Rebonsoir,
Merci de tous vos commentaires élogieux. Ca me fait plaisir de voir que je me suis pas décarcassé pour rien

Pour reprendre certains points il y'a des commentaires que je n'ai pas bien compris ou sur lesquels je souhaiterai plus de précisions.
a écrit :
(cependant les 2 couleurs sont trop proches en tonalité : en baissant un peu le rose, je crois que ca gagnerait)
Je n'ai pas voulu des couleurs trop contrastées, car l'une n'a pas plus de valeur que l'autre, ce qui importait était au niveau du contenu.
Par "baisser le rose tu veux dire baisser sa saturation ou sa luminosité ?
a écrit :
j'essaierai de mettre une ombre portée sous le menu qui sort du header)
De quel menu s'agit il ? Celui de la barre bleue ou celui des réalisations ? Car celui qui "sort du header" est celui des réalisations, mais il a déja des ombres en bas de chaque rubrique.

a écrit :
pareil pour les titres des réalisations : ils collent trop au bloc du dessus : ta barre bleue serait mieux au-dessus du titre et non en-dessous.
C'est tout le problème de modifier un style dans une page, qui influence une autre page et qui fout le b... Je vais corriger çà j'avais pas vu.
a écrit :
par contre, le "haut de page" est franchement inutile...en haut de page !
Oui ca sert pas à grand chose en effet... Le tout est de savoir à partir de quel endroit commencer. Pas évident, qu'en pensez vous ?
a écrit :
C'est agréable, c'est web 3.0 (pas taper smile )
Je devrais prendre ça comme un compliment, si déja ça fait pas web 2.0 et que je suis au dela, ça veut dire que je suis comme une sorte de précurseur alors ?

a écrit :
Le temps de chargement de la page d'acceuil m'a paru un peu long !
Pourrais tu essayer de voir si ca change quelque chose en te connectant par l'adresse suivante (en ayant vidé ton cache avant bien sur

) :
http://mikachudesign.free.fr/site/index.php
a écrit :
Les liens "d'aide à la navigation" en orange meme tout petit , casse une partie de la mise en page (mise en place ) si bien agencée ...
Que suggèrerai-tu ?
a écrit :
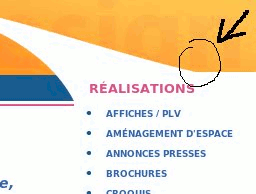
un petit dernier , c'est la courbe "interrompue" au niveau du mot "réalisation", donnant l'impression qu'elle se prolonge au delà ( pourtant blanc sur blanc )
La j'ai pas compris du tout.

a écrit :
Rien n'a voir mais une phrase que je trouve un peu 'pompeuse' dans le chapitre 'Création' de la page 'prestation' :
les partager pour les faire évoluer dans le sens de la communication du client
Je note et je vais essayer de revoir le pompage à la baisse

a écrit :
T'as fait fort. Tu sais que je commente jamais la forme. Pour un graphiste c'est sûrement frustant mais tant pis, je ne dérogerais pas. Sinon, c'est plaisant.
Ton commentaire actuel me suffit, je ne veux que des commentaires spontanés et n'impose en rien d'être félicité ou descendu pour une histoire de goût. Je me fais juste une idée du nombre de gens "pour et contre", et je prends ton commentaire pour un "pour", même s'il ne rentre pas dans le détail

a écrit :
Par contre, qu'est ce donc que ce script qui traîne en fin de page ?
Mmmh le même script que j'utilise sur mon blog pour ouvrir mes images dans des popups internes. Je voulais m'en resservir ici, mais je n'ai pas trouvé l'interface idéale pour l'appliquer aux galeries du site, donc j'ai laissé tomber. Mais j'ai oublié de virer le code

a écrit :
Pourquoi, quand je chande de page, je n'ai pas de changement dans la zone d'adresse ?
Ca ca doit venir du fait que j'ai mon nom de domaine chez OVH, mais que je ne suis pas hébergé chez eux. Du coup mon site est intégré dans des frames qu'ils m'imposent, et cela supprime l'adresse relative.
En demandant à la redirection du nom de domaine d'afficher l'adresse réelle ca fonctionne, mais les adresses ressemblent à
http://mikachudesign.free.fr/site/index.php, ce qui est un peu trop long (car mon site est dans un sous répertoire de mon ftp).
Je crois que je vais finir par débourser les 12€ annuels d'hébergement pour éviter et les frames et l'absence d'adresse relative.
a écrit :
J'aurai peut-etre mis une icone du genre "fleche 10*10px" pour le lien "En savoir plus et consulter les archives des actualités" (qui soit dit en passant débouche sur une page "not found")
La page d'actualité n'est pas encore rédigée, c'est normal. Pourquoi pense-tu qu'il faudrait une flèche ? Cela manque-t-il de clarté, de différenciation avec le contenu de la rubrique, ou autre ?
Merci encore à tous.
Modifié par Mikachu (06 Nov 2006 - 22:46) )
) ), MAIS je n'accroche pas au rose. Voilà, c'est dit, c'est fait, mais les goûts et les couleurs...
), MAIS je n'accroche pas au rose. Voilà, c'est dit, c'est fait, mais les goûts et les couleurs...





 )
) ) Bon j'attends la suite alors.
) Bon j'attends la suite alors.