Bonjourà tous. 
Voilà j'ai un petit soucis avec CSS...
Un problème qui peut sembler banal à première vue, mais avant de m'envoyer sur des articles lisez bien
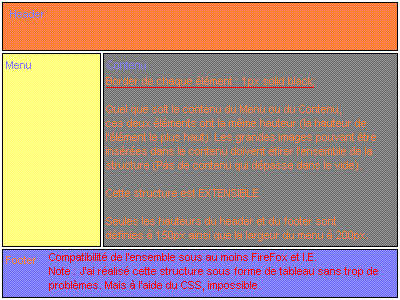
En fait j'aimerai réaliser un site avec cette apparence :

Le border du Header,du Menu, du Contenu et du Footer est défini à 1px solid black;
Quel que soit le contenu du Menu ou du Contenu,ces deux éléments doivent avoir la même hauteur (la hauteur de l'élément le plus haut).
Les grandes images pouvant être insérées dans le contenu doivent étirer l'ensemble de la structure (Pas de contenu qui dépasse dans le vide).
Cette structure est EXTENSIBLE. Important sinon c'est trop facile
Seules les hauteurs du header et du footer sont définies à 150px ainsi que la largeur du menu à 200px.
Il y a un espace de deux pixels entre chaque élément.
J'aimerai que ce site soit compatible sous au moins FireFox et I.E.
J'ai réussi à réaliser cette structure sous forme de tableau sans trop de problèmes.
Mais à l'aide du CSS, impossible.
Voyons si le CSS mérite vraiment sa réputation vantant que l'on peut tout faire sans l'aide des tableaux.
J'ai déja regardé les articles de ce site en vain... J'ai également fait des recherches sur le net... en vain.
Impossible de trouver quelque chose qui corresponde à une structure avec un BORDER sur chaque élément...
J'ai besoin d'aide, ça fait un moment que je suis sur ce problème
Help me plzzzzz !

Voilà j'ai un petit soucis avec CSS...
Un problème qui peut sembler banal à première vue, mais avant de m'envoyer sur des articles lisez bien

En fait j'aimerai réaliser un site avec cette apparence :
Le border du Header,du Menu, du Contenu et du Footer est défini à 1px solid black;
Quel que soit le contenu du Menu ou du Contenu,ces deux éléments doivent avoir la même hauteur (la hauteur de l'élément le plus haut).
Les grandes images pouvant être insérées dans le contenu doivent étirer l'ensemble de la structure (Pas de contenu qui dépasse dans le vide).
Cette structure est EXTENSIBLE. Important sinon c'est trop facile

Seules les hauteurs du header et du footer sont définies à 150px ainsi que la largeur du menu à 200px.
Il y a un espace de deux pixels entre chaque élément.
J'aimerai que ce site soit compatible sous au moins FireFox et I.E.
J'ai réussi à réaliser cette structure sous forme de tableau sans trop de problèmes.
Mais à l'aide du CSS, impossible.

Voyons si le CSS mérite vraiment sa réputation vantant que l'on peut tout faire sans l'aide des tableaux.
J'ai déja regardé les articles de ce site en vain... J'ai également fait des recherches sur le net... en vain.

Impossible de trouver quelque chose qui corresponde à une structure avec un BORDER sur chaque élément...
J'ai besoin d'aide, ça fait un moment que je suis sur ce problème

Help me plzzzzz !
