18110 sujets




Je vois ... c'est quoi ces vieux moteur JS

Normalement ça devrait corriger !
dans le fonction getDifferenceDate(), modifie la déclaration de la variable baliseDate comme ceci:
// au lieu de: const baliseDate = Date.parse(thisDate);
const baliseDate = Date.parse(parseInt(thisDate));
EDIT: NON du coup ça affichais toujours +30mn

Voici la bonne modif qui fonctionne:
const baliseDate = Date.parse(thisDate.replace(" ","T"));
Modifié par stryk (05 Apr 2020 - 15:05)
Jean-Pierre-Bruneau a écrit :
J'admire ce travail !!
Vraiment pointu
Merci Jean-Pierre

Pas facile de tester sous Safari quand on ne l'a pas

Je viens de réaliser que la gestion des dates changeait selon le navigateur et qu'il faut exclusivement parser comme la norme l'indique ( firefox et chrome se débrouille pour remettre en forme )
Voici donc le code à jour qui devrait fonctionner pour tout le monde, sauf peut-être depuis le navigateur facebook où pas grand chose ne fonctionne

code complet avec la correction notée dans le post précédent:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script>
document.addEventListener('DOMContentLoaded', function () {
// ICI LE N° DE BALISE
// 68 ne devrait pas afficher d'erreur
// 168 devrait afficher "!!! BALISE EN MAINTENANCE !!!"
// 2089 devrait afficher "Le relevé date de plus de 30mn"
const baliseNumber = "2089";
getHtmlSource(baliseNumber);
});
const getHtmlSource = function (thisBalise) {
let xhr = new XMLHttpRequest();
xhr.open('GET', 'http://data.ffvl.fr/json/relevesmeteo.json',true);
xhr.addEventListener('readystatechange', function() {
if ( xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200 ) {
const baliseList = JSON.parse(this.response);
var baliseFound = false;
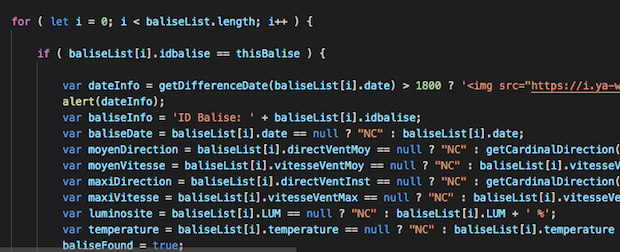
for ( let i = 0; i < baliseList.length; i++ ) {
if ( baliseList[i].idbalise == thisBalise ) {
var dateInfo = getDifferenceDate(baliseList[i].date) > 1800 ? '<img src="http://img115.xooimage.com/files/e/7/4/alert-5737bbc.png"></img><span style="color:red;"> Le relevé date de plus de 30mn</span>' : '';
var baliseInfo = 'ID Balise: ' + baliseList[i].idbalise;
var baliseDate = baliseList[i].date == null ? "NC" : baliseList[i].date;
var moyenDirection = baliseList[i].directVentMoy == null ? "NC" : getCardinalDirection(baliseList[i].directVentMoy) + ' - ' + baliseList[i].directVentMoy + '°';
var moyenVitesse = baliseList[i].vitesseVentMoy == null ? "NC" : baliseList[i].vitesseVentMoy + ' Km/h';
var maxiDirection = baliseList[i].directVentInst == null ? "NC" : getCardinalDirection(baliseList[i].directVentInst) + ' - ' + baliseList[i].directVentInst + '°';
var maxiVitesse = baliseList[i].vitesseVentMax == null ? "NC" : baliseList[i].vitesseVentMax + ' Km/h';
var luminosite = baliseList[i].LUM == null ? "NC" : baliseList[i].LUM + ' %';
var temperature = baliseList[i].temperature == null ? "NC" : baliseList[i].temperature + ' °C';
baliseFound = true;
}
}
if ( baliseFound ) {
displayValues(dateInfo,baliseInfo,baliseDate,moyenDirection,moyenVitesse,maxiDirection,maxiVitesse,luminosite,temperature);
} else {
divError.innerHTML = '<span style="color:red">!!! BALISE ' + thisBalise + ' EN MAINTENANCE !!!</span>';
}
}
});
xhr.send(null);
};
const getCardinalDirection = function (degreeValue) {
var cardinal = "null";
const degree = parseInt(degreeValue);
if ( degree > 348.5 && degree < 11.5 || degree == 0 ) cardinal = 'N';
if ( degree > 11 && degree < 34 ) cardinal = 'NNE';
if ( degree > 33.5 && degree < 56.5 ) cardinal = 'NE';
if ( degree > 56 && degree < 79 ) cardinal = 'ENE';
if ( degree > 78.5 && degree < 101.5 ) cardinal = 'E';
if ( degree > 101 && degree < 124 ) cardinal = 'ESE';
if ( degree > 123.5 && degree < 146.5 ) cardinal = 'SE';
if ( degree > 146 && degree < 169 ) cardinal = 'SSE';
if ( degree > 168.5 && degree < 191.5 ) cardinal = 'S';
if ( degree > 191 && degree < 214 ) cardinal = 'SSO';
if ( degree > 213.5 && degree < 236.5 ) cardinal = 'SO';
