Bonjour à tous,
Voilà, entre les différentes résolutions d'appareils il faut jongler un maximum avec le code. Du coup, je me demande si mon code est bancal ou pas si ça part pas dans tous les sens et si y a pas moyen de faire beaucoup plus simple pour un résultat parfait d'affichage sur tous écrans.
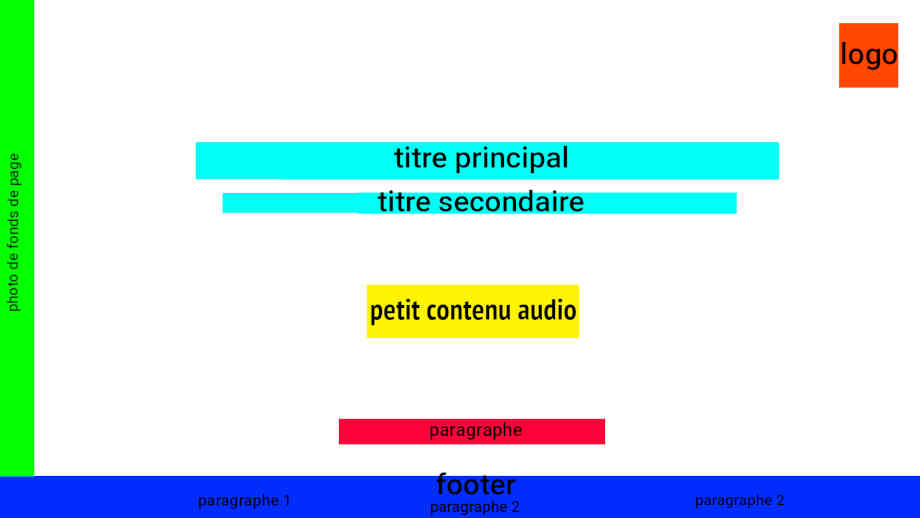
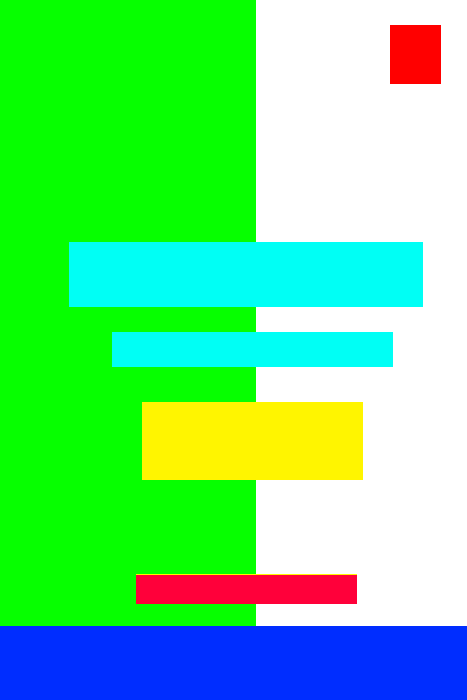
Mon site est simple, il n'a qu'une page un header avec logo, un petit contenu avec 2 titres, une citation et un player audio, puis enfin, un footer fixe. Si vous avez des idées d'améliorations, n'hésitez pas !
Explication à ma demande : j'ai dû batailler avec le code pour que le footer (que je veux fixe) ne cache pas la citation sur écran moyens (15") car elle passe derrière, d'où les médias queries, et aussi pour que l'image qu'il contient ne prenne pas toute la largeur de la page en étant déformée. Ca me paraît bancal tout ça au final, comme des rustines ici et là Pourtant le site n'est pas compliqué : responsive à tout point de vue, une grosse image de fond dans le body fixe et non répétée, un logo fixe à droite et en haut et un footer avec 3 paragraphes sur une image transparente.
Pourtant le site n'est pas compliqué : responsive à tout point de vue, une grosse image de fond dans le body fixe et non répétée, un logo fixe à droite et en haut et un footer avec 3 paragraphes sur une image transparente.
Modifié par Lily47 (22 May 2024 - 10:56)
Voilà, entre les différentes résolutions d'appareils il faut jongler un maximum avec le code. Du coup, je me demande si mon code est bancal ou pas si ça part pas dans tous les sens et si y a pas moyen de faire beaucoup plus simple pour un résultat parfait d'affichage sur tous écrans.
Mon site est simple, il n'a qu'une page un header avec logo, un petit contenu avec 2 titres, une citation et un player audio, puis enfin, un footer fixe. Si vous avez des idées d'améliorations, n'hésitez pas !
