bonjour,
tout est presque dans le titre !
La commande fonctionne bien mais présente un problème avec EDGE et FIREFOX .
Avec CHROME et OPERA, les fenêtres popup s'ouvrent bien dans l'espace qui leur est attribué dans la page courante, et à chaque appel d'un lien différent par le menu à gauche de la fenêtre, le popup précédent cède la place au suivant .
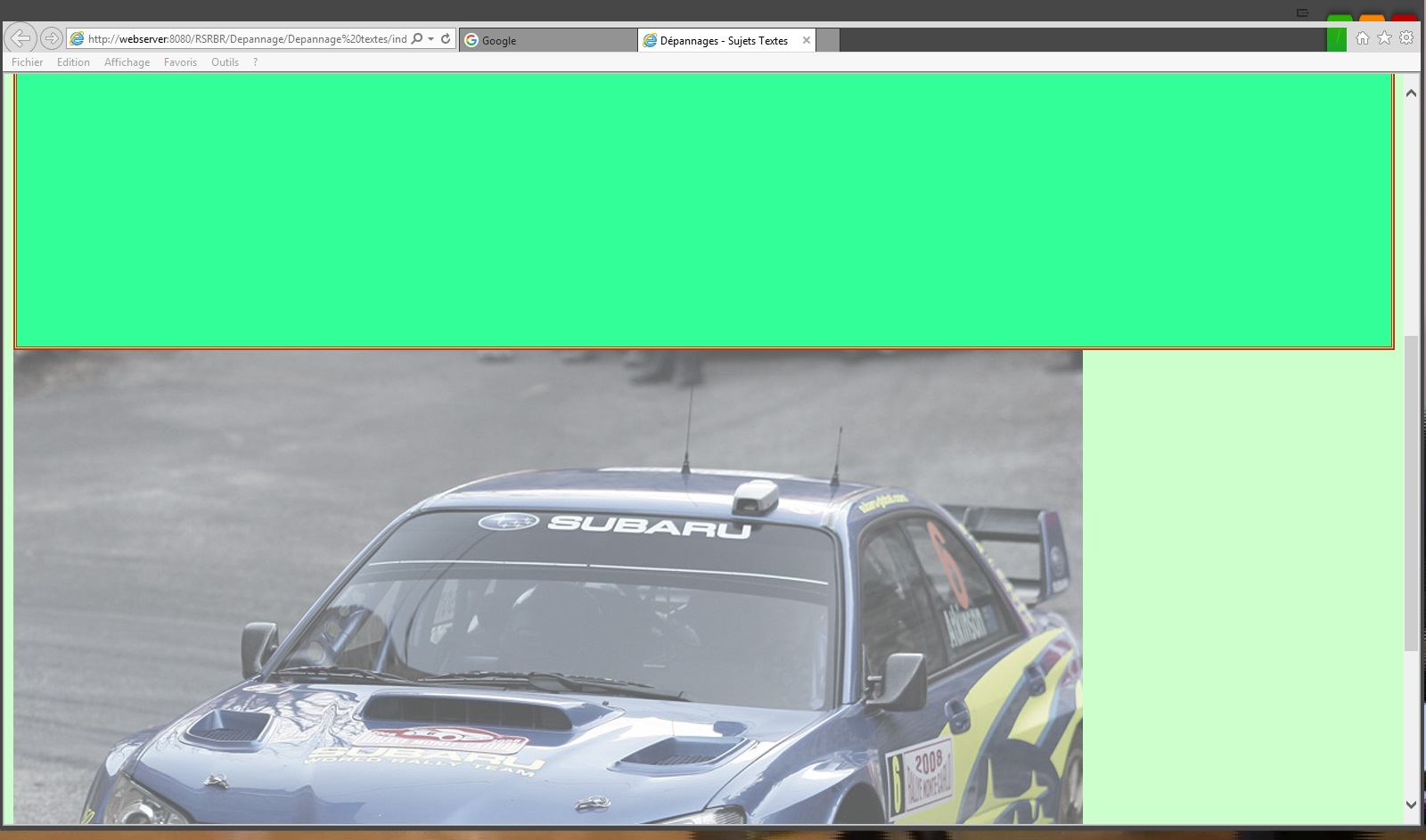
Avec EDGE et FIREFOX, la première fenêtre popup est bien à sa place, mais après, les autres popups passent en second plan par rapport à la fenêtre principale .
