Oui pour le png24, j'ai essayé de le passer en png8 car le blanc a 60% ne passait pas. J'ai remis donc l'originale, en attendant de trouver une solution.
Pour ce qui est des modifs que j'ai faites, comme j'expliquait dans mon précédent message, selon moi, Internet explorer comprends pas mal de choses (excepté bien sur les sélecteurs avancés), mais il a une logique différente. Alors si on décortique un peu le code, qu'on essaye de trouver la chose qui fait merder, on se rend compte qu'un simple déplacement, ou un simple rappel de propriété peut arranger un problème qui semble insurmontable.
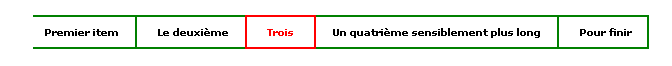
Exemple, le margin left de -6px qui était sur le ul.test li a {}, faisait qu'il y'avait un décalage au moment du hover. Alors plutot que de le mettre dans le a, je l'ai mis dans le ul.test li, ce qui revient au même, et le problème a été résolu.
Pour le display block qui prenait toute la largeur, même principe :
Le display block était sur le ul.test li a, et le float sur le ul.test li.
Il a suffit de placer le float left sur le ul.test li a pour que IE comprenne bien !
D'ailleurs j'ai laissé le float left sur le ul.test li mais ont peut l'enlever...
Ensuite j'ai juste modifier des paddings et des heights pour que le menu fasse la même taille que l'initial.
Voilà c'est tout !
Pour les hacks, je pensait que ceci (présent dans la solution de gcyrillus) en était un :
<!--[if IE ]>
<style type="text/css" >
a {
margin-left:-6px;
background:none ;
background-position: 1px bottom no-repeat;
}
#menu1 a {
margin-left:-1px;
}
ul#menu {
background:#CCCCCC url(oblique.gif) 7px bottom no-repeat;
}
#menu1 a span {
padding:0em 30px 0em 20px;
zoom:1;
}
li {
background:url(onglet.gif) -9000px no-repeat ; /* preload */
}
</style>
<![endif]-->
Ou alors peut être que je n'ai pas bien compris la définition d'un Hack IE.
Modifié par Maxime L.B. (23 Nov 2007 - 15:12)




 , je laisse généralement ces fichiers en ligne par courtoisie.
, je laisse généralement ces fichiers en ligne par courtoisie.