bonjour!!!
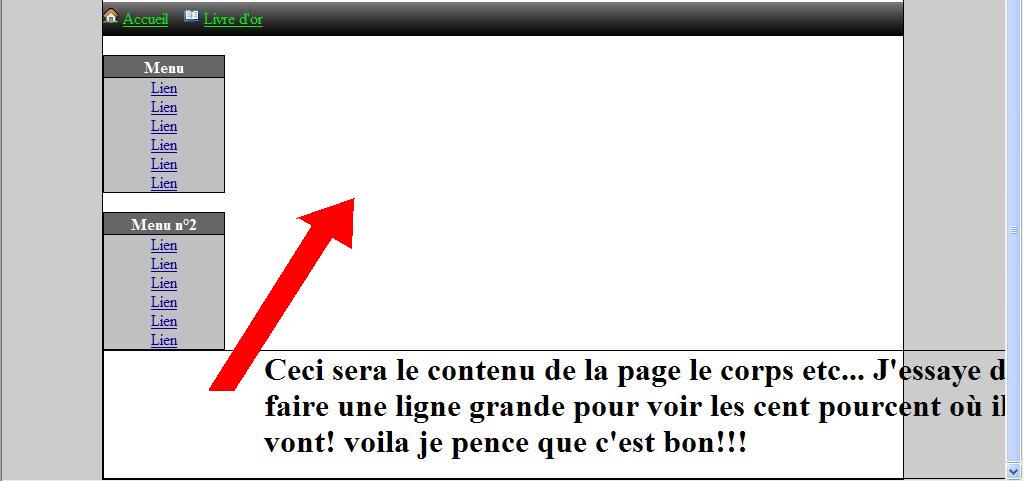
comment je pourrais faire (quel code css) pour mettre le contenu de la page à coté des menu (sans les tableau bien entendu)
merci

style.css
index.html
Modifié par moii (04 Feb 2007 - 13:11)
comment je pourrais faire (quel code css) pour mettre le contenu de la page à coté des menu (sans les tableau bien entendu)
merci
style.css
a:alink {
color:#000099;
}
a:link{
color:#000099;
}
a:vlink{
color:#990099;
}
a:hover {
color: red;
}
body {
PADDING-RIGHT: 0px;
PADDING-LEFT: 0px;
PADDING-BOTTOM: 0px;
MARGIN: 0px;
PADDING-TOP: 0px;
FONT-WEIGHT: normal;
TEXT-ALIGN: left;
TEXT-DECORATION: none;
background: #CCCCCC;
}
#cadre {
position:absolute;
width: 800px;
margin-left:10%;
margin-right:10%;
text-align: left;
border-collapse: collapse;
border: 1px solid black;
background: #FFFFFF;
}
#centre {
margin-left: 15%;
margin-right: 15%;
}
img {
border:0px;
}
#header {
padding: 0px;
background: url(../img/ban.gif) no-repeat left;
width: 800px;
height: 80px;
}
.menu_barre {
padding: 0px;
background: url(../img/menu_bar.gif) repeat left;
height: 34px;
width: 800px;
}
.text_bar {
padding-top: 6px;
color: #0EE010;
}
a.text_bar:link {
color: #0EE010;
}
a.text_bar:vlink {
color: #0DA504;
}
.menu_titre {
width: 15%;
padding-top: 2px;
background: #666666;
font-weight: bold;
text-decoration: none;
text-align: center;
color: white;
border-collapse: collapse;
border: 1px solid black;
}
.menu_contenu {
width: 15%;
padding: 0px;
background: #C0C0C0;
font-weight: normal;
text-decoration: underline;
text-align: center;
border-collapse: collapse;
border: 1px solid black;
border-top: 0px;
}
.corps {
padding-left: 20%;
padding-right:auto;
padding-bottom: auto;
padding-top: 0%;
border-collapse: collapse;
border: 1px solid black;
font-weight: normal;
width:100%;
}index.html
<body>
<div id="cadre">
<div id="header"></div>
<div class="menu_barre"><div class="text_bar">
<img src="img/ico_home.png" /> <a href="#accueil" class="text_bar">Accueil</a>
<img src="img/livredor.png" /> <a href="#livredor" class="text_bar">Livre d'or</a>
</div> <!-- position text -->
</div> <!-- bar menu -->
<br />
<div class="menu_titre">Menu</div>
<div class="menu_contenu">
<a href="#" >Lien</a><br />
<a href="#" >Lien</a><br />
<a href="#" >Lien</a><br />
<a href="#" >Lien</a><br />
<a href="#" >Lien</a><br />
<a href="#" >Lien</a><br />
</div>
<br />
<div class="menu_titre">Menu n°2</div>
<div class="menu_contenu">
<a href="#" >Lien</a><br />
<a href="#" >Lien</a><br />
<a href="#" >Lien</a><br />
<a href="#" >Lien</a><br />
<a href="#" >Lien</a><br />
<a href="#" >Lien</a><br />
</div>
<div class="corps">
<h1>Ceci sera le contenu de la page le corps etc... J'essaye de faire une ligne grande pour voir les cent pourcent où il vont! voila je pence que c'est bon!!!</h1>
</div> <!-- corps -->
</div> <!-- cadre -->
</body>Modifié par moii (04 Feb 2007 - 13:11)




