3254 sujets
bon voilà j'ai fais quelques mises à jour
j'ai abondoné le menu en cascade pas convaincu, j'en ai profité pour virer mes marges negatives et normalement ça passe au validator css
et normalement ça passe au validator css
sinon j'ai fais un petit effort coté esthétique enfin j'ai essayé
sinon merçi à tous j'ai progressé come quoi quand on se remu le c...
derniers avis ? svp
j'ai abondoné le menu en cascade pas convaincu, j'en ai profité pour virer mes marges negatives
 et normalement ça passe au validator css
et normalement ça passe au validator csssinon j'ai fais un petit effort coté esthétique enfin j'ai essayé
sinon merçi à tous j'ai progressé come quoi quand on se remu le c...
derniers avis ? svp
Reglisse a écrit :
bon voilà j'ai fais quelques mises à jour
j'ai abondoné le menu en cascade pas convaincu, j'en ai profité pour virer mes marges negativeset normalement ça passe au validator css
sinon j'ai fais un petit effort coté esthétique enfin j'ai essayé
sinon merçi à tous j'ai progressé come quoi quand on se remu le c...
derniers avis ? svp
C'est mieux

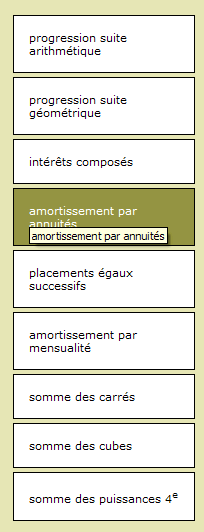
Le menu est bien mieux, par contre il "mange" un peu l'espace du contenu principal de chaque page, avec cet effet de décalage il faudrait donner de l'air à la gauche de ton contenu.
Toujours pour le menu, je m'aperçois qu'il y a plusieurs niveaux (signalés par des "-", c'est peu évident à saisir comme arborescence peut-être ne sont-ils pas utiles sur chaque page ?
Igor a écrit :
C'est mieux
Le menu est bien mieux, par contre il "mange" un peu l'espace du contenu principal de chaque page, avec cet effet de décalage il faudrait donner de l'air à la gauche de ton contenu.
euh je sais que tu as raison mais j'ai rien compris ...comment je peux "donner de l'air à la gauche de ton contenu"

Igor a écrit :
Toujours pour le menu, je m'aperçois qu'il y a plusieurs niveaux (signalés par des "-", c'est peu évident à saisir comme arborescence peut-être ne sont-ils pas utiles sur chaque page ?
tu as encore raison .. je le sais... mais pour référencer toutes les pages c'est mieux de cette façon elles sont toutes liées et le pr va mieux se difuser... enfin c'est ce que je m'imagine...
Bonsoir,
idem pour moi sur FF2, les items de to menu "mangent" un poil du conteneur principal
ce serait pas mal si tu decalais tes "sous-menus" pour que l'aorborescence soit plus perceptible, en utilisant 2 classes diferentes para exempls pour tes liens.
sinon c'est clair qu'il ya une grosse différence para rapport à hier
idem pour moi sur FF2, les items de to menu "mangent" un poil du conteneur principal
ce serait pas mal si tu decalais tes "sous-menus" pour que l'aorborescence soit plus perceptible, en utilisant 2 classes diferentes para exempls pour tes liens.
sinon c'est clair qu'il ya une grosse différence para rapport à hier

