Bonjour à toutes et à tous
Etant autodidacte, j'apprends par la pratique (l'an prochain par une formation) et mon site perso est donc mon terrain de jeu.
Mon nouveau site a pour but de me mettre à l'épreuve niveau PHP/mysql, mais surtout de pratiquer le CSS3 et mootools (ajax, effets...).
Mon défit:
- un index... et plein de requêtes ajax dans le plus pur style Web2.0
- le moins d'images possibles (en dehors des photos et icônes), donc plein de CSS3
- des services proposés aux inscrits
- un design hors normes
Mes difficultés:
- la complexités des multiplications de requêtes ajax (je ne voulais pas de rechargement de ma page) en raison des nombreux "services" (surtout pour les inscrits)
- la compatibilité avec les navigateurs (parfaites pour firefox, safari et chrome, approximative, mais fonctionnelle pour IE7 et 8, problématique pour IE9, mais je n'ai pas encore poussé la question)
- faire un site simple à utiliser... sur un design hors normes
- le SEO ainsi que le référencement google (cela fonctionne toutefois partiellement (galeries photo et articles))
Voilà, n'ayez pas peur de me vexer par vos critiques, mais je ne contenterais pas d'un "ça pu" ou "c'est à chier"
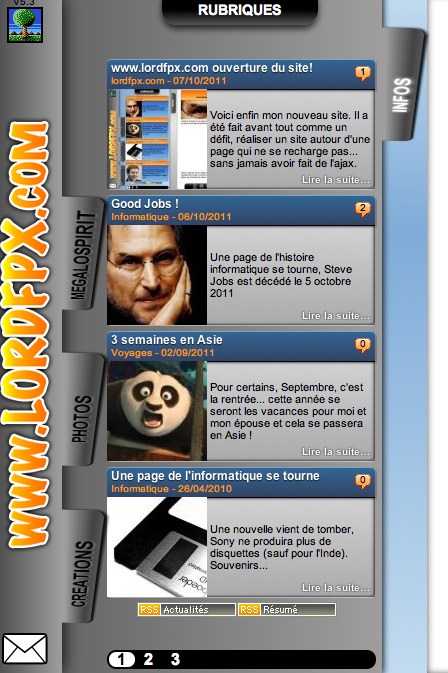
www.lordfpx.com
Merci les gars et gazelles
Etant autodidacte, j'apprends par la pratique (l'an prochain par une formation) et mon site perso est donc mon terrain de jeu.
Mon nouveau site a pour but de me mettre à l'épreuve niveau PHP/mysql, mais surtout de pratiquer le CSS3 et mootools (ajax, effets...).
Mon défit:
- un index... et plein de requêtes ajax dans le plus pur style Web2.0
- le moins d'images possibles (en dehors des photos et icônes), donc plein de CSS3
- des services proposés aux inscrits
- un design hors normes
Mes difficultés:
- la complexités des multiplications de requêtes ajax (je ne voulais pas de rechargement de ma page) en raison des nombreux "services" (surtout pour les inscrits)
- la compatibilité avec les navigateurs (parfaites pour firefox, safari et chrome, approximative, mais fonctionnelle pour IE7 et 8, problématique pour IE9, mais je n'ai pas encore poussé la question)
- faire un site simple à utiliser... sur un design hors normes
- le SEO ainsi que le référencement google (cela fonctionne toutefois partiellement (galeries photo et articles))
Voilà, n'ayez pas peur de me vexer par vos critiques, mais je ne contenterais pas d'un "ça pu" ou "c'est à chier"

www.lordfpx.com
Merci les gars et gazelles









 .
.