Dans la discussion par rapport à mon site professionnel, que de digressions par rapport au sujet

Mais je gagne au change : la discussion est des plus intéressante.
Je reviens un peu au sujet qui m'intéresse : moi !

1. Chez moi, Opéra (Version 8.02 - Révision 2148 - Plate-forme MacOS X - Système 10.4.2 - enregistré non) refuse d'afficher une image placée en "background" d'un div.
<div id="teaser" style="background: url(images/images/xxx.jpg) no-repeat center center"></div>
Les dimensions et couleurs telles que définies pour div #teaser dans la css externe sont réspectées, mais l'image n'apparaît pas.
2. Dans mon vieux "Internet Explorer" Mac (version 5.2.2 dernière mise à jour par Microsoft en 2001 !) dans la page avec la présentations de personnes (exemple :
http://www.ecolo-valdesambre.org/charleroi/charleroi/elus.php), Le portrait se superpose au nom. Avec-vous le même problème. (notez que j'ai là aussi quelques images à "alléger".)
3. Mozilla 1.5 pour Mac n'affiche que la couleur de fond et le header, avec titre, logo et menu. Rien d'autre. Pourtant, quand j'ouvre le code source, tout y est. Mystère.
4. Même problème avec Netscape 7.1 pour mac (je n'ai pas encore trouvé de version 8 pour mac).
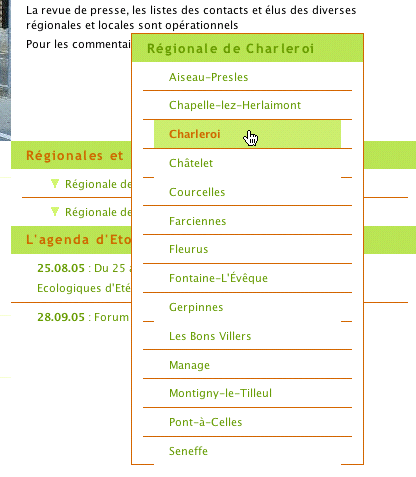
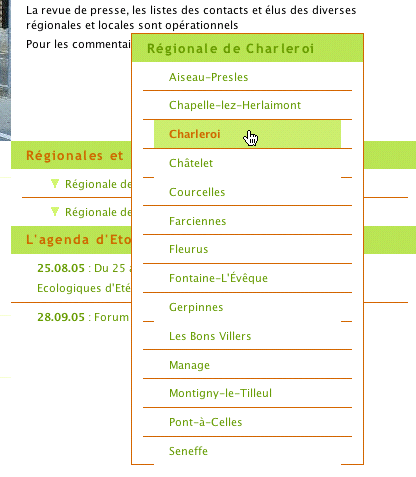
5. Dans Firefox (version 1.0.6 Mac), j'ai un problème avec mon menu css-javascript. Menu repris chez
alsacreations.
2 problèmes de fait.
* a. Le menu "scintille" fortement lors du passage d'un article à un autre.
* b. De façon bizarre, le trait de séparation entre les articles de menu (border-bottom: 1px solid #CC6600; ), sont masqué. Voir capture d'écran jointe.
 Modifié par h2o (19 Aug 2005 - 10:57)
Modifié par h2o (19 Aug 2005 - 10:57)