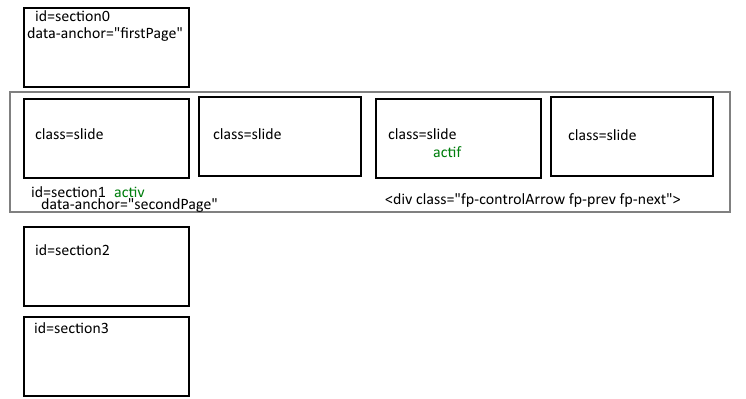
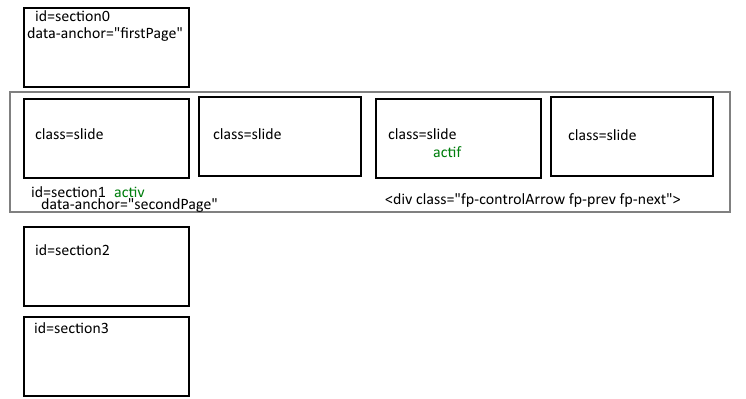
Pour comprendre la question il faut étudier la façon donc fonctionne le widget et que signifie le mot page ( voir image à la fin) . Après écriture du texte ci dessous , il me semble que cela soit le comportement normal . vous bloquez l écoute de la molette de la souris sur un widget qui n est en fait qu un tag <p> sans gestion de la molette ( lire plus loin widget avec gestion de la molette ) ; le seul moyen qui reste sont les touches flèche haut/bas du clavier pour changer de section ...non ?
Sinon bizarre la documentation parle d autoscroll ....pas de scroll manuel ( souris clavier ) !!! en testant la démo en ligne , le comportement "overflow-y/x" existe t il déja par défaut : le contenu qui ne peut s afficher dans la zone du navigateur ne s affiche pas lorsque celui ci ne peut être redimensionner pour être contenu dans cette zone du navigateur . Dans la demo il existe des images 173x73px qui ne se redimensionne pas !! le contenu n 'est pas responsive !! le layout oui !! ... Me contredire si j'ecris des choses inexactes ou mal compris ........
pour voir le projet aller sur
http://alvarotrigo.com/fullPage/#firstPage.
En gros le script affiche une page ( donc visible class=active ) sur un certains nombres de pages déja chargées mais invisibles ( section si seul et sous section appelé slide ) sur le client en modifiant le chemin de la page chargé (routing URL) avec un effet css transform sur la page de départ vers la page d arrivé en se basant sur la hauteur du navigateur. Le contenu de la page se recentre après modification de la taille du navigateur.
le widget fullpage est actif ( namespace) des l apparition de la balise id="fullpage"
La navigation de bas en haut fonctionne pour la souris et les touches flèche haut bas dans tous les cas . si la page section contient des pages slide ; la page section contient une barre de navigation <div class="fp-controlArrow fp-prev fp-next"> pour scroller horizontalement de droite à gauche entre les pages de type slide. Lors du scroll haut bas , la couleur du menu actif change.
Dans la demo il y a 4 éléments verticaux id=" section0 1 2 3" dont un seul actif ( class="active") , la section 1 est le seul a contenir 3 slides dont un seul est actif ( class = "active") <div style="width: 25%;" class="slide fp-slide fp-table active">
si on a x slide le width est de 100/x donc pour 4 on a 25% . la transition horizontale des slides se fait par css transform .
le problème ? : En gros la souris pour le scroll haut bas ( section) ne fonctionne pas ( seul clavier fonctionne ce qui est pas normal) lorsque l on est dans une page de type slide ou le sélecteur p se voit appliquer la propriété normalScrollElements . Dans ce cas seul le clavier flèche haut/bas fonctionne pour changer de page ( page de type section ).
Je n apporte pas de solution mais ai étudié la question en gros Il y a un problème de capture de la souris mouse wheel ? pourquoi ? quel est la zone graphique du sélecteur p ? sélecteur trop général ? comportement normal du développeur ?
si vous mettez le curseur de la souris en dehors de la zone défini par p et que vous actionnez la molette haut/bas de la souris est ce que le scroll haut/bas fonctionne ?
essayez sur la zone h1 contenant le texte Nulla porttitor accumsan tincidunt. Curabitur arcu erat
Quelle est la partie visuelle graphique du modèle de boite css ( border marging padding content ) qui est à l écoute du mouse wheel dans ce widget fullpage ?
addEventListener('mousewheel',function(event){mouseController.wheel(event)},
la documentation est sur
github
la doc sur
normalScrollElements: (default null) If you want to avoid the auto scroll when scrolling over some elements, this is the option you need to use. (useful for maps, scrolling divs etc.) It requires a string with the jQuery selectors for those elements. (For example: normalScrollElements: '#element1, .element2')
NB on parle dici de widget dans une page qui utilise déja la notion de scroll. par exemple google map est constitué de grid d images que l on doit mettre a jour lors du scroll ( = zoom) . Idem pour un contenu d 'un textarea ou un scrollbar vertical apparait si le contenu dépasse la hauteur du textarea. Ou est l intérêt d'utiliser cette propriété sur du texte qui par défaut n'est pas un widget qui interagit avec une notion de mouse scroll comme le fait une carte du territoire ou un formulaire textarea ?
le code js de la demo est
<script type="text/javascript">
$(document).ready(function() {
$('#fullpage').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', 'whitesmoke', '#ccddff'],
anchors: ['firstPage', 'secondPage', '3rdPage', '4thpage', 'lastPage'],
menu: '#menu',
css3: true,
scrollingSpeed: 1000
});
$('#showExamples').click(function(e){
e.stopPropagation();
e.preventDefault();
$('#examplesList').toggle();
});
$('html').click(function(){
$('#examplesList').hide();
});
});
</script>

L acces au code directe serait plus facile avec google chrome debug ...... pour pouvoir répondre .
Modifié par 75lionel (07 Jun 2016 - 10:04)