if ( degree > 236 && degree < 259 ) cardinal = 'OSO';
if ( degree > 258.5 && degree < 281.5 ) cardinal = 'O';
if ( degree > 280 && degree < 304 ) cardinal = 'ONO';
if ( degree > 303.5 && degree < 326.5 ) cardinal = 'NO';
if ( degree > 326 && degree < 349 ) cardinal = 'NNO';
return cardinal;
};
const getDifferenceDate = function (thisDate) {
const actualDate = Date.now();
const baliseDate = Date.parse(thisDate.replace(" ","T"));
const differenceDate = ( actualDate - baliseDate ) / 1000;
return differenceDate; // en secondes
};
const displayValues = function (dateInfo,baliseInfo,baliseDate,moyenDirection,moyenVitesse,maxiDirection,maxiVitesse,luminosite,temperature) {
divError.innerHTML = dateInfo;
divID.innerHTML = baliseInfo;
divTime.innerHTML += baliseDate;
divMoyenDirection.innerHTML += moyenDirection;
divMoyenVitesse.innerHTML += moyenVitesse;
divMaxiDirection.innerHTML += maxiDirection;
divMaxiVitesse.innerHTML += maxiVitesse;
divLum.innerHTML += luminosite;
divTemp.innerHTML += temperature;
};
</script>
</head>
<body>
<div id="divError"></div>
<div id="divID"></div>
<div id="divTime">Heure du relevé: </div>
<br>
<div>VENT MOYEN</div>
<div id="divMoyenDirection">Direction: </div>
<div id="divMoyenVitesse">Vitesse: </div>
<br>
<div>VENT MAXI</div>
<div id="divMaxiDirection">Direction: </div>
<div id="divMaxiVitesse">Vitesse: </div>
<br>
<div id="divTemp">Température: </div>
<div id="divLum">Luminosité: </div>
</body>
</html>
Modifié par stryk (05 Apr 2020 - 15:29)
vanvan68 a écrit :
peut-on avoir la date en format fr?
Oui bien sur, il suffi de modifier le format comme ceci:
var baliseDate = baliseList[i].date == null ? "NC" : new Date(baliseList[i].date.replace(" ","T")).toLocaleString();
Pour info, cette syntaxe ( opération ternaire ) est équivalente à :
// si la date de la balise est vide
if ( baliseList[i].date == null ) {
// on déclare NC
var baliseDate = "NC";
} else {
// sinon on formate correctement puis on reformate en FR
// bon c'est le format du navigateur en vrai lol
var baliseDate = new Date(baliseList[i].date.replace(" ","T")).toLocaleString();
}
impec ca marche nickel
Comment gérer la suite?
-Si je veux intégrer le nom de la balise, est-ce dans la requête ou simplement je fais un paragraphe?
-Si plusieurs balises sur la même page je le gère dans la page de l'hébergeur comme j'avais fait?(je crée des colonnes adjacentes?)
cf:http://www.tichodromes.com/pages/balises/
-Comment agencer l'image du relevé à coté des relevés?
-Comment appliquer des styles sur chaque lignes de relevés, faire des class ou mettre un style et fonts par ligne?
-Comment gérer la mise en page, par exemple centrer l'image et le text qui seront côte à côte?
-Pourrais-je intégrer le widget de météo france en dessous de chaque module comme dans la page de mon site?
-Tu m'avais parlé d'un sélecteur de balises, est-ce très compliqué?
-Est-ce que la mise en page que l'on choisira sera compatible avec la consultation sur un mobile?
Ca fait encore beaucoup de questions...
Encore merci et bonne fin de dimanche
Comment gérer la suite?
-Si je veux intégrer le nom de la balise, est-ce dans la requête ou simplement je fais un paragraphe?
-Si plusieurs balises sur la même page je le gère dans la page de l'hébergeur comme j'avais fait?(je crée des colonnes adjacentes?)
cf:http://www.tichodromes.com/pages/balises/
-Comment agencer l'image du relevé à coté des relevés?
-Comment appliquer des styles sur chaque lignes de relevés, faire des class ou mettre un style et fonts par ligne?
-Comment gérer la mise en page, par exemple centrer l'image et le text qui seront côte à côte?
-Pourrais-je intégrer le widget de météo france en dessous de chaque module comme dans la page de mon site?
-Tu m'avais parlé d'un sélecteur de balises, est-ce très compliqué?
-Est-ce que la mise en page que l'on choisira sera compatible avec la consultation sur un mobile?
Ca fait encore beaucoup de questions...
Encore merci et bonne fin de dimanche

