Bonjour,
j ai un petit souci ...
mon but:
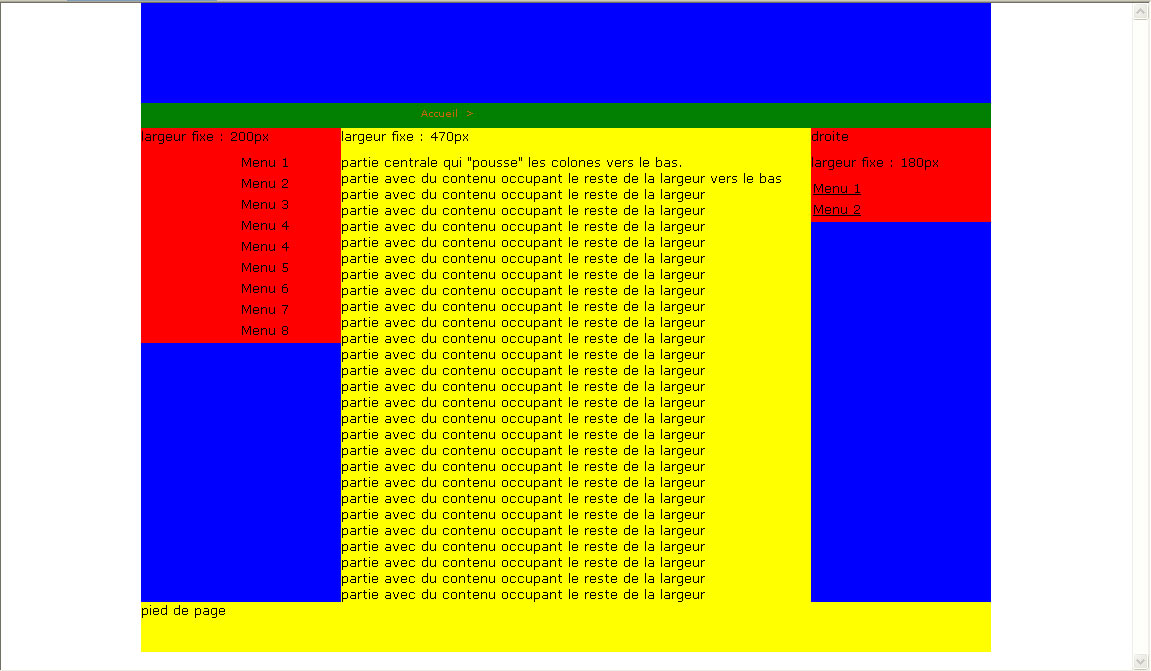
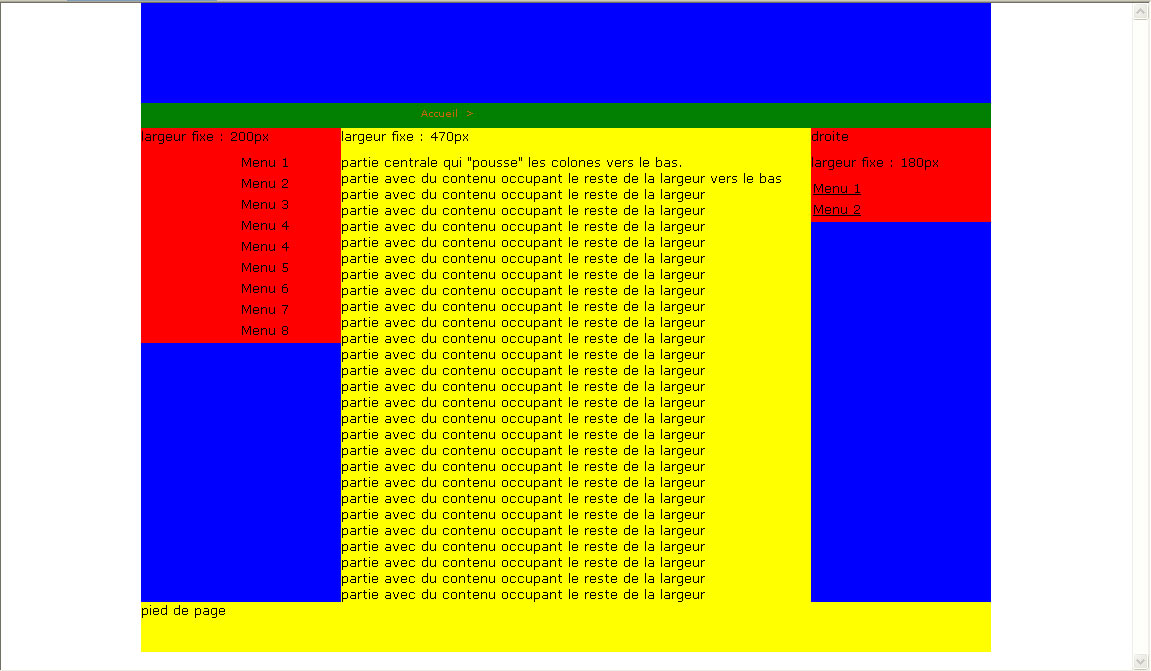
avoir le site centré mais de taille fixe.
le vide autour bande blanche a gauche et droite sur site se redimmensionne suivant taille du navigateur...
1/ est ce que mon code est bon et ma methode correcte ou faut il que je revoit cela
2/ je n arrive pas a mettre une image de fds au div de gauche et droite pour mettre autre chose que du blanc???
merci pour votre aide et tout plein de bonnes choses pour cette nouvelle année qui debute

merci et bonne journée
sam/
Modifié par masprod (24 Jan 2006 - 10:54)
j ai un petit souci ...
mon but:
avoir le site centré mais de taille fixe.
le vide autour bande blanche a gauche et droite sur site se redimmensionne suivant taille du navigateur...
1/ est ce que mon code est bon et ma methode correcte ou faut il que je revoit cela
2/ je n arrive pas a mettre une image de fds au div de gauche et droite pour mettre autre chose que du blanc???
merci pour votre aide et tout plein de bonnes choses pour cette nouvelle année qui debute
CSS
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0;
}
#global {
}
#left {
float:left;
background-image:url(left.jpg);
}
#right {
float:right;
background-color:blue;
}
#header {
height: 100px;
background-color:blue;
}
#ariane {
height: 25px;
background-color:green;
}
#conteneur {
position: absolute;
width: 850px;
left: 50%;
margin-left: -425px;
background-color:blue;
}
#centre {
background-color:yellow;
margin-left: 200px;
margin-right: 180px;
}
#gauche {
position: absolute;
left:0;
width: 200px;
background-color:red;
}
#droite {
position: absolute;
right:0;
width: 180px;
background-color:red;
}
#pied {
height: 50px;
background-color:yellow;
}
HTML
<body>
<div id="global">
<div id="left"></div>
<div id="conteneur">
<div id="header"></div>
<div id="ariane"> </div>
<div id="gauche"></div>
<div id="droite"></div>
<div id="centre"></div>
<div id="pied"></div>
</div>
<div id="right"></div>
</div>
</body>
merci et bonne journée
sam/
Modifié par masprod (24 Jan 2006 - 10:54)
 bonne soirée
bonne soirée sam/
sam/