Salut Réglisse,
Ces jours ci, je n'ai pas pu trop voir l'évolution de ton projet. Je vois qu'il y a eut de bonnes modifs.
Pour ton en-tête de site, une image t'égayera un peu mieux ton site et le rendra ainsi moins austère à mon avis. Je peux te conseiller d'aller ici (site en anglais), de t'inscrire gratuitement (site à but non lucratif !), de taper le mot math et prendre l'image qui te convient. Tu vas t'apercevoir que certaines ne sont pas gratuites.
Ces images sont en hautes définitions. Il est évident que tu dois les optimiser pour le web.
Attention à la mise au point du texte :
* Il me semble qu'une formule de mathématique ne doit pas être coupée. En exemple : 101 x 50 = 5 050 (somme-des-n-premiers-entiers.htm)
* La ponctuation d'un point virgule (;) : un espace avant et après .
.
Afin de faire un changement plus rapide sur chaque page, je peux te conseiller d'utiliser la fonction rechercher et remplacer dans ton éditeur .
.
* En ce qui concerne ton menu, apparement tous les boutons avec un tiret serait un sous menu. Je pense que ce serait bien de supprimer ces tirets de ces sous-menu, de remplacer par un *.gif transparant et de faire un retrait plus conséquent (voir la largeur de *.gif).
<edit> Une autre solution envisageable est de réduire la taille des blocs de ces sous menu afin de créer automatique.</edit>
Mes félicitations pour la validité de ta page d'accueil . Par contre, je n'ai pas regardé la validité des autres.
. Par contre, je n'ai pas regardé la validité des autres.
Bon travail pour la suite. Bien que je ne sois pas un super fortiche en math, j'ai hâte de voir ton projet finalisé.
++
Modifié par Nolem (17 Jul 2007 - 10:10)
Ces jours ci, je n'ai pas pu trop voir l'évolution de ton projet. Je vois qu'il y a eut de bonnes modifs.
Pour ton en-tête de site, une image t'égayera un peu mieux ton site et le rendra ainsi moins austère à mon avis. Je peux te conseiller d'aller ici (site en anglais), de t'inscrire gratuitement (site à but non lucratif !), de taper le mot math et prendre l'image qui te convient. Tu vas t'apercevoir que certaines ne sont pas gratuites.
Ces images sont en hautes définitions. Il est évident que tu dois les optimiser pour le web.
Attention à la mise au point du texte :
* Il me semble qu'une formule de mathématique ne doit pas être coupée. En exemple : 101 x 50 = 5 050 (somme-des-n-premiers-entiers.htm)
* La ponctuation d'un point virgule (;) : un espace avant et après
 .
.Afin de faire un changement plus rapide sur chaque page, je peux te conseiller d'utiliser la fonction rechercher et remplacer dans ton éditeur
 .
.* En ce qui concerne ton menu, apparement tous les boutons avec un tiret serait un sous menu. Je pense que ce serait bien de supprimer ces tirets de ces sous-menu, de remplacer par un *.gif transparant et de faire un retrait plus conséquent (voir la largeur de *.gif).
<edit> Une autre solution envisageable est de réduire la taille des blocs de ces sous menu afin de créer automatique.</edit>
Mes félicitations pour la validité de ta page d'accueil
 . Par contre, je n'ai pas regardé la validité des autres.
. Par contre, je n'ai pas regardé la validité des autres.Bon travail pour la suite. Bien que je ne sois pas un super fortiche en math, j'ai hâte de voir ton projet finalisé.
++
Modifié par Nolem (17 Jul 2007 - 10:10)
Nolem a écrit :
- les abréviations des chiffres ordinaux ne sont pas : ème mais e. Le mettre en exposant n'est pas une règle absolue mais c'est préférable si le soft le permet bien sûr.
Etant donné le problème de rendu des exposant (<sup>) il convient de se demander s'il ne faut pas mieux écrire en toutes lettres ces chiffres ordinaux : quatrième, cinquième, etc.
Nolem a écrit :
-tu as utilisé les guillemets à la français, c'est très bien. Mais attention :
guillemet ouvrant+espace insécable
espace insécable+guillement fermant
(code html : )
Pour les guillemets à l'anglaise ( " " ) il n'y a pas d'espace insécable entre le guillemet et le texte

Sinon, le rendu des formules mathématiques est correct, mais ton doctype n'est pas approprié à ces pages ... toute page contenant des équations mathématiques devraient avoir le doctype MathML
http://www.validome.org/lang/fr/html/resources/
Sinon, le design est ... carré, ça me rappelle les premiers sites en tableaux