Hello,
Bon j'ai pas mal bossé sur ton code, voici une version avec tout ce que tu demande (hormis le selecteur et la mise en forme)
Note que tout est créé par le JS dans cette unique div
Voici le code, et pareil on fera la mise en forme juste après:
Bon j'ai pas mal bossé sur ton code, voici une version avec tout ce que tu demande (hormis le selecteur et la mise en forme)
Note que tout est créé par le JS dans cette unique div

<div id="container"></div>
Voici le code, et pareil on fera la mise en forme juste après:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script>
document.addEventListener('DOMContentLoaded', function () {
getHtmlSource();
});
const getHtmlSource = function () {
let xhr = new XMLHttpRequest();
xhr.open('GET', 'http://data.ffvl.fr/json/relevesmeteo.json',true);
xhr.addEventListener('readystatechange', function() {
if ( xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200 ) {
const baliseList = JSON.parse(this.response);
displayBoxes(baliseList);
}
});
xhr.send(null);
};
const displayBoxes = function (baliseList) {
const LinksData = getLinksData();
var thisContainer = document.getElementById('container');
thisContainer.innerHTML = ""; // reset
for ( let idx = 0; idx < LinksData.length; idx++ ) {
thisNewDiv = document.createElement('div');
thisNewDiv.id = 'contain_' + LinksData[idx][0];
thisContainer.appendChild(thisNewDiv);
const baliseInfo = getBaliseInfo(baliseList,LinksData[idx][0],LinksData[idx][1]);
baliseInfo.baliseFound ? displayValues(baliseInfo,thisNewDiv) : displayNotFound(baliseInfo,thisNewDiv);
let thisGraph = '<a href="http://www.balisemeteo.com/balise.php?idBalise=' + LinksData[idx][0] + '" target="_blank">'
thisGraph += '<img alt="" src="http://www.balisemeteo.com/graphs/graph_vent.php?idBalise=' + LinksData[idx][0] + '" width="200" /></a>';
thisNewDiv.innerHTML += '<div id="contain_graph'+LinksData[idx][0]+'">'+thisGraph+'</div>';
thisNewDiv.innerHTML += '<div id="contain_meteo'+LinksData[idx][0]+'" class="center"><iframe src="http://www.vigimeteo.com/widget_vigi_dep_s.html?a=' + LinksData[idx][2] + '&b=" width="425" height="268" frameborder="0"></iframe><div>';
}
};
const displayNotFound = function (thisData,thisNewDiv) {
thisNewDiv.innerHTML += '<div id="divError'+thisData.id+'"><span style="color:red">!!! BALISE ' + thisData.name + ' EN MAINTENANCE !!!</span></div>';
};
const getBaliseInfo = function (baliseList,thisBalise,thisName) {
var thisData = {};
thisData.name = thisName;
thisData.id = thisBalise;
thisData.baliseFound = false;
for ( let i = 0; i < baliseList.length; i++ ) {
if ( baliseList[i].idbalise == thisBalise ) {
thisData.date = baliseList[i].date == null ? "NC" : new Date(baliseList[i].date.replace(" ","T")).toLocaleString();
thisData.update = getDifferenceDate(baliseList[i].date) > 1800 ? '<img src="http://tiny.cc/zcwjmz" style="width:16px;"></img><i style="color:red"> Le relevé date de plus de 30mn - ' + thisData.date + '</i>' : '';
thisData.moyenDirection = baliseList[i].directVentMoy == null ? "NC" : getCardinalDirection(baliseList[i].directVentMoy) + ' - ' + baliseList[i].directVentMoy + '°';
thisData.moyenVitesse = baliseList[i].vitesseVentMoy == null ? "NC" : baliseList[i].vitesseVentMoy + ' Km/h';
thisData.maxiDirection = baliseList[i].directVentInst == null ? "NC" : getCardinalDirection(baliseList[i].directVentInst) + ' - ' + baliseList[i].directVentInst + '°';
