5606 sujets
Bonjour,
Pfff, j'étais pas né quand il est sorti
Bon, essaie ça (mais vu que je n'observe rien de spécial chez moi, je ne sais pas si ça va avoir un effet ou pas) :
Amicalement,
Pfff, j'étais pas né quand il est sorti

Bon, essaie ça (mais vu que je n'observe rien de spécial chez moi, je ne sais pas si ça va avoir un effet ou pas) :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,user-scalable=yes">
<title>Dépannages - Sujets Textes</title>
<link rel="icon" type="image/png" sizes="32x32" href="../../images/i20-WRC-3.png" />
<style>
* {
font-family:serif;
box-sizing:border-box;
}
body {
background-color:#CCFFCC;
margin:0;
padding:10px;
white-space:nowrap;
}
/* affichage de la partie de gauche */
.main {
display:inline-block;
margin-right:10px;
width:360px;
max-width:100%;
vertical-align:top;
white-space:normal;
}
.entete {
font-size:1.125rem;
font-weight:bold;
color:#000066;
text-align:center;
height:50px;
background-color:#33FFCC;
border:double #CC3300;
color:#000099;
}
.depannage {
display:block;
width:40px;
height:35px;
margin:8px auto 7px auto;
}
.depannage img {
width:40px;
height:35px;
border:0;
}
.liste {
overflow:auto;
overflow-x:hidden;
height:800px;
background-color:#33FF99;
border:double #CC3300;
margin:0;
padding:0.5rem;
}
.liste label {
display:block;
color:blue;
}
.liste label:hover {
color:red;
}
/* affichage des textes */
.liste iframe {
display:none;
position:absolute;
top:85px;
left:50%;
width:640px;
height:50%;
margin-left:-320px;
border:double #CC3300;
background:rgba(204,255,204,0.9);
}
.liste input:checked + iframe {
display:block;
}
/* gestion du bouton "fermer" qui est en fait le dernier input radio */
.liste #fermer,
.liste label[for="fermer"] {
display:block;
}
.liste #fermer:checked,
.liste #fermer:checked + label[for="fermer"] {
display:none;
}
.liste #fermer,
.liste label[for="fermer"] {
position:absolute;
width:2rem;
height:2rem;
top:calc(85px - 1rem);
right:calc(50% - 320px - 1rem);
color:transparent;
border:double #CC3300;
border-radius:1rem;
padding:0;
margin:0;
cursor:pointer;
overflow:hidden;
}
.liste #fermer {
opacity:0;
}
.liste label[for="fermer"] {
z-index:1;
background:rgba(204,255,204,1);
}
.liste label[for="fermer"]:before,
.liste label[for="fermer"]:after {
content:"x";
display:block;
z-index:2;
position:absolute;
top:0.25rem;
bottom:0.25rem;
left:0.75rem;
right:0.75rem;
background:black;
}
.liste label[for="fermer"]:before {
transform:rotate(45deg);
}
.liste label[for="fermer"]:after {
transform:rotate(-45deg);
}
/* affichage de la subaru */
.subaru03 {
display:inline-block;
width:1200px;
height:900px;
background-image:url(../../../images/subaru03.jpg);
vertical-align:top;
}
/* un zeste de responsive */
@media screen and (max-width:816px) {
.liste iframe {
left:50%;
width:80%;
margin-left:-40%;
}
.liste #fermer,
.liste label[for="fermer"] {
right:calc(10% - 1rem);
}
}
@media screen and (max-width:400px) {
body {
white-space:normal;
}
.subaru03 {
width:360px;
height:270px;
background-size:cover;
}
}
</style>
</head>
<body>
<div class="main">
<div class="entete">
Recueil de réponses à coller dans les posts
de dépannage correspondants
</div>
<a class="depannage" href="../index.htm">
<img src="../../../images/logo_depannage.png">
</a>
<div class="liste">
<label>
<input type="radio" name="magic">
Data Execution Prevent - DEP
<iframe src="Data Execution Prevent - DEP.txt"></iframe>
</label>
<label>
<input type="radio" name="magic">
Fichier manquant dans Dossier Maps
<iframe src="Fichier manquant dans Dossier Maps.txt"></iframe>
</label>
<label>
<input type="radio" name="magic">
How to checksum
<iframe src="How to checksum.txt"></iframe>
</label>
<label>
<input type="radio" name="magic">
Probleme visualisation Replay
<iframe src="Probleme visualisation Replay.txt"></iframe>
</label>
<label>
<input type="radio" name="magic">
Reinstaller le jeu
<iframe src="Reinstaller le jeu.txt"></iframe>
</label>
<label>
<input type="radio" name="magic">
Track-xx_X_Textures dans MAPS
<iframe src="Track-xx_X_Textures dans MAPS.txt"></iframe>
</label>
<label>
<input type="radio" name="magic">
Troubleshoting tool
<iframe src="Troubleshoting tool.txt"></iframe>
</label>
<input id="fermer" type="radio" name="magic" checked>
<label for="fermer">Aucun</label>
</div>
<!-- </div><a> doivent être jointifs, sinon on ne maitrise pas la distance en px qui les séparera à l'affichage -->
</div><a class="subaru03" href="../../../images/subaru03.jpg"></a>
</body>
</html>
Amicalement,
Alors, mes excuses ... mes plates excuses, je ne sais plus où me cacher, je te fais te disperser .... 
Cà fonctionne bien .... c'est mon webserver .
Je travaille avec Dreamweaver qui envoie pour "visualiser" vers mon serveur apache en sélectionnant le navigateur ciblé et qui me fait des blagues avec IE, et je ne sais pas pourquoi .
Si j'héberge sur mon site, c'est Ok avec IE .
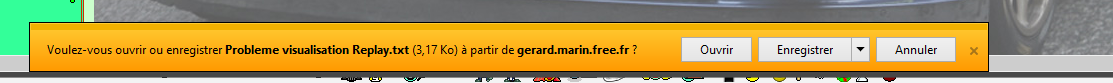
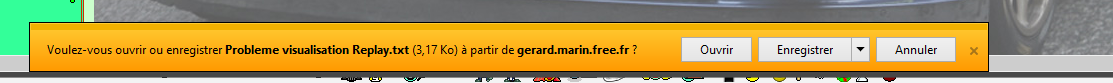
Juste qu'en arrivant sur la page web, il me demande si je veux enregistrer le fichier txt alors que je n'ai cliqué sur rien, juste ouvert la page . :

