Re,
Juste deux remarques. Certaines photos dans votre slider sont déformées (les filles qui sautent). C'est la faute lourde qui flingue un design en moins de deux. Les photos doivent être homothétiques et recadrées (mêmes dimensions), pas écrasées.
Ne justifiez pas vos titres d'articles (en orange). Ça fait des trous énormes entre les mots et c'est très laid.
Ex. :
Signature
. . de
. . mail
. . :
. . Soyez
efficace !

Ne justifiez que les petits textes quand il y a assez de mots dans la ligne pour équilibrer les espaces inter mots. La justification sur une ligne de 30 lettres est une faute.
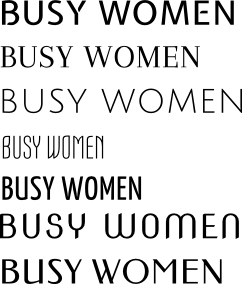
Pour votre logo, ça part toujours dans différents styles, mais c'et déjà un peu moins à l'ouest même s'il reste beaucoup de chemin…
Pourquoi tout en capitales ? Expliquez vos choix et limitez-vous à 3 axes mûrement réfléchis. Trouver le bon logo n'est pas le résultat d'une loterie. Pourquoi cette police ? Qu'exprime-t-elle ? Quels sont ses points forts et ses points faibles ? Cela vous aidera à rechercher le bon axe avec plus de réflexion.
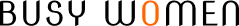
Attention, en mettant le O en orange (là encore, pourquoi ?), vous faites surtout ressortir MEN à la fin du nom. Ce qui est à éviter.
Avez vous testé en mélangeant différentes graisses ? Comme par exemple dans ce style ?
• Orange renforcé : plus web, pêchu et moderne que le orange du site actuellement un peu délavé
• Police web et simple : web, moderne, élégant, facile à décliner et intégrer dans une charte basique
• Contraste bold / light : business, travail / féminité. Possibilité de déclinaison (ex. : busy déco, busy men… )
• Minuscules : proximité (des logos en majuscules peuvent indiquer la distance ou l'élitisme)
• Différentes déclinaisons, avec ou sans le tiret et le .fr, en très petit, la graisse change
• Fond blanc obligatoire et marges blanches importantes autour du logo obligatoires, même en petit (sinon ça flingue le logo)
• Pas d'iconographie : modernité et élégance. Possibilité de tirer un "picto" à partir des initiales dans la graisse et la couleur respective de chaque lettre ?
etc.
Attention, si ce forum a pour but l'entraide (webdesign, code, graphisme… ), il n'a pas pour vocation la promotion du travail gratuit, par exemple pour un logo de site. Si vous souhaitez reprendre ma version telle quelle, veuillez m'en faire part en message privé pour décider ensemble des conditions d'utilisation.

Cdlt,
Philippe

P. S. : Votre première version de logo ne s'affiche plus. Dommage car ça a une valeur pédagogique pour ceux qui découvriront ce sujet et voudront en comprendre le cheminement.
Modifié par spongebrain (21 Aug 2016 - 23:42)