thisData.maxiVitesse = baliseList[i].vitesseVentMax == null ? "NC" : baliseList[i].vitesseVentMax + ' Km/h';
thisData.miniVitesse = baliseList[i].vitesseVentMin == null ? "NC" : baliseList[i].vitesseVentMin + ' Km/h';
thisData.luminosite = baliseList[i].LUM == null ? "NC" : baliseList[i].LUM + ' %';
thisData.temperature = baliseList[i].temperature == null ? "NC" : baliseList[i].temperature + ' °C';
thisData.baliseFound = true;
}
}
return thisData;
};
const getCardinalDirection = function (degreeValue) {
var cardinal = "null";
const degree = parseInt(degreeValue);
if ( degree > 348.5 && degree < 11.5 || degree == 0 ) cardinal = 'N';
if ( degree > 11 && degree < 34 ) cardinal = 'NNE';
if ( degree > 33.5 && degree < 56.5 ) cardinal = 'NE';
if ( degree > 56 && degree < 79 ) cardinal = 'ENE';
if ( degree > 78.5 && degree < 101.5 ) cardinal = 'E';
if ( degree > 101 && degree < 124 ) cardinal = 'ESE';
if ( degree > 123.5 && degree < 146.5 ) cardinal = 'SE';
if ( degree > 146 && degree < 169 ) cardinal = 'SSE';
if ( degree > 168.5 && degree < 191.5 ) cardinal = 'S';
if ( degree > 191 && degree < 214 ) cardinal = 'SSO';
if ( degree > 213.5 && degree < 236.5 ) cardinal = 'SO';
if ( degree > 236 && degree < 259 ) cardinal = 'OSO';
if ( degree > 258.5 && degree < 281.5 ) cardinal = 'O';
if ( degree > 280 && degree < 304 ) cardinal = 'ONO';
if ( degree > 303.5 && degree < 326.5 ) cardinal = 'NO';
if ( degree > 326 && degree < 349 ) cardinal = 'NNO';
return cardinal;
};
const getDifferenceDate = function (thisDate) {
const actualDate = Date.now();
const baliseDate = Date.parse(thisDate.replace(" ","T"));
const differenceDate = ( actualDate - baliseDate ) / 1000;
return differenceDate; // en secondes
};
const displayValues = function (thisData,thisNewDiv) {
thisNewDiv.innerHTML += '<div>'+thisData.update+'</div>';
thisNewDiv.innerHTML += '<div><span style="color:blue">' + thisData.name + '</span></div>';
thisNewDiv.innerHTML += '<div><span style="color:blue">' + thisData.moyenDirection + '</span></div>';
thisNewDiv.innerHTML += '<div><span style="color:blue">' + thisData.moyenVitesse + '</span></div>';
thisNewDiv.innerHTML += '<div><span style="color:red">' + thisData.maxiDirection + '</span></div>';
thisNewDiv.innerHTML += '<div><span style="color:red">' + thisData.maxiVitesse + '</span></div>';
thisNewDiv.innerHTML += '<div>Lum: ' + thisData.luminosite + '</div>';
thisNewDiv.innerHTML += '<div>Temp: ' + thisData.temperature + '</div>';
};
const getLinksData = function () {
const LinksData = [
[ "2071", "Léoncel", "261630" ],
[ "156", "Les Limouches", "262320" ],
[ "51", "Roynac", "262870" ],
[ "28", "St-Jean-en-Royans", "263070" ],
[ "2169", "Lesches-en-Diois", "261640" ],
[ "33", "Luc-en-Diois", "261670" ],
[ "2168", "Solaure", "262050" ],
[ "105", "Montagne de Ruy", "263730" ],
[ "2089", "Le Poët-Laval", "262430" ]
];
return LinksData;
};
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>
Ca commence à être très bien tout ça!
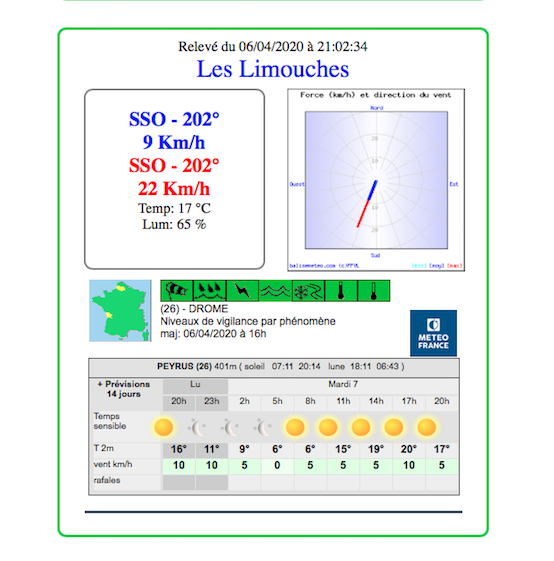
-On à perdu le Relevé du: jjmmaa à hhmm
 ( il n'y est que dans le message de la dernière balise qui indique le relevéé date de plus de 30mn...)
( il n'y est que dans le message de la dernière balise qui indique le relevéé date de plus de 30mn...)
Sinon c'est super!!!!!!
Il manque, à la fin de la page, mais peut-etre je le mettrais dans un paragraphe en dessous, le graph de paragliding map:
https://www.paraglidingmap.com/
MERCI !!!
-On à perdu le Relevé du: jjmmaa à hhmm