On est obligé d'aller à la barre de tâche sur l'icone du navigateur pour activer le popup et lui donner le focus ...
Je ne sais pas si cela est dû au code html, ou aux 2 navigateurs ...
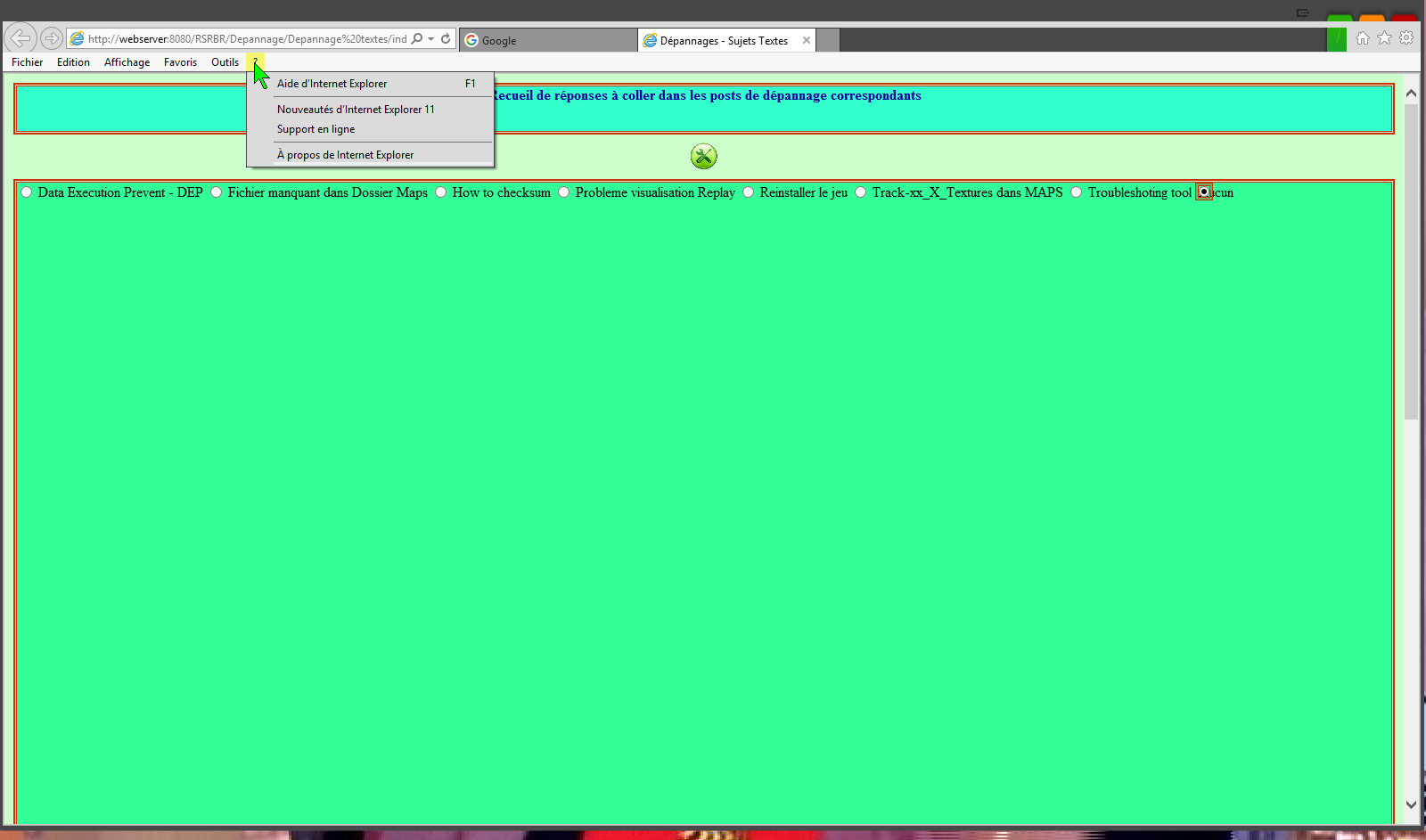
Je vous joins le lien de la page, et le code correspondant aux popups .
