Bonjour,
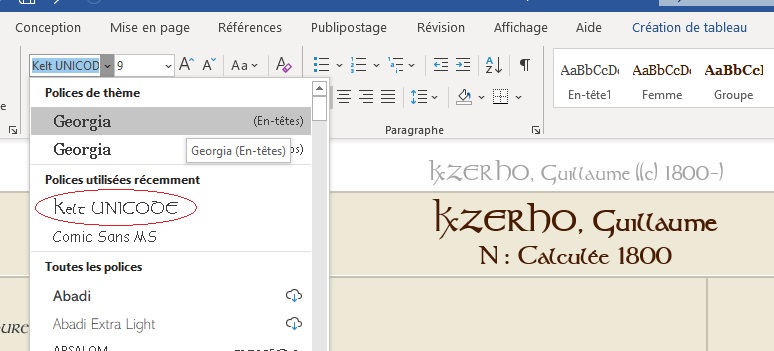
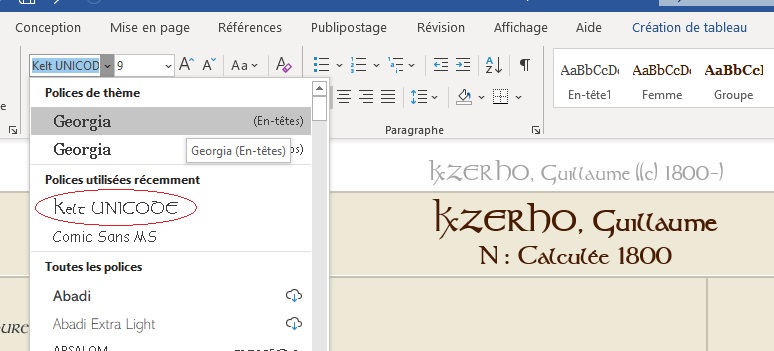
Actuellement, je sors des éditions (par TT) avec une police de caractère un peu (très) spéciale :
Kelt UNICODE

Ai fait une première tentative dans un envoi GEDCOM vers un site, de déclarer :
<font face="Kelt UNICODE" color=#000099 size="2"><i>
à la place de ce que je faisais habituellement :
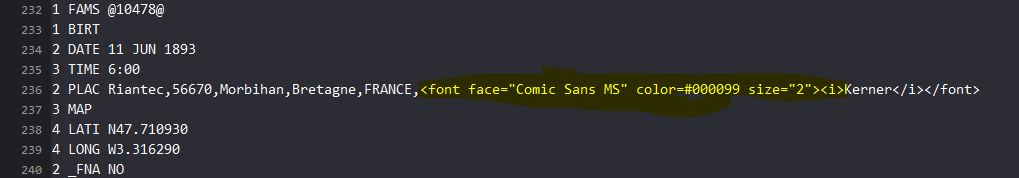
<font face="Comic Sans MS" color=#000099 size="2"><i>
Le site receveur, contrairement à avant (Comic Sans MS étant commun), ne l'a pas compris, chose que je conçois.
Quelqu'un aurait-il une astuce ou le nom réel à déclarer sous HTML de ma nouvelle police ?
Merci par avance....
P.M.
Modifié par touplouz (02 Feb 2020 - 16:04)
Actuellement, je sors des éditions (par TT) avec une police de caractère un peu (très) spéciale :
Kelt UNICODE

Ai fait une première tentative dans un envoi GEDCOM vers un site, de déclarer :
<font face="Kelt UNICODE" color=#000099 size="2"><i>
à la place de ce que je faisais habituellement :
<font face="Comic Sans MS" color=#000099 size="2"><i>
Le site receveur, contrairement à avant (Comic Sans MS étant commun), ne l'a pas compris, chose que je conçois.
Quelqu'un aurait-il une astuce ou le nom réel à déclarer sous HTML de ma nouvelle police ?
Merci par avance....
P.M.
Modifié par touplouz (02 Feb 2020 - 16:04)
 (edit: très mauvaise analogie, un archéologue n'essaie pas d'éradiquer les fossiles quand il en trouve. Ce forum a été créé - en 2004 - entre autres pour voir disparaître ce genre de code
(edit: très mauvaise analogie, un archéologue n'essaie pas d'éradiquer les fossiles quand il en trouve. Ce forum a été créé - en 2004 - entre autres pour voir disparaître ce genre de code  )
)


 (les outils en ligne qui ne le font pas ont la caractéristique d'être hackés en moins de 2, c'est darwinien…)
(les outils en ligne qui ne le font pas ont la caractéristique d'être hackés en moins de 2, c'est darwinien…)