De mon coté je n'ai pas utilisé de png transparent non plus, mais plusieurs images. Ce qui fait que le menu n'est pas extensible a souhait.
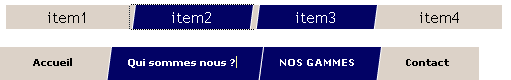
Et justement j'aimerais que l'on puisse arriver à trouver une solution pour que le menu soit extensible, tout en conservant le rollover et les séparations.
Voilà ce que donne mon menu :
http://www.maximelebreton.com/forumalsa/menu/menu.html
et voici mon code :
Html
<ul id="menu">
<li class="un"><a href="#">Accueil</a></li>
<li class="deux"><a href="#">Qui sommes nous ?</a></li>
<li class="trois"><a href="#">NOS GAMMES</a></li>
<li class="quatre"><a href="#">Contact</a></li>
</ul>
Css
ul#menu {
width:485px;
height:33px;
display:block;
position:relative;
}
ul#menu li {
float:left;
position:absolute;
top:0;
}
ul#menu li a {
display:block;
width:118px;
height:24px;
background-image:url(images/test-menu.png);
background-position:left top;
font:bold 10px Verdana, Arial, Helvetica, sans-serif;
color:#000;
padding:9px 0 0 0;
text-align:center;
text-decoration:none;
}
ul#menu li a:hover {
background-position:left bottom;
position:absolute;
top:0;
left:0;
padding:9px 6px 0 0 !important;
color:#FFF;
}
.un {left:0; z-index:4;}
.un a {width:106px !important; background-image:url(images/menu-un.png) !important;}
.un a:hover {z-index:5 !important;}
.deux {left:106px; z-index:3;}
.deux a {width:152px !important; background-image:url(images/menu-deux.png) !important;}
.deux a:hover {z-index:6 !important;}
.trois {left:258px; z-index:2;}
.trois a {width:118px !important; background-image:url(images/menu-trois.png) !important;}
.trois a:hover {z-index:7 !important;}
.quatre {left:376px; z-index:1;}
.quatre a {width:103px !important; background-image:url(images/menu-quatre.png) !important; padding:9px 6px 0 0 !important;}
.quatre a:hover {z-index:8 !important;}
BUG DE Z-INDEX
Il y'avait un bug avec ie6 et ie7 au niveau du z-index.
Internet explorer apparement n'aime pas les multiples z-index sur un rollover.
Il a fallut faire un z-index différent pour chaque élément et chaque action, et inverser le sens du z-index du li par rapport au li a:hover.
Ce qui donne
pour le 4e : li = z-index 1 et li a:hover = z-index:8
pour le 3e : li = z-index 2 et li a:hover = z-index:7
pour le 2e : li = z-index 3 et li a:hover = z-index:6
pour le 1er : li = z-index 4 et li a:hover = z-index:5
étrange non ?
Voilà j'espère que cette correction de bug servira à quelqu'un, car je n'avais trouver aucune réponse dans mes recherches...
Modifié par Maxime L.B. (09 Nov 2007 - 16:00)