 ( il n'y est que dans le message de la dernière balise qui indique le relevéé date de plus de 30mn...)
( il n'y est que dans le message de la dernière balise qui indique le relevéé date de plus de 30mn...)Sinon c'est super!!!!!!
Il manque, à la fin de la page, mais peut-etre je le mettrais dans un paragraphe en dessous, le graph de paragliding map:
https://www.paraglidingmap.com/
<p><iframe src="https://www.paraglidingmap.com/thirdpartywidget.aspx?lat=44.91581&lng=5.31986&zoom=9" style="border: 1px solid black; width: 640px; height: 420px;"></iframe></p>
MERCI !!!
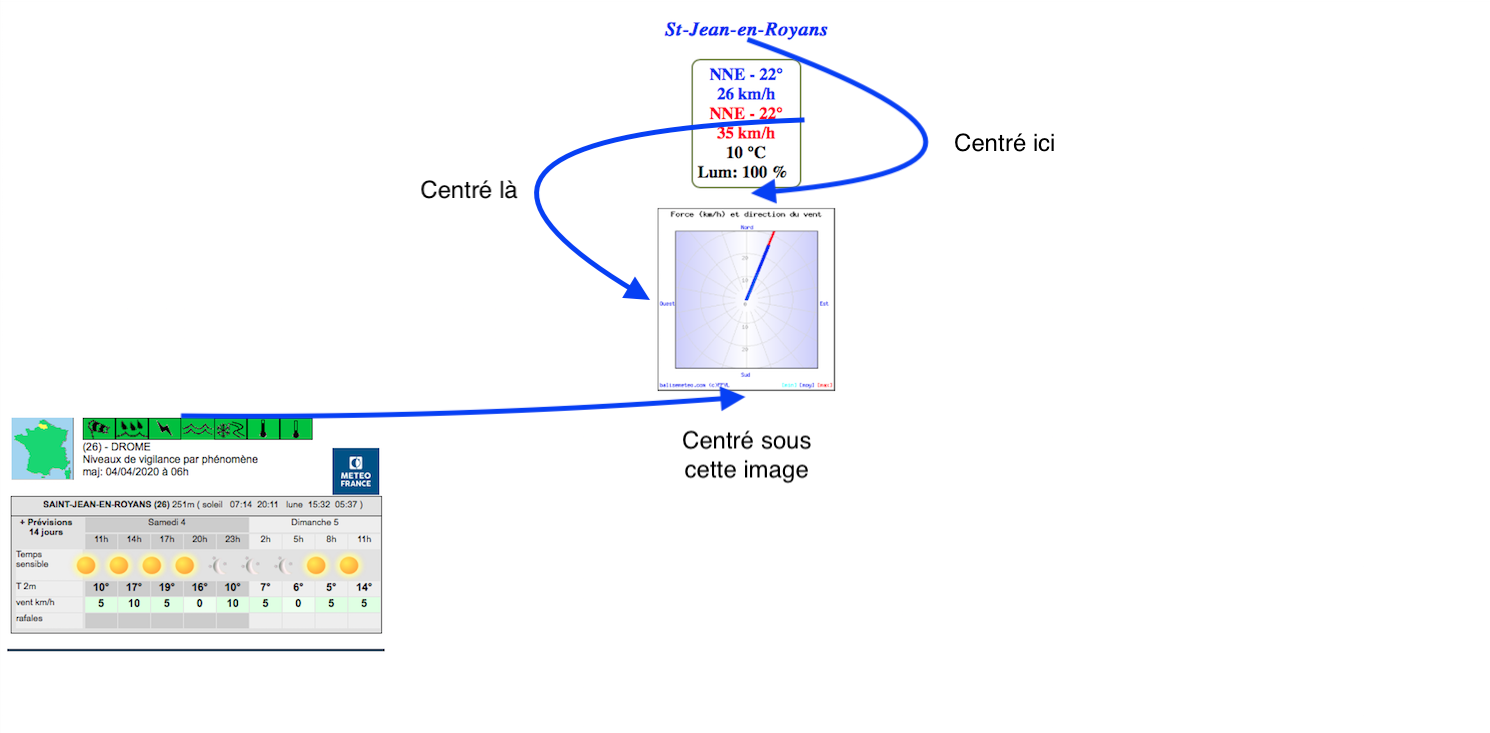
En fait je t'ai juste renvoyé la méthode d'agencement avec les valeurs reçues dans "un cadre" à gauche du graph FFVL, au dessus du graph: Le nom de la balise
tout ça étant centré svp
en dessous du graph, comme tu l'as encodé, le widget météo,(centré) et en fin de page, le widget paragliding map.
je crois qu'après ça on sera bien
En tout cas tu as déjà fait un super boulot!!!

