Bonjour à toutes et à tous,
Certes, je suis inscrite au super concours de l'été que je n'espère pas gagner mais qui sera l'occasion de recevoir des avis sur le côté esthétique.
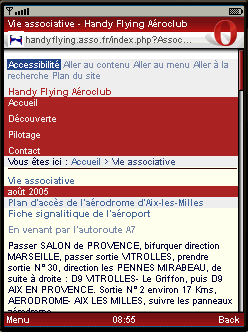
Mais je n'aurais pas la patience d'attendre la fin des votes pour demander vos avis sur le plan "technique" : accessibilité, codage, feuille de style, que manque t-il, cela marche t-il avec votre navigateur préféré, etc.
Mon objectif était de faire un site accessible et qualitatif, avant tout.
Et sur le plan graphique, mon penchant pour l'élastique ne m'a pas facilité les choses : nom d'une pipe, comme c'est difficile !
Sans parler des mystères de php que j'ai élucidé (en partie) de point-virgule en point-virgule pour essayer de faire "comme je voulais", sachant que je n'ai pas réussi , encore, à tout intégrer comme prévu.
Bref, il s'agit d'un site associatif propulsé par Dotclear, mon premier site conforme et dynamique ...
Je compte m'investir dans un cms, mais dans l'instant, il fallait que je "ponde" quelque chose et cette aventure "Dotclearienne" ne pourra que m'aider pour la suite ...
Allez-y, mordez, mais pas trop fort, le temps que je reprenne mon souffle !

Un très très grand merci à Dominique : mon troisième oeil !
Modifié par Vero (18 Sep 2005 - 11:38)
Certes, je suis inscrite au super concours de l'été que je n'espère pas gagner mais qui sera l'occasion de recevoir des avis sur le côté esthétique.
Mais je n'aurais pas la patience d'attendre la fin des votes pour demander vos avis sur le plan "technique" : accessibilité, codage, feuille de style, que manque t-il, cela marche t-il avec votre navigateur préféré, etc.
Mon objectif était de faire un site accessible et qualitatif, avant tout.
Et sur le plan graphique, mon penchant pour l'élastique ne m'a pas facilité les choses : nom d'une pipe, comme c'est difficile !
Sans parler des mystères de php que j'ai élucidé (en partie) de point-virgule en point-virgule pour essayer de faire "comme je voulais", sachant que je n'ai pas réussi , encore, à tout intégrer comme prévu.
Bref, il s'agit d'un site associatif propulsé par Dotclear, mon premier site conforme et dynamique ...
Je compte m'investir dans un cms, mais dans l'instant, il fallait que je "ponde" quelque chose et cette aventure "Dotclearienne" ne pourra que m'aider pour la suite ...
Allez-y, mordez, mais pas trop fort, le temps que je reprenne mon souffle !

Un très très grand merci à Dominique : mon troisième oeil !
Modifié par Vero (18 Sep 2005 - 11:38)
 :
: