(reprise du message précédent)
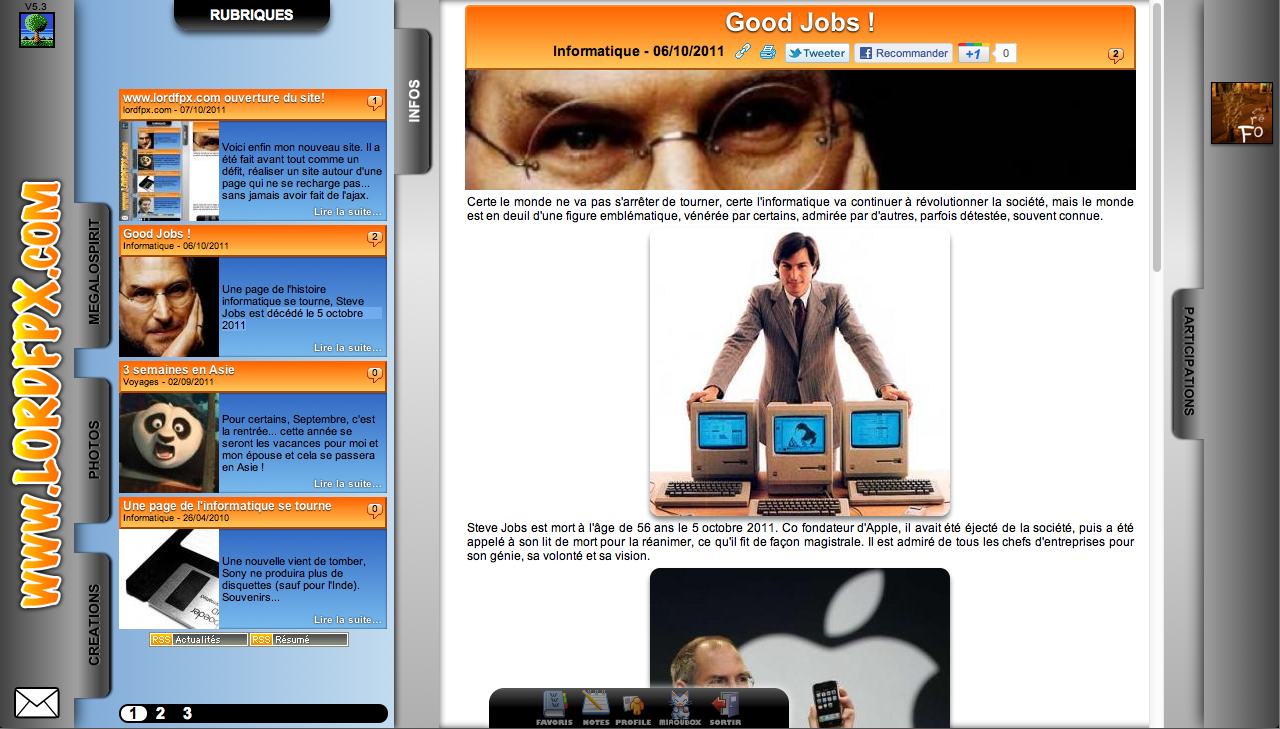
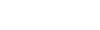
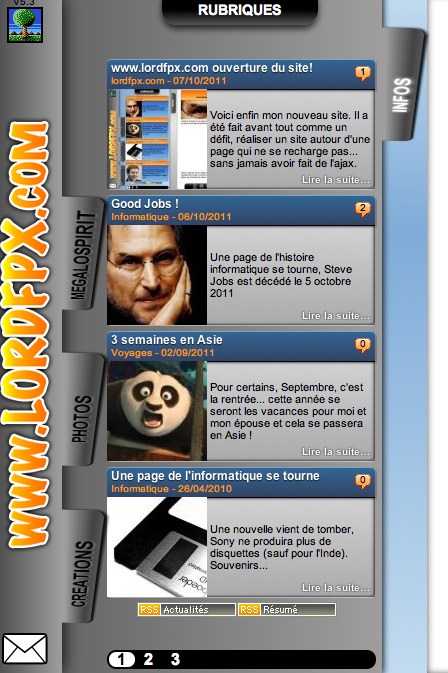
Pour le moment je retravaille ma charte graphique. Voici un petit test rapide : . Vous en pensez quoi par rapport à la version en ligne ? (le menu du bas est moche, mais je cherche un moyen de le mettre en valeur, idem pour les "menus torticolis".
. Vous en pensez quoi par rapport à la version en ligne ? (le menu du bas est moche, mais je cherche un moyen de le mettre en valeur, idem pour les "menus torticolis".
En ce qui concerne le responsive design, cela m'oblige à totalement revoir mon carrousel d'article (afin qu'il affiche le nombre maximum d'articles possible verticalement bien sur). Mais le minimum sera 1024x600, avant de basculer vers une version "mobile" plus light.
Pour le iTruc, c'est la majuscule qui m'a induit en erreur (Itruc) :-p.
Modifié par lordfpx (22 Oct 2011 - 19:27)
jmlapam a écrit :
Ah d'accord parce que oui en général Itruc c'est ce qu'à indiqué Laurie-Anne, ok, alors où en es-tu au niveau responsive design?
Pour le moment je retravaille ma charte graphique. Voici un petit test rapide :
 . Vous en pensez quoi par rapport à la version en ligne ? (le menu du bas est moche, mais je cherche un moyen de le mettre en valeur, idem pour les "menus torticolis".
. Vous en pensez quoi par rapport à la version en ligne ? (le menu du bas est moche, mais je cherche un moyen de le mettre en valeur, idem pour les "menus torticolis".En ce qui concerne le responsive design, cela m'oblige à totalement revoir mon carrousel d'article (afin qu'il affiche le nombre maximum d'articles possible verticalement bien sur). Mais le minimum sera 1024x600, avant de basculer vers une version "mobile" plus light.
Pour le iTruc, c'est la majuscule qui m'a induit en erreur (Itruc) :-p.
Modifié par lordfpx (22 Oct 2011 - 19:27)