Bonjour,
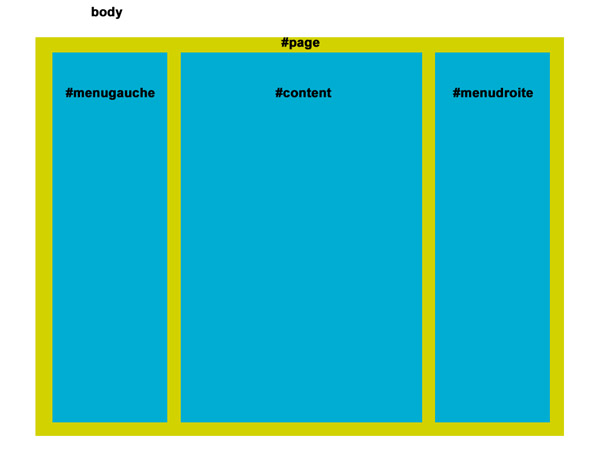
J'ai vraiment trouvé un casse tête que je n'arrive pas à résoudre... Mon problème est simple : je veux obtenir dans ma page un bloc centré de 900px (#page), qui contient 3 blocs de largeurs fixes : un central #content de largeur 490px, et un à gauche #menugauche, un à droite #menu droite de 170px chacun.
ça paraît simple avec des float, mais ça ne l'est pas, puisque le div #page mesure du coup 0px de haut (ne contenant plus que des div flottant...). Comment faire ça proprement ??
Voici le code css :
et le html :
Merci d'avance (voilà l'exemple de la structure globale)
!
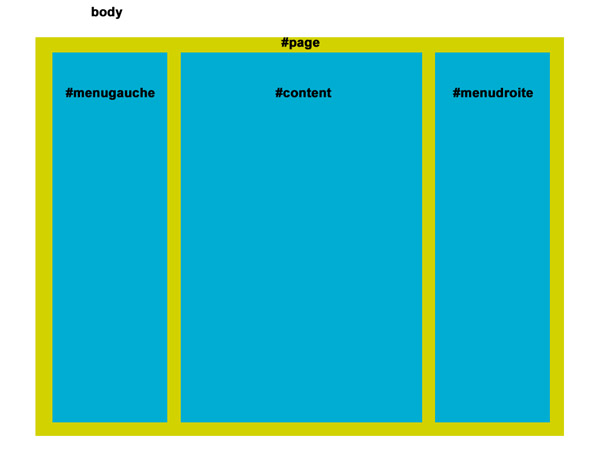
J'ai vraiment trouvé un casse tête que je n'arrive pas à résoudre... Mon problème est simple : je veux obtenir dans ma page un bloc centré de 900px (#page), qui contient 3 blocs de largeurs fixes : un central #content de largeur 490px, et un à gauche #menugauche, un à droite #menu droite de 170px chacun.
ça paraît simple avec des float, mais ça ne l'est pas, puisque le div #page mesure du coup 0px de haut (ne contenant plus que des div flottant...). Comment faire ça proprement ??
Voici le code css :
html, body{
margin: 0;
padding: 0;
text-align: center;
}
#page{
width: 900px;
margin: 4em auto;
}
#menugauche{
float: left;
margin: 110px 10px 0 0;
padding: 5px;
width: 170px;
text-align: right;
}
#content{
float: left;
width: 490px;
margin: 0;
padding: 15px;
text-align: justify;
}
#menudroite{
padding: 5px;
width: 170px;
text-align: left;
float: right;
}
et le html :
<html>
<body>
<div id="page">
<div id="menugauche">
</div>
<div id="content">
</div>
<div id="menudroite">
</div>
</div>
</body>
</html>
Merci d'avance (voilà l'exemple de la structure globale)
!