Bonsoir,
Comme je disais dans ma présentation depuis fin été 2005 je m'intéresse au xhtml & css avec les normes.
J'aimerais donc que vous analysez mon site pour donner des conseils, dénoncer si j'ai codé comme "un porc". En résumé des critiques enrichissantes. (afin de m'améliorer)
Mci beaucoup.
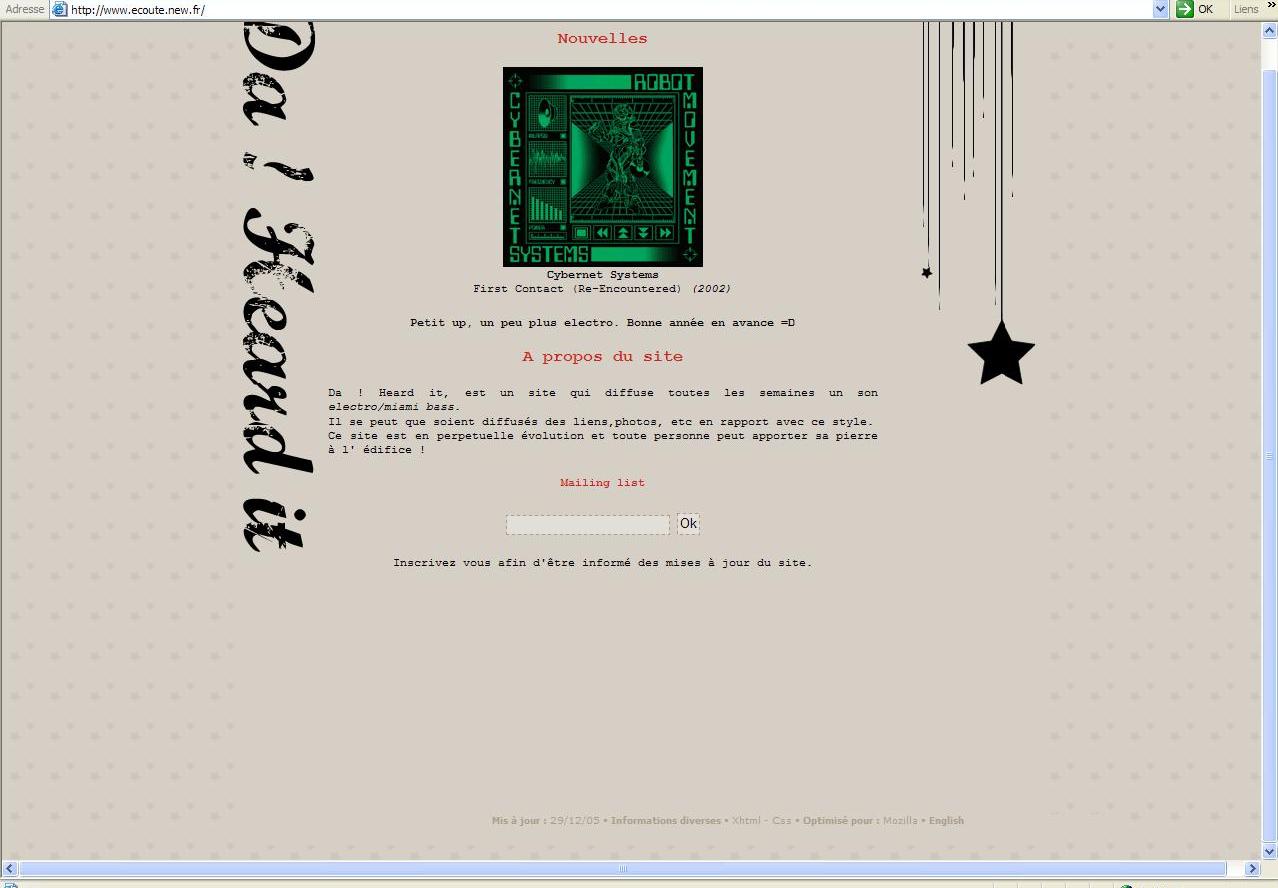
Url :
Site testé sous Ie 6, Firefox 1.5, W3m, Opera (mais ça fait quelque temps)...
Ps :Sur ie (je ne peut vérifier pour le moment) mais je crois que le footer ne ce centre pas, si vous avez une idée du pourquoi =D
Modifié par Bleeps (24 Feb 2006 - 02:58)
Comme je disais dans ma présentation depuis fin été 2005 je m'intéresse au xhtml & css avec les normes.
J'aimerais donc que vous analysez mon site pour donner des conseils, dénoncer si j'ai codé comme "un porc". En résumé des critiques enrichissantes. (afin de m'améliorer)
Mci beaucoup.
Url :
Site testé sous Ie 6, Firefox 1.5, W3m, Opera (mais ça fait quelque temps)...
Ps :Sur ie (je ne peut vérifier pour le moment) mais je crois que le footer ne ce centre pas, si vous avez une idée du pourquoi =D
Modifié par Bleeps (24 Feb 2006 - 02:58)