Mais bon, c'est pas grave en soi .
Désolé de t'avoir fait te gratter la tête un peu plus .
Maintenant, je vais potasser toutes ces versions que tu m'as si aimablement concoctées, pour comprendre (à tête reposée ) les interactions et les implications des codes .
) les interactions et les implications des codes .
C'est comme çà que je procède habituellement, à partir d'exemple, il me faut du concret, l'abstrait ne m'a jamais inspiré ...
Merci encore.
Amicalement .
PS : j'ai vu que la page avait une tendance à être "responsive" ... je me trompe ?

Cà fonctionne bien .... c'est mon webserver .
Je travaille avec Dreamweaver qui envoie pour "visualiser" vers mon serveur apache en sélectionnant le navigateur ciblé et qui me fait des blagues avec IE, et je ne sais pas pourquoi .
Si j'héberge sur mon site, c'est Ok avec IE .
Juste qu'en arrivant sur la page web, il me demande si je veux enregistrer le fichier txt alors que je n'ai cliqué sur rien, juste ouvert la page . :

Mais bon, c'est pas grave en soi .
Désolé de t'avoir fait te gratter la tête un peu plus .
Maintenant, je vais potasser toutes ces versions que tu m'as si aimablement concoctées, pour comprendre (à tête reposée
 ) les interactions et les implications des codes .
) les interactions et les implications des codes .C'est comme çà que je procède habituellement, à partir d'exemple, il me faut du concret, l'abstrait ne m'a jamais inspiré ...
Merci encore.
Amicalement .
PS : j'ai vu que la page avait une tendance à être "responsive" ... je me trompe ?
Bonjour,
Il est possible que ce soit dû à l'encodage du fichier. A-t-il le même encodage que les autres ? Il peut aussi contenir des caractères parasites.
Elle est en effet quasi-responsive.
Amicalement,
6troen a écrit :
Juste qu'en arrivant sur la page web, il me demande si je veux enregistrer le fichier txt alors que je n'ai cliqué sur rien, juste ouvert la page . :
upload/1546203652-31568-screenshot12-30-2018at21h-59-.png
Il est possible que ce soit dû à l'encodage du fichier. A-t-il le même encodage que les autres ? Il peut aussi contenir des caractères parasites.
6troen a écrit :
PS : j'ai vu que la page avait une tendance à être "responsive" ... je me trompe ?
Elle est en effet quasi-responsive.
Amicalement,
Pour l'encodage je vais vérifier, mais en général, je fais attention que ce soit bien en UTF-8 pour tout ce que je renvoie sur le net .
Mais ce n'est qu'avec IE y compris Edge ...
Pour ce qui est du "responsive", tu as remarqué que mon site n'est pas dans cet esprit ...
Trop vieux, trop désuet, des images immenses, sans compter les vices cachés de code ...
J'avais fait une demande d'évaluation et des conseils sur le forum .
Les aurais-tu déjà vus ou lus ?
Je souhaiterais avoir un avis sur mon site
Cherche conseils et aide pour adapter un site existant en "responsive"
Serais-tu assez sympa pour me donner aussi ton point de vue ?
Merci d'avance .
Mais ce n'est qu'avec IE y compris Edge ...