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<link href="https://fonts.googleapis.com/css2?family=IM+Fell+English+SC&family=IM+Fell+DW+Pica&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" rel="stylesheet">
<link rel="icon" href="image/favicon.png" type="image/x-icon">
<link rel="apple-touch-icon" href="image/favicon.png">
<style>
body {
margin: 0;
background-image: url('image/a.webp');
background-color: #161616;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
display: flex;
flex-direction: column;
min-height: 100vh;
}
.container {
text-align: center;
padding: 20px;
margin-top: 9%;
flex: 1;
}
.logo {
position: absolute;
top: 20px;
right: 20px;
width: 180px;
height: 190px;
}
h1, h3 {
font-family: 'IM Fell English SC', serif;
font-weight: normal;
}
h1 {
margin: 0px 0 0px 0;
font-size: 9em;
color: #fff;
text-shadow: 1px 1px 2px black;
}
h2 {
font-family: 'IM Fell DW Pica', serif;
font-weight: normal;
margin: -40px 0 0px 0;
font-size: 2.8em;
color: #747474;
text-shadow: 1px 1px 3px black;
}
h3 {
margin: 10px 0;
font-size: 1em;
font-weight: normal;
color: #747474;
text-align: center;
}
p {
font-family: 'IM Fell DW Pica', serif;
font-weight: normal;
font-size: 0.9em;
color: #fff;
}
blockquote {
width: 100%;
text-align: center;
margin: 0px 0;
font-family: 'IM Fell DW Pica', serif;
font-weight: normal;
color: #fff;
}
.footer {
width: 100%;
background-image: url('image/image.webp');
background-size: contain;
background-repeat: no-repeat;
background-position: center;
color: white;
padding: 15px 0;
position: relative;
bottom: 0;
}
.footer-container {
width: 100%;
margin: 0 auto;
justify-content: space-between;
display: flex;
}
.footer p {
margin: 0;
padding: 0 20px;
text-align: center;
}
a:link {
color: #fff;
text-decoration: none;
}
a:visited {
color: #747474;
text-decoration: none;
}
a:hover {
color: #fff;
text-decoration: none;
}
a:active {
color: #fff;
text-decoration: none;
}
@media (max-width: 1200px) {
.footer {
background-size: 50%;
}
}
@media (max-width: 768px) {
.logo {
width: 100px;
height: 100px;
top: 10px;
right: 10px;
}
h1 {
margin-top: 40%;
font-size: 2.6em;
}
h2 {
margin-top: 1%;
font-size: 1.6em;
}
h3 {
font-size: 0.8em;
}
.footer p {
font-size: 0.8em;
margin-bottom: 0px;
}
.footer {
background-size: cover;
background-position: center;
padding: 13px 0;
}
.footer-container {
width: 80%;
margin: 0 auto;
display: flex;
justify-content: space-between;
}
}
</style>
</head>
<body>
<img src="image/test.png" alt="Logo" class="logo">
<div class="container">
<h1>Lorem ipsum</h1>
<h2>Lorem ipsum</h2><br>
<iframe src="https://radio4/embed?theme=light"
frameborder="0" allowtransparency="true" style="width: 60%; min-height: 150px; border: 0;"></iframe>
</div>
<blockquote>
<i>blabla</i><br>
Machin
</blockquote>
<div class="footer">
<div class="footer-container">
<div>
<h3>Lorem ipsum</h3>
<p>lorem ipsum</p>
</div>
<div>
<h3>lorem ipsum</h3>
<p><a href="https://www.youtube.com/"><i class="fab fa-youtube"></i></a></p>
</div>
<div>
<h3>lorem ipsum</h3>
<p><a href="xx.html">lorem ipsum</a></p>
</div>
</div>
</div>
</body>
</html>
Explication à ma demande : j'ai dû batailler avec le code pour que le footer (que je veux fixe) ne cache pas la citation sur écran moyens (15") car elle passe derrière, d'où les médias queries, et aussi pour que l'image qu'il contient ne prenne pas toute la largeur de la page en étant déformée. Ca me paraît bancal tout ça au final, comme des rustines ici et là
 Pourtant le site n'est pas compliqué : responsive à tout point de vue, une grosse image de fond dans le body fixe et non répétée, un logo fixe à droite et en haut et un footer avec 3 paragraphes sur une image transparente.
Pourtant le site n'est pas compliqué : responsive à tout point de vue, une grosse image de fond dans le body fixe et non répétée, un logo fixe à droite et en haut et un footer avec 3 paragraphes sur une image transparente. Modifié par Lily47 (22 May 2024 - 10:56)





 , donc bon j'ai peut être un avis biaisé)
, donc bon j'ai peut être un avis biaisé)