Salut,
Deja pour commencer, ton code html et ta mise en page ne se ressemblent pas :
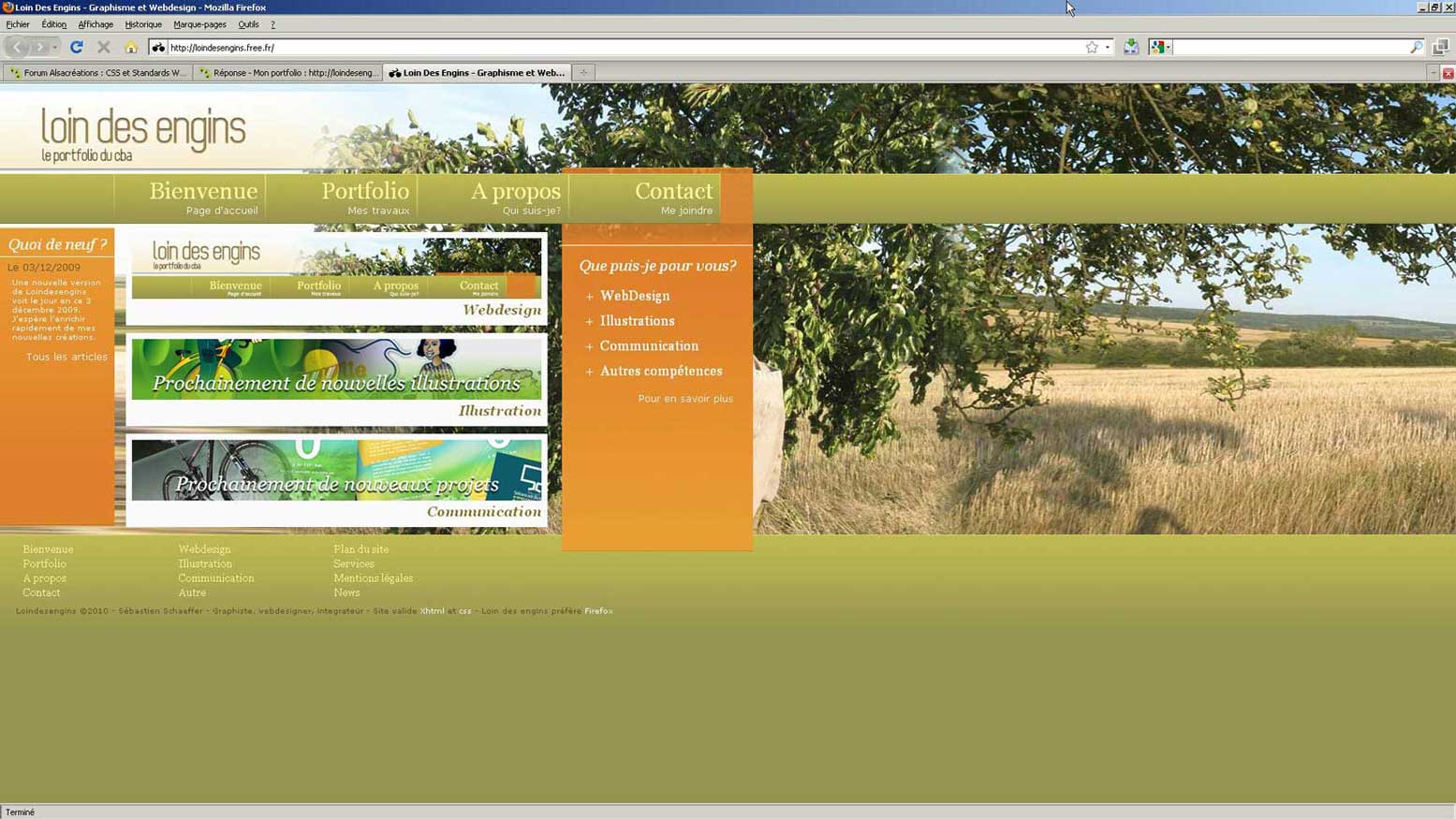
Quand je parcours ton site visuellement, dans le sens de lecture occidental, je vois le nom du site et son sous titre, le menu principal, les news, les contenu, la colonne droite, et enfin le pied de page.
