bonjour
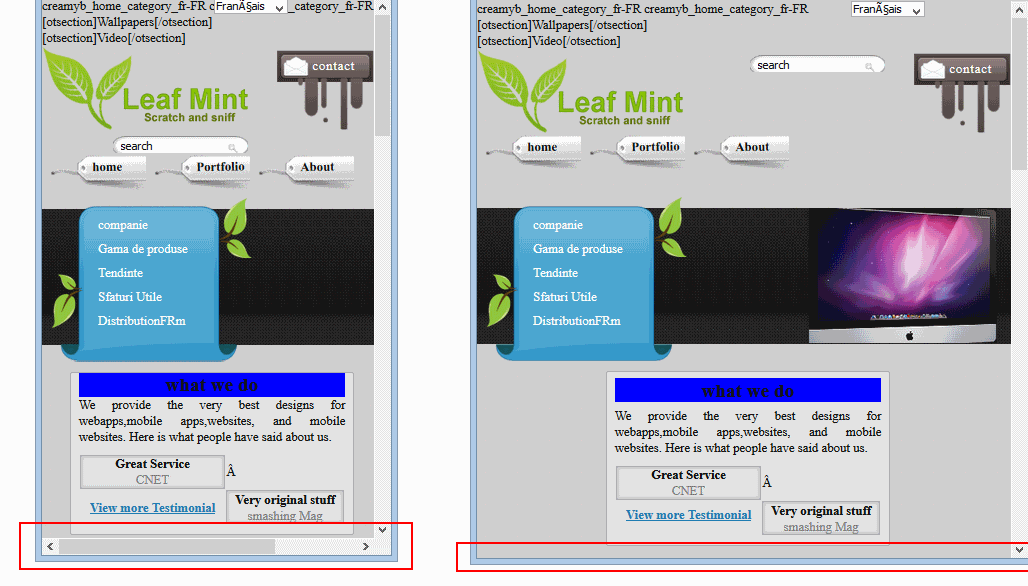
Existe il une technique ( snipplet / scriplet) qui permet de savoir dans le code html quels sélecteurs ( quel code css à l intérieur de ce sélecteur) est à l origine de l apparition du scrollbar horizontal ? .
Dans un sens je cherche un script que scanne toules sélecteurs et affichent pour chacun d'eux leur width par rapport au width du navigateur . .
Quel est le terme pour définir se comportement ( adaptive ou responsive .... ou ?)

pas de nom d'élément en utilisant ce lien https://css-tricks.com/findingfixing-unintended-body-overflow/[/url]
Merci
Modifié par 75lionel (07 Jun 2016 - 01:58)
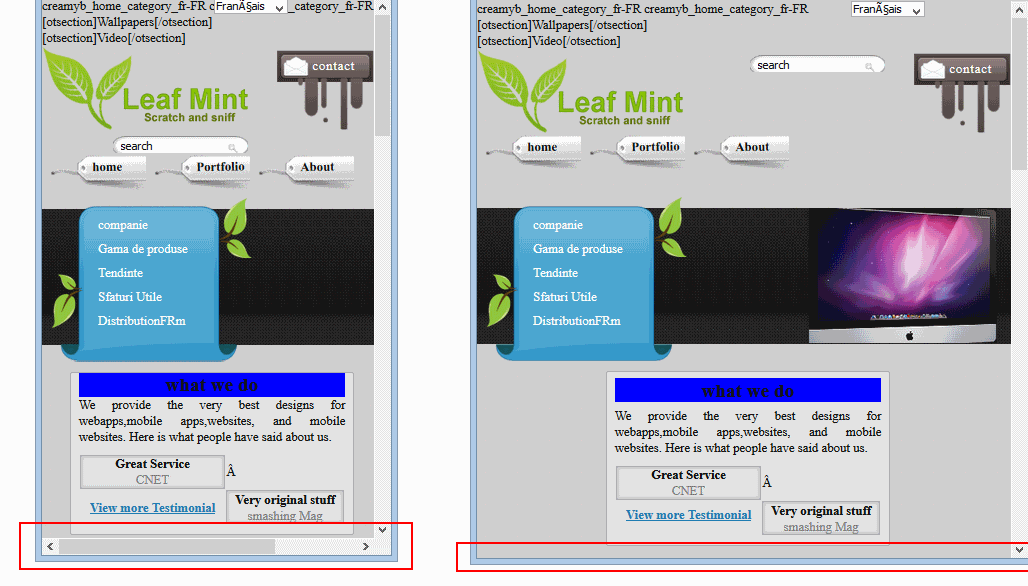
Existe il une technique ( snipplet / scriplet) qui permet de savoir dans le code html quels sélecteurs ( quel code css à l intérieur de ce sélecteur) est à l origine de l apparition du scrollbar horizontal ? .
Dans un sens je cherche un script que scanne toules sélecteurs et affichent pour chacun d'eux leur width par rapport au width du navigateur . .
Quel est le terme pour définir se comportement ( adaptive ou responsive .... ou ?)

pas de nom d'élément en utilisant ce lien https://css-tricks.com/findingfixing-unintended-body-overflow/[/url]
Merci
Modifié par 75lionel (07 Jun 2016 - 01:58)