....
tout ça étant centré svp

en dessous du graph, comme tu l'as encodé, le widget météo,(centré) et en fin de page, le widget paragliding map.
je crois qu'après ça on sera bien
En tout cas tu as déjà fait un super boulot!!!

....
oui tkt j'ai remis l'heure ^
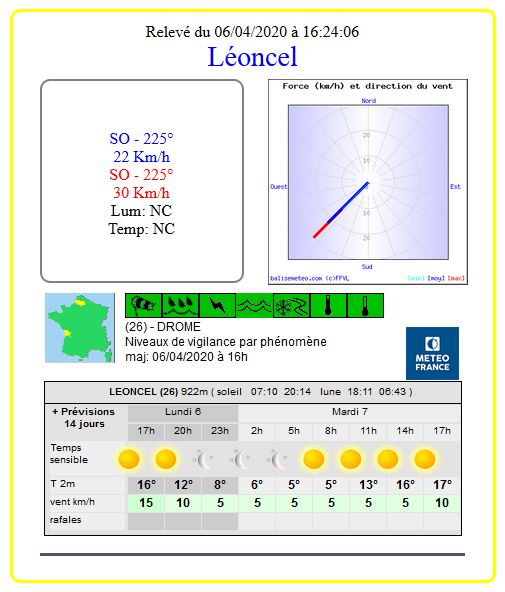
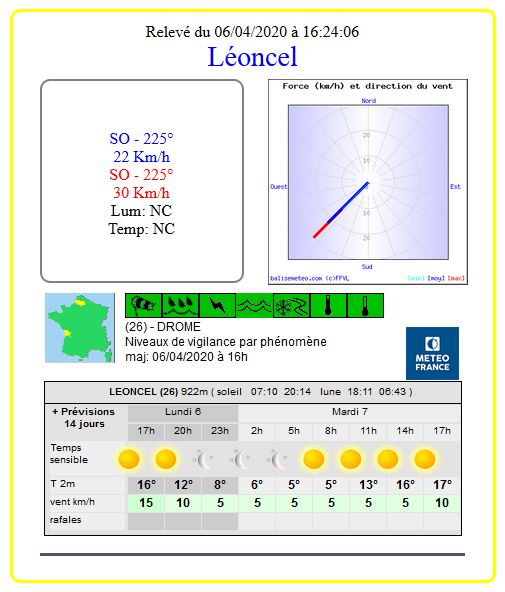
Bon on va partir sur un truc comme ça:
Je regarde un peu comment placer tout ça, à savoir qu'il faudra peut-être appeler au secours parce que je suis pas un crack en CSS
Donc avec les petites modifs et le style ( un peu vide pour l'instant ... )
Si quelqu'un passe par ici je veux bien un coup de main
Pour le moment ça donne ceci:

Modifié par stryk (06 Apr 2020 - 16:33)
Bon on va partir sur un truc comme ça:
<div id="container">
<div class="box">
<div class="date">date du relevé ou maintenance</div>
<div class="name">nom<div>
<div class="left">infos balise</div><div class="right">graphique</div>
<div class="down">meteo</div>
</div>
<div class="box">
<div class="date">date du relevé ou maintenance</div>
<div class="name">nom<div>
<div class="left">infos balise</div><div class="right">graphique</div>
<div class="down">meteo</div>
</div>
ETC ...
</div>
Je regarde un peu comment placer tout ça, à savoir qu'il faudra peut-être appeler au secours parce que je suis pas un crack en CSS

Donc avec les petites modifs et le style ( un peu vide pour l'instant ... )
Si quelqu'un passe par ici je veux bien un coup de main

