(reprise du message précédent)
 Bon, j'ai quasiment fini.
Bon, j'ai quasiment fini.
Nickel.
par contre, la commande flex: 1 1; m'échappe.
je ne la comprends pas. c'est sûrement l'effet mois d'août ....
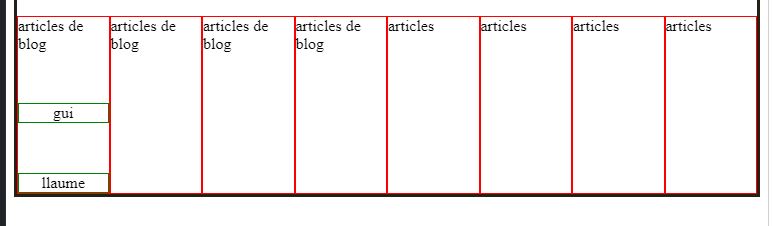
Dans mon exemple, en plus, je dois mettre flex: 1 1 1, sinon, j'ai ceci ( Capture ecran )
c'est collé à gauche ....
J'ai un autre micro souci, je voudrais mettre un titre en h1 par exemple,
au dessus de mes DIV en flex.
Le souci, c'est que le h1 est pris dans le flex. Donc il n'est pas au dessus.
une idée ?
Modifié par gillaume (21 Aug 2020 - 13:13)
 Bon, j'ai quasiment fini.
Bon, j'ai quasiment fini.Nickel.
par contre, la commande flex: 1 1; m'échappe.
je ne la comprends pas. c'est sûrement l'effet mois d'août ....

Dans mon exemple, en plus, je dois mettre flex: 1 1 1, sinon, j'ai ceci ( Capture ecran )
c'est collé à gauche ....
.articles{
display: flex;
justify-content: space-around;
border: #242016 solid;
}
.test, .test2{
border: 1px green solid;
font: 10px;
margin-top: 50px;
text-align: center;
}
.topic, .topic2 {
flex: 1 1;
}<div class="articles">
<div class="topic">articles de blog
<div class="test">gui</div>
<div class="test2">llaume</div>
</div>
<div class="topic">articles de blog</div>
<div class="topic">articles de blog</div>
<div class="topic">articles de blog</div>
<div class="topic2">articles</div>
<div class="topic2">articles</div>
<div class="topic2">articles</div>
<div class="topic2">articles</div>
</div>J'ai un autre micro souci, je voudrais mettre un titre en h1 par exemple,
au dessus de mes DIV en flex.
Le souci, c'est que le h1 est pris dans le flex. Donc il n'est pas au dessus.
une idée ?
Modifié par gillaume (21 Aug 2020 - 13:13)