Quand je lis ton code html, je vois ta colonne droite, ta navigation principale, puis tes news, puis ton contenu, puis le pied de page.
Niveau accessibilité, il y a des choses à revoir. Si tu masque les images ou désactive la css, le titre de ton site disparait purement et simplement. Une information doit TOUJOURS être présente dans le code, même si tu la modifie visuellement via CSS. Il devrait s'agir d'une image dans le code html, avec un attribut alt dûment rempli pour que l'information reste si tout est désactivé (images et css).
Petite chose tant que je vois ça dans le code, "accueil" et non "acceuil".

Il n'y a pas de lien pour sauter la navigation et aller directement au contenu, c'est une petit chose simple qui pourrait s'avérer pratique.
Ton site a un gros problème de navigation au clavier, car le focus disparait lors du défilement des liens à l'aide de la touche tab. Du coup un utilisateur qui navigue de cette manière ne saura pas sur quel lien il se trouve. Il faut que le focus soit bien visible.
En terme de sémantique, lorsque tu présente des informations telles que celles la :
a écrit :
WebDesign :
- définition des besoins
- rédaction des textes
- gestion du contenu
- création de l'interface
- integration xhtml + css
Tu devrais utiliser une liste, au lieu de simplement passer à la ligne.
De la même manière, sur les pages de mentions légales, tu devrais avoir des titres pour "droit d'auteurs", "responsabilités", des titres de niveaux inférieurs pour "copyright", "droit de propriété intellectuelle", etc. Et des paragraphes séparés, au lieu de systématiquement passer à la ligne pour faire ta mise en page. Ca t'éviterai des erreurs de passage à la ligne oubliés, comme avant "protection des données personnelles". Et ca serait plus sémantique niveau code.
Ne pas oublier que tu ne dois pas écrire en majuscule dans ton code, sauf la première lette d'une phrase ou d'un nom propre. Si tu veux qu'il apparaissent majuscule tu dois le faire en css via text-transform.
L'attribut title dans les liens est globalement inutile s'il n'est que la répétition de l'intitulé du lien. Globalement, il ne faudrait quasiment jamais se servir de cet attribut, qui finalement ne sert que dans peu de cas. Il vaut mieux rendre les intitulés des liens plus complets et plus explicites.
Si je navigue à l'aide d'une synthèse vocale en allant de lien en lien, je vais voir "Pour en savoir plus". Sur quoi ? J'ai pas lu ce qui précédait. Il faut que tu rende tes intitulés de liens explicites. "Pour en savoir plus sur mes compétences" serait plus approprié.
Le titre de document "Loindesengins", n'est pas parlant. Déja car ce mot ne veux rien dire, il manque les espaces. Mais surtout, il ne précise en rien de quoi traite le site. Ca serait bien d'y penser pour le trouver plus facilement par les moteurs de recherche. De la même manière, une méta description te permettrait d'avoir un descriptif précis du contenu du site sur les moteurs de recherche, au lieu de simplement afficher le début du contenu comme cela devra se produire pour le moment.
Visuellement, quelques remarques quand même, ton effet de flou directionnel sur la droite de ton site est particulièrement moche, et même si peu de gens profitent de grandes résolutions d'écran, il vaudrait mieux soit remplir le fond d'une couleur unie, soit arrêter l'image, ce qui serait vraiment plus esthétique.
La justification dans la colonne de gauche rend le texte particulièrement illisible, avec de gros espaces sur certaines lignes.
Dans la colonne de droite, le texte masqué qui apparait au clic devrait être un peu plus petit ou moins gras, pour contraster avec les éléments toujours visibles, qui les titrent pour apporter un peu de hiérarchie. Qu'il serait possible de sémantiser d'ailleurs !
Tant qu'à mettre les inutiles liens de validation html et css, il faudrait les mettre pointant vers les pages de validation et non vers l'outil de validation.

Voilou
 Modifié par Mikachu (04 Dec 2009 - 13:35)
Modifié par Mikachu (04 Dec 2009 - 13:35)