Pour le moment ça donne ceci:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script>
document.addEventListener('DOMContentLoaded', function () {
getHtmlSource();
});
const getHtmlSource = function () {
let xhr = new XMLHttpRequest();
xhr.open('GET', 'http://data.ffvl.fr/json/relevesmeteo.json',true);
xhr.addEventListener('readystatechange', function() {
if ( xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200 ) {
const baliseList = JSON.parse(this.response);
displayBoxes(baliseList);
}
});
xhr.send(null);
};
const displayBoxes = function (baliseList) {
const LinksData = getLinksData();
const thisContainer = document.getElementById('container');
thisContainer.innerHTML = ""; // reset
for ( let idx = 0; idx < LinksData.length; idx++ ) {
thisNewDiv = document.createElement('div');
thisNewDiv.className = 'box';
thisContainer.appendChild(thisNewDiv);
const baliseInfo = getBaliseInfo(baliseList,LinksData[idx][0],LinksData[idx][1]);
thisNewDiv.innerHTML += '<div class="date">'+baliseInfo.update+'</div>';
thisNewDiv.innerHTML += '<div class="name"><span class="blue"">' + baliseInfo.name + '</span></div>';
thisNewBorderDiv = document.createElement('div');
thisNewBorderDiv.className = 'left';
thisNewDiv.appendChild(thisNewBorderDiv);
baliseInfo.baliseFound ? displayValues(baliseInfo,thisNewBorderDiv) : displayNotFound(baliseInfo,thisNewBorderDiv);
let thisGraph = '<a href="http://www.balisemeteo.com/balise.php?idBalise=' + LinksData[idx][0] + '" target="_blank">'
thisGraph += '<img alt="" src="http://www.balisemeteo.com/graphs/graph_vent.php?idBalise=' + LinksData[idx][0] + '" width="200" /></a>';
thisNewDiv.innerHTML += '<div id="contain_graph'+LinksData[idx][0]+'" class="right">'+thisGraph+'</div>';
thisNewDiv.innerHTML += '<div id="contain_meteo'+LinksData[idx][0]+'" class="down"><iframe src="http://www.vigimeteo.com/widget_vigi_dep_s.html?a=' + LinksData[idx][2] + '&b=" width="425" height="268" frameborder="0"></iframe><div>';
}
};
const displayNotFound = function (thisData,thisNewDiv) {
thisNewDiv.innerHTML += '<div id="divError'+thisData.id+'" class="date"><span class="red">!!! BALISE ' + thisData.name + ' EN MAINTENANCE !!!</span></div>';
};
const getBaliseInfo = function (baliseList,thisBalise,thisName) {
let thisData = {};
thisData.name = thisName;
thisData.id = thisBalise;
thisData.baliseFound = false;
for ( let i = 0; i < baliseList.length; i++ ) {
if ( baliseList[i].idbalise == thisBalise ) {
thisData.date = baliseList[i].date == null ? "NC" : new Date(baliseList[i].date.replace(" ","T")).toLocaleString();
thisData.update = getDifferenceDate(baliseList[i].date) > 1800 ? '<img src="http://tiny.cc/zcwjmz" style="width:16px;"></img><i class="red"> Le relevé date de plus de 30mn - ' + thisData.date + '</i>' : 'Relevé du ' + thisData.date;
thisData.moyenDirection = baliseList[i].directVentMoy == null ? "NC" : getCardinalDirection(baliseList[i].directVentMoy) + ' - ' + baliseList[i].directVentMoy + '°';
thisData.moyenVitesse = baliseList[i].vitesseVentMoy == null ? "NC" : baliseList[i].vitesseVentMoy + ' Km/h';
thisData.maxiDirection = baliseList[i].directVentInst == null ? "NC" : getCardinalDirection(baliseList[i].directVentInst) + ' - ' + baliseList[i].directVentInst + '°';
thisData.maxiVitesse = baliseList[i].vitesseVentMax == null ? "NC" : baliseList[i].vitesseVentMax + ' Km/h';
thisData.miniVitesse = baliseList[i].vitesseVentMin == null ? "NC" : baliseList[i].vitesseVentMin + ' Km/h';
thisData.luminosite = baliseList[i].LUM == null ? "NC" : baliseList[i].LUM + ' %';
thisData.temperature = baliseList[i].temperature == null ? "NC" : baliseList[i].temperature + ' °C';
thisData.baliseFound = true;
}
}
return thisData;
};
const getCardinalDirection = function (degreeValue) {
