Bonjour à tous,
je débute, et ça se voit.
Mais j'adore.
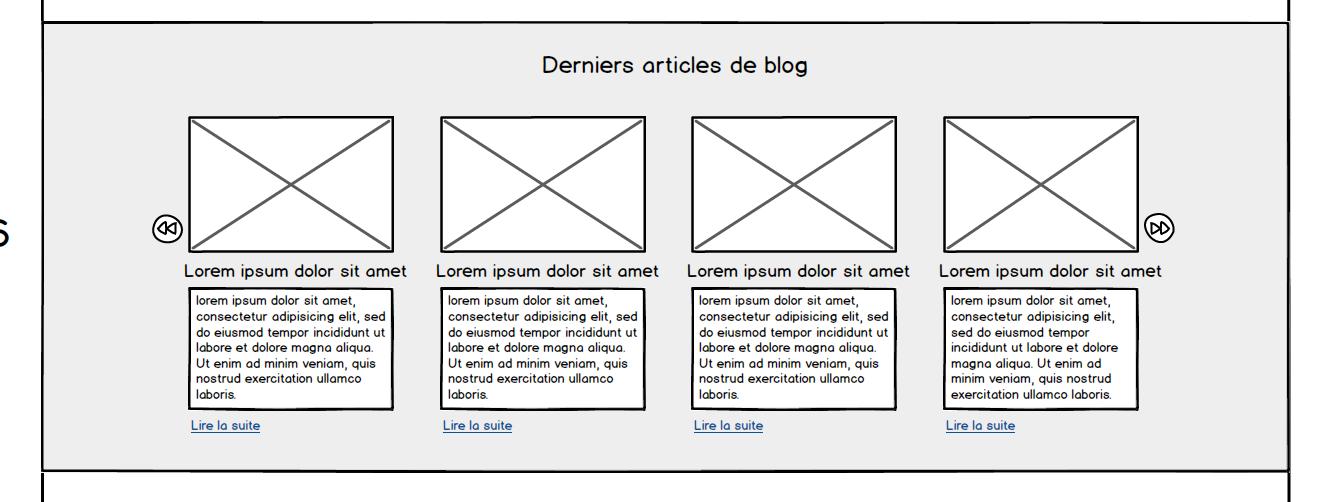
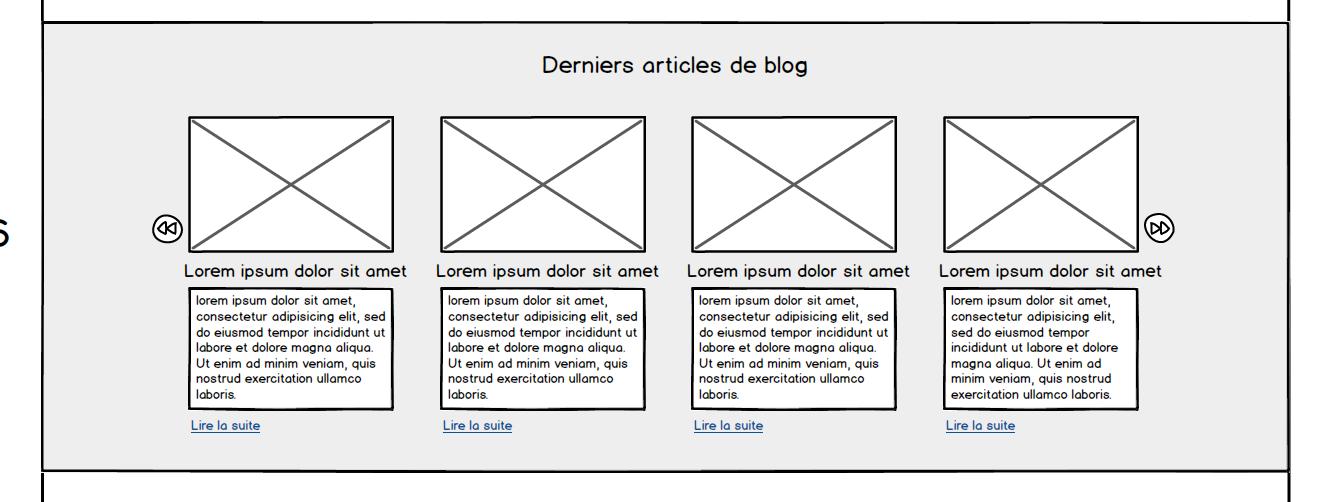
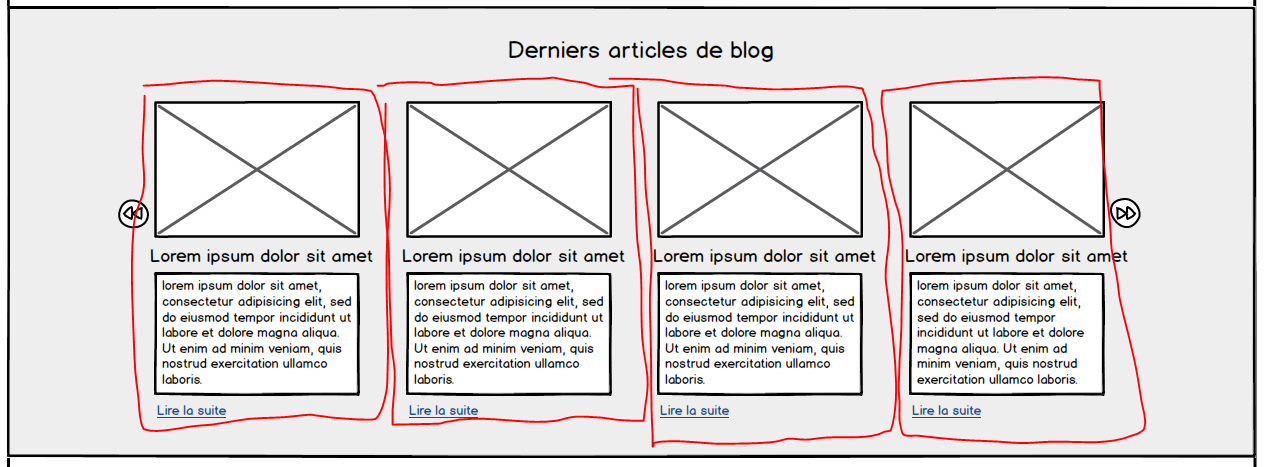
Voici mon challenge. refaire ceci en css.
En image
Comme je commence à bien comprendre le mode grid et flex,
je me pose en continu : flex ? ou grid ?
Peut être que c'est plus facile sans l'un ni l'autre.
Donc pouvez vous me dire quelle solution est la judicieuse ...
Merci d'avance
Guillaume
je débute, et ça se voit.
Mais j'adore.

Voici mon challenge. refaire ceci en css.
En image

Comme je commence à bien comprendre le mode grid et flex,
je me pose en continu : flex ? ou grid ?
Peut être que c'est plus facile sans l'un ni l'autre.
Donc pouvez vous me dire quelle solution est la judicieuse ...
Merci d'avance
Guillaume







 Bon, j'ai quasiment fini.
Bon, j'ai quasiment fini.