Bonjour,
Après une p'tite présentation, voici donc ma première question . J'ai réussi à développer mon template grâce aux tutos présents sur le site mais là je bloque sur un point et je n'ai pas trouvé la réponse dans les nombreux messages.
. J'ai réussi à développer mon template grâce aux tutos présents sur le site mais là je bloque sur un point et je n'ai pas trouvé la réponse dans les nombreux messages.
Mon site est composé:
- d'un en-tête,
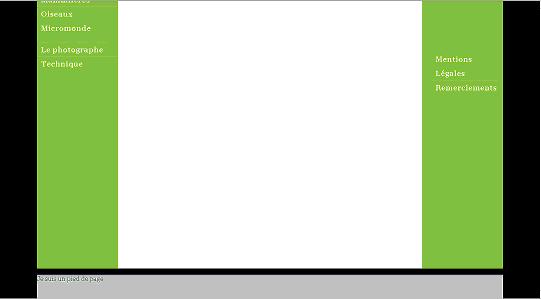
- d'une partie centrale contenant une colonne à gauche, une à droite pour les menus et une partie centrale pour le contenu
- d'une pied de page
le tout reposant sur un fond global
Mon problème se pose au niveau du pied de page, il ne "colle" pas à la partie centrale, c'est à dire j'ai un espace entre les deux.

NB: il faut cliquer sur l'image pour voir le problème car sur la miniature, il n'est pas visible
voici mon CSS
Je séche, pouvez vous m'aider?
Modifié par moebus (22 Feb 2008 - 14:05)
Après une p'tite présentation, voici donc ma première question
 . J'ai réussi à développer mon template grâce aux tutos présents sur le site mais là je bloque sur un point et je n'ai pas trouvé la réponse dans les nombreux messages.
. J'ai réussi à développer mon template grâce aux tutos présents sur le site mais là je bloque sur un point et je n'ai pas trouvé la réponse dans les nombreux messages.Mon site est composé:
- d'un en-tête,
- d'une partie centrale contenant une colonne à gauche, une à droite pour les menus et une partie centrale pour le contenu
- d'une pied de page
le tout reposant sur un fond global
Mon problème se pose au niveau du pied de page, il ne "colle" pas à la partie centrale, c'est à dire j'ai un espace entre les deux.
NB: il faut cliquer sur l'image pour voir le problème car sur la miniature, il n'est pas visible
voici mon CSS
/*Mise a zero pour l'ensemble des div contenus dans body*/
html, body {
margin : 0;
padding : 0;
height : 100%;
background : #000000;
}
tr, p, div {
color : #666666;
font-family : Georgia, "Times New Roman", Times, serif;
font-size : 13px;
}
ul {
list-style : none;
margin : 0;
padding : 0;
}
li {
line-height : 15px;
padding-top : 5px;
padding-left : 30px;
background : url(../images/arrow.png) 0px 2px no-repeat;
}
.clr {
clear : both;
}
/*Definition de la largeur de la zone de pagination du site */
#main_container {
background : #FFFFFF ;
height : 100% !important;
height : 100%;
min-height : 100%;
width : 980px !important;
width : 980px;
margin : 0 auto;
}
/*Fin de definition de la largeur de la zone de pagination*/
/*Definition de header et des elements qu'il contient (bandeau du haut de page)*/
#header{
width :980px;
height :235px;
background : url(../images/img08.jpg) no-repeat;
}
/*Fin de la definition du header*/
/*Definition de partiecentre*/
#partiecentre{
width :980px;
height : 100% !important;
height : 100%;
min-height : 100%;
margin : 0 auto;
}
#left{
float :left;
height : 100% !important;
height : 100%;
min-height : 100%;
width :170px;
background :#85C329 url(../images/img04.gif) repeat-x;
}
#bloccentre{
overflow : auto;
height : 100% !important;
height : 100%;
min-height : 100%;
background : #FFFFFF;
}
#right{
float :right;
height : 100% !important;
height : 100%;
min-height : 100%;
width :170px;
background :#85C329 url(../images/img04.gif) repeat-x;
}
#right_up{
clear :right;
width :140px;
height :150px;
/*padding :20px;*/
}
#right_down{
width :140px;
padding :20px;
}
/*Fin de la definition de la partiecentre*/
/*Debut definition du footer (pied de page)*/
#footer {
width : 980px;
height : 50px;
margin : 0 auto;
bottom : 0;
background : url(../images/img12.gif) repeat-x;
}
/*Fin definition du footer*/Je séche, pouvez vous m'aider?
Modifié par moebus (22 Feb 2008 - 14:05)



 bien que j'ai lu l'ensemble des éléments de la rubrique "Nouveau sur le forum".
bien que j'ai lu l'ensemble des éléments de la rubrique "Nouveau sur le forum".  . Manque t il un élément pour préciser le problème ?
. Manque t il un élément pour préciser le problème ?