Bonjour,
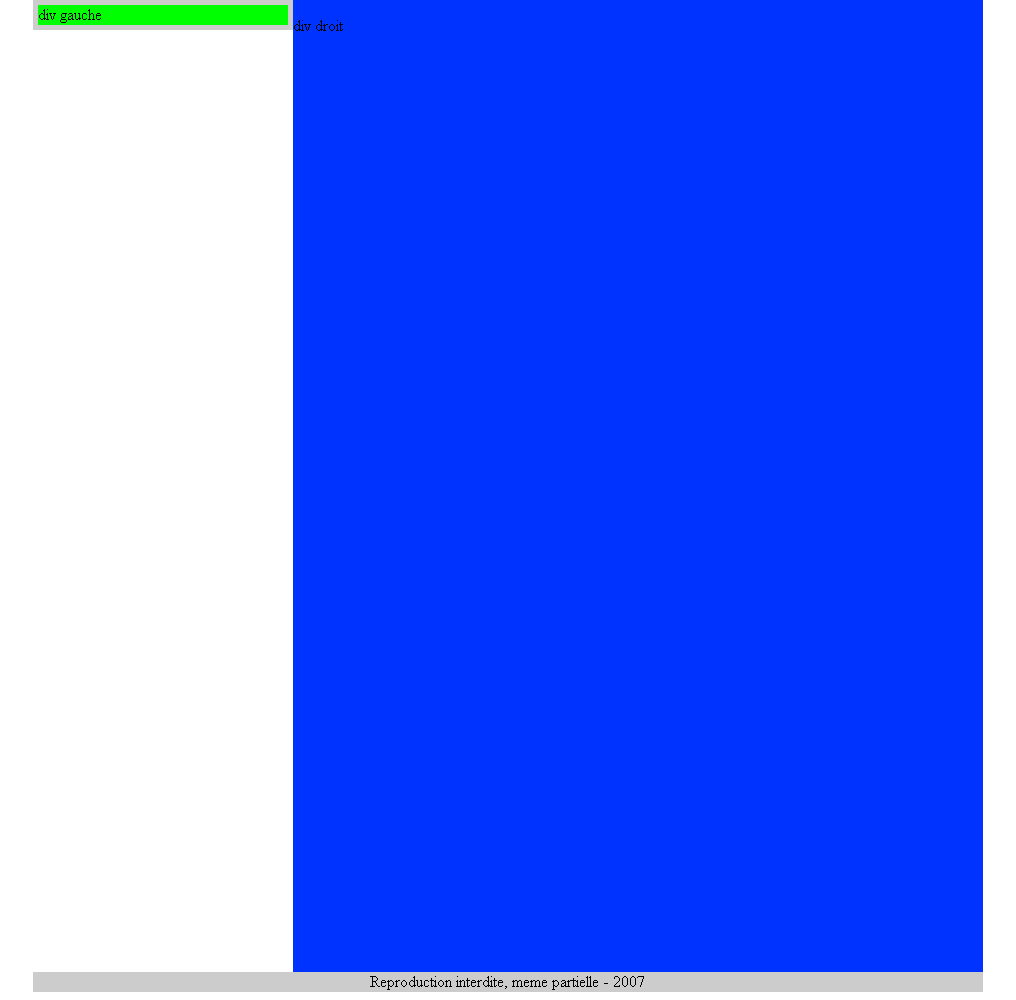
coup classique un menu et un contenu, un footer pour tirer le tout vers le bas mais ça foire. Ca se voit bien au niveau des couleurs que j'ai mis pour tester, le menu de gauche ne descend pas en bas :
merci d'avance
Modifié par xhark (12 Jun 2007 - 22:13)
coup classique un menu et un contenu, un footer pour tirer le tout vers le bas mais ça foire. Ca se voit bien au niveau des couleurs que j'ai mis pour tester, le menu de gauche ne descend pas en bas :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>test</title>
<style type="text/css">
<!--
body {
margin-top:0px;
}
#general {
width:950px;
margin:auto;
}
#gauche {
float:left;
background-color:#00FF00;
width:250px;
border:solid #ccc 5px;
}
#droite {
float:right;
width:690px;
background-color:#0033FF;
}
#copyright {
clear:both;
background-color:#ccc;
text-align:center;
}
-->
</style>
</head>
<body>
<div id="general">
<div id="gauche">div gauche</div> <!-- gauche -->
<div id="droite">
<p>div droit
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</p>
</div> <!-- droite -->
<div id="copyright">Reproduction interdite, meme partielle - 2007</div></div>
</body></html>merci d'avance

Modifié par xhark (12 Jun 2007 - 22:13)


 j'espère que le CSS3 arrangera tout ça
j'espère que le CSS3 arrangera tout ça