let cardinal = "null";
const degree = parseInt(degreeValue);
if ( degree > 348.5 && degree < 11.5 || degree == 0 ) cardinal = 'N';
if ( degree > 11 && degree < 34 ) cardinal = 'NNE';
if ( degree > 33.5 && degree < 56.5 ) cardinal = 'NE';
if ( degree > 56 && degree < 79 ) cardinal = 'ENE';
if ( degree > 78.5 && degree < 101.5 ) cardinal = 'E';
if ( degree > 101 && degree < 124 ) cardinal = 'ESE';
if ( degree > 123.5 && degree < 146.5 ) cardinal = 'SE';
if ( degree > 146 && degree < 169 ) cardinal = 'SSE';
if ( degree > 168.5 && degree < 191.5 ) cardinal = 'S';
if ( degree > 191 && degree < 214 ) cardinal = 'SSO';
if ( degree > 213.5 && degree < 236.5 ) cardinal = 'SO';
if ( degree > 236 && degree < 259 ) cardinal = 'OSO';
if ( degree > 258.5 && degree < 281.5 ) cardinal = 'O';
if ( degree > 280 && degree < 304 ) cardinal = 'ONO';
if ( degree > 303.5 && degree < 326.5 ) cardinal = 'NO';
if ( degree > 326 && degree < 349 ) cardinal = 'NNO';
return cardinal;
};
const getDifferenceDate = function (thisDate) {
const actualDate = Date.now();
const baliseDate = Date.parse(thisDate.replace(" ","T"));
const differenceDate = ( actualDate - baliseDate ) / 1000;
return differenceDate; // en secondes
};
const displayValues = function (thisData,thisNewDiv) {
thisNewDiv.innerHTML += '<div class="first"><span class="blue">' + thisData.moyenDirection + '</span></div>';
thisNewDiv.innerHTML += '<div><span class="blue">' + thisData.moyenVitesse + '</span></div>';
thisNewDiv.innerHTML += '<div><span class="red">' + thisData.maxiDirection + '</span></div>';
thisNewDiv.innerHTML += '<div><span class="red">' + thisData.maxiVitesse + '</span></div>';
thisNewDiv.innerHTML += '<div>Lum: ' + thisData.luminosite + '</div>';
thisNewDiv.innerHTML += '<div>Temp: ' + thisData.temperature + '</div>';
};
const getLinksData = function () {
const LinksData = [
[ "2071", "Léoncel", "261630" ],
[ "156", "Les Limouches", "262320" ],
[ "51", "Roynac", "262870" ],
[ "28", "St-Jean-en-Royans", "263070" ],
[ "2169", "Lesches-en-Diois", "261640" ],
[ "33", "Luc-en-Diois", "261670" ],
[ "2168", "Solaure", "262050" ],
[ "105", "Montagne de Ruy", "263730" ],
[ "2089", "Le Poët-Laval", "262430" ]
];
return LinksData;
};
</script>
<style>
body {
margin: 0;
padding: 0;
text-align: center;
}
.box {
width: 480px;
border: 3px solid yellow;
border-radius: 10px;
padding-bottom: 20px;
display : table;
margin : 0 auto;
margin-top: 30px;
}
.date { margin-top: 10px; }
.left {
width: 200px;
height: 200px;
border: solid 2px gray;
border-radius: 10px;
float: left;
margin-left: 27px;
}
.first { margin-top: 48px; }
.name {
font-size: 28px;
margin-bottom: 6px;
}
.red { color: red; }
.blue { color: blue; }
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
Modifié par stryk (06 Apr 2020 - 16:33)
C'est vraiment bien
-L'heure est décalée de 2 heures je n'ai pas trouvé pourquoi?
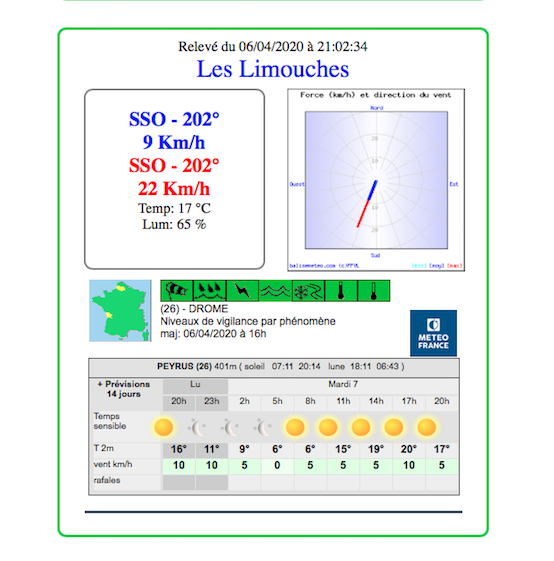
J'ai ajusté un peu à ma sauce mais juste pour mettre en gras et changer la taille des valeurs vent j'ai bien tâtonné.

J'ai interverti la luminosité et la température.
Par contre je n'ai pas trouvé pour sauter une ligne entre les valeurs vent et température.
Pour changer les formats j'ai fait ça sinon ça ne marchait pas.
Pour ce qui est de mettre 3 balises cote à cote je pense le gérer directement depuis la mise en page du serveur (e-monsite)
C'est vraiment bien ce que tu as fait et je t'en remercie vraiment du fond du coeur.
Je ne sais pas ou tu habites mais si un jour tu passes par la Drôme et que tu es tenté par un vol en parapente, tu me fais signe et on trouvera le moyen de te faire voler...

Merci
Modifié par vanvan68 (06 Apr 2020 - 19:27)
-L'heure est décalée de 2 heures je n'ai pas trouvé pourquoi?
J'ai ajusