Bonjour à tous !
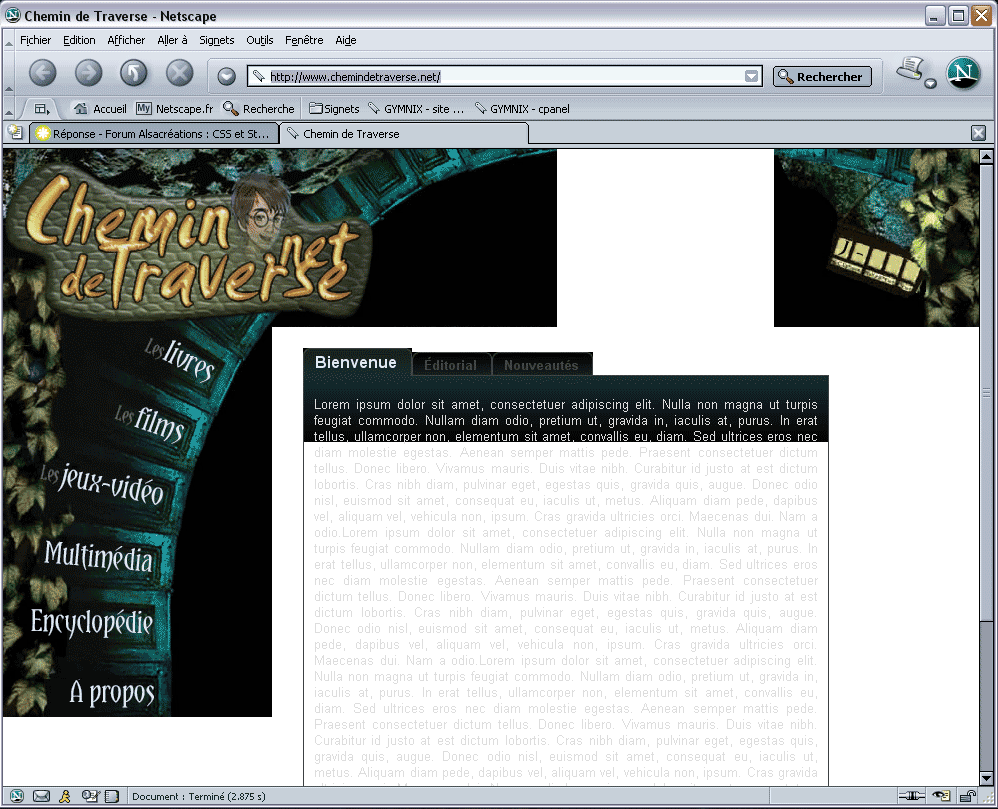
Je suis en train de le refaire en entier, et j'aimerai vos avis, critiques, suggestions, aussi bien sur le code, le design et l'accessibilité (soyez impitoyables ).
).
Si vous aviez aussi quelques idées sur la manière de mettre en forme le contenu à l'intérieur du bloc central, titre, sous titre, je vous en serais reconnaissant !
Modifié par Sylvain (22 Mar 2018 - 17:26)
Je suis en train de le refaire en entier, et j'aimerai vos avis, critiques, suggestions, aussi bien sur le code, le design et l'accessibilité (soyez impitoyables
 ).
).Si vous aviez aussi quelques idées sur la manière de mettre en forme le contenu à l'intérieur du bloc central, titre, sous titre, je vous en serais reconnaissant !

Modifié par Sylvain (22 Mar 2018 - 17:26)









 , j'inverserais bien l'ordre des commentaires dans la fenêtre pour avoir le dernier commentaire posté en premier.
, j'inverserais bien l'ordre des commentaires dans la fenêtre pour avoir le dernier commentaire posté en premier. enfin tout du moins la page d'accueil ^^
enfin tout du moins la page d'accueil ^^ 
 éclatant meme, par rapport au menu vertical trop sombre.
éclatant meme, par rapport au menu vertical trop sombre.