Pour ce qui est du "responsive", tu as remarqué que mon site n'est pas dans cet esprit ...
Trop vieux, trop désuet, des images immenses, sans compter les vices cachés de code ...
J'avais fait une demande d'évaluation et des conseils sur le forum .
Les aurais-tu déjà vus ou lus ?
Je souhaiterais avoir un avis sur mon site
Cherche conseils et aide pour adapter un site existant en "responsive"
Serais-tu assez sympa pour me donner aussi ton point de vue ?
Merci d'avance .

Bonjour,
Si les autres fichiers fonctionnent et que celui-là ne fonctionne pas, c'est qu'il contient quelque chose de différent. En plus de l'encodage, il faut vérifier s'il n'y a pas de caractères invisibles particuliers.
Il faut tout refaire : le html (nettoyage complet (il ne doit rester que l'essentiel dans le code html), arrêter d'utiliser des éditeurs de site qui génère le html et utiliser un éditeur de texte), les css (bien séparé le css du html, éviter les px, éviter l'abus de position:absolute, tester le site avec plusieurs tailles de police, etc.), le look (les polices de caractères, les couleurs et les bordures surtout qui ne font pas du tout modernes), la mise en page (ok pour une mise en page en "ligne" pour les grandes fenêtres, mais il faudrait que pour les fenêtres étroites, la présentation passe en "colonne"). C'est le css qui permet de gérer ça. D'une manière générale, il faut minimiser les cas où il faut scroller horizontalement pour voir le contenu (idéalement, il faudrait que ça n'arrive jamais). Le scroll vertical, lui, est par contre permis.
Alternative : utiliser un CMS. Mais bon, là, c'est une toute autre philosophie.
Amicalement,
Modifié par parsimonhi (31 Dec 2018 - 09:59)
6troen a écrit :
Pour l'encodage je vais vérifier, mais en général, je fais attention que ce soit bien en UTF-8 pour tout ce que je renvoie sur le net .
Si les autres fichiers fonctionnent et que celui-là ne fonctionne pas, c'est qu'il contient quelque chose de différent. En plus de l'encodage, il faut vérifier s'il n'y a pas de caractères invisibles particuliers.
6troen a écrit :
Pour ce qui est du "responsive", tu as remarqué que mon site n'est pas dans cet esprit ...
Trop vieux, trop désuet, des images immenses, sans compter les vices cachés de code ...
J'avais fait une demande d'évaluation et des conseils sur le forum .
Les aurais-tu déjà vus ou lus ?
Il faut tout refaire : le html (nettoyage complet (il ne doit rester que l'essentiel dans le code html), arrêter d'utiliser des éditeurs de site qui génère le html et utiliser un éditeur de texte), les css (bien séparé le css du html, éviter les px, éviter l'abus de position:absolute, tester le site avec plusieurs tailles de police, etc.), le look (les polices de caractères, les couleurs et les bordures surtout qui ne font pas du tout modernes), la mise en page (ok pour une mise en page en "ligne" pour les grandes fenêtres, mais il faudrait que pour les fenêtres étroites, la présentation passe en "colonne"). C'est le css qui permet de gérer ça. D'une manière générale, il faut minimiser les cas où il faut scroller horizontalement pour voir le contenu (idéalement, il faudrait que ça n'arrive jamais). Le scroll vertical, lui, est par contre permis.
Alternative : utiliser un CMS. Mais bon, là, c'est une toute autre philosophie.
Amicalement,
Modifié par parsimonhi (31 Dec 2018 - 09:59)