Si quelqu'un voit où se produit le soucis, je lui en serais reconnaissant !

tout est presque dans le titre !
La commande fonctionne bien mais présente un problème avec EDGE et FIREFOX .
Avec CHROME et OPERA, les fenêtres popup s'ouvrent bien dans l'espace qui leur est attribué dans la page courante, et à chaque appel d'un lien différent par le menu à gauche de la fenêtre, le popup précédent cède la place au suivant .
Avec EDGE et FIREFOX, la première fenêtre popup est bien à sa place, mais après, les autres popups passent en second plan par rapport à la fenêtre principale .
On est obligé d'aller à la barre de tâche sur l'icone du navigateur pour activer le popup et lui donner le focus ...
Je ne sais pas si cela est dû au code html, ou aux 2 navigateurs ...
Je vous joins le lien de la page, et le code correspondant aux popups .
<div class="liste" style="position:absolute; width:360px; left: 10px; top: 110px; background-color: #33FF99; layer-background-color: #33FF99; border:double; border-color:#CC3300; ">
<ul>
<li><a href="Data Execution Prevent - DEP.txt" target="popup" onclick="window.open('Data Execution Prevent - DEP.txt','popup','width=1000px,height=750px,left=550px,top=150px,scrollbars=1');return(false)">Data Execution Prevent - DEP</a><br> </li>
<li><a href="Fichier manquant dans Dossier Maps.txt" target="popup" onclick="window.open('Fichier manquant dans Dossier Maps.txt','popup','width=1000px,height=750px,left=550px,top=150px,scrollbars=1');return(false)">Fichier manquant dans Dossier Maps</a><br> </li>
<li><a href="How to checksum.txt" target="popup" onclick="window.open('How to checksum.txt','popup','width=1000px,height=750px,left=550px,top=150px,scrollbars=1');return(false)">How to checksum</a><br> </li>
<li><a href="Probleme visualisation Replay.txt" target="popup" onclick="window.open('Probleme visualisation Replay.txt','popup','width=1000px,height=750px,left=550px,top=150px,scrollbars=1');return(false)">Problème visualisation Replay</a><br> </li>
<li><a href="Reinstaller le jeu.txt" target="popup" onclick="window.open('Reinstaller le jeu.txt','popup','width=1000px,height=750px,left=550px,top=150px,scrollbars=1');return(false)">Réinstaller le jeu</a><br> </li>
<li><a href="Track-xx_X_Textures dans MAPS.txt" target="popup" onclick="window.open('Track-xx_X_Textures dans MAPS.txt','popup','width=1000px,height=750px,left=550px,top=150px,scrollbars=1');return(false)">Track-xx_X_Textures dans MAPS</a><br> </li>
<li><a href="Troubleshoting tool.txt" target="popup" onclick="window.open('Troubleshoting tool.txt','popup','width=1000px,height=750px,left=550px,top=150px,scrollbars=1');return(false)">Troubleshoting tool</a><br> </li>
</ul>
</div>.liste {overflow:auto; overflow-x:hidden; height: 800px;}Si quelqu'un voit où se produit le soucis, je lui en serais reconnaissant !



 (je crois qu'ils étaient 2 d'ailleurs ...
(je crois qu'ils étaient 2 d'ailleurs ... 



 [/url]et les smilies d'expression représentés par leur code interprété par le serveur qui héberge le forum, autrement tu ne peux pas m'envoyer "directement" l'image ...
[/url]et les smilies d'expression représentés par leur code interprété par le serveur qui héberge le forum, autrement tu ne peux pas m'envoyer "directement" l'image ...






 . Il n'en reste plus grand chose.
. Il n'en reste plus grand chose.