Hello;
ravi de découvrir ce forum;
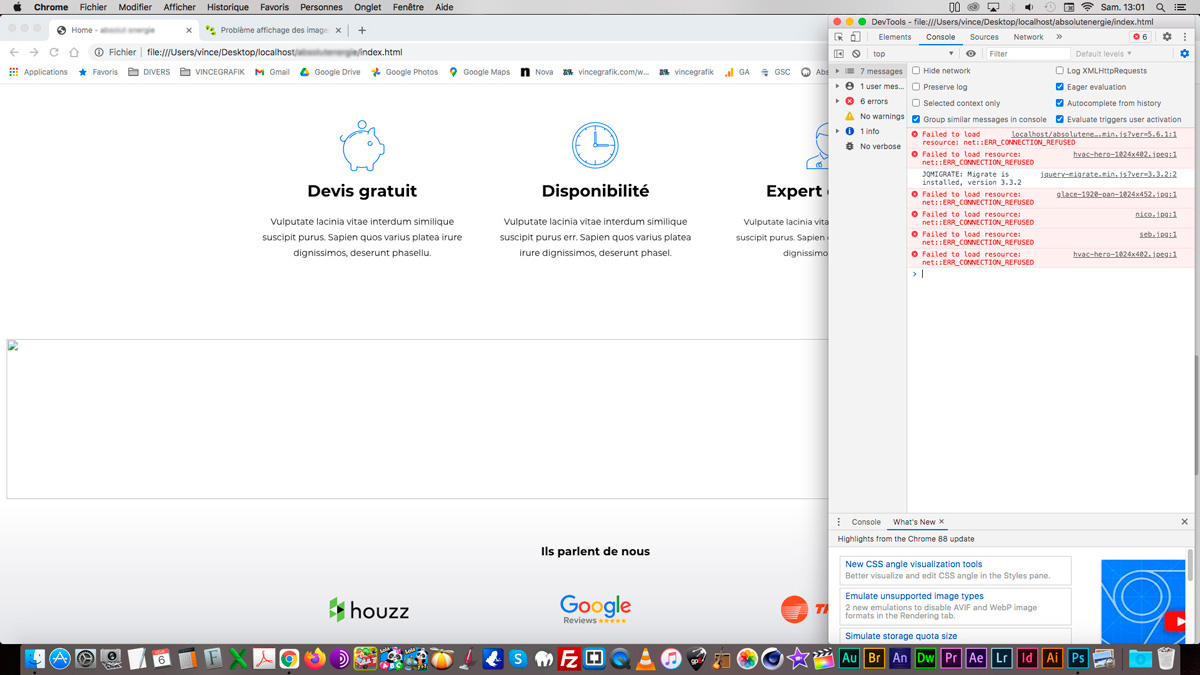
le petit bug qui va bien,
lorsque je teste une page Wordpress dans le navigateur Chrome ou Firefox,
certaines images n'apparaissent pas;
(avec Safari ou Explorer cela ne pose pas de problème)...
apres avoir vider le cache, tester en navigation privée, pas mieux;
veux bien un coup de main, svp;
merki
Mike
ravi de découvrir ce forum;
le petit bug qui va bien,
lorsque je teste une page Wordpress dans le navigateur Chrome ou Firefox,
certaines images n'apparaissent pas;

(avec Safari ou Explorer cela ne pose pas de problème)...
apres avoir vider le cache, tester en navigation privée, pas mieux;
veux bien un coup de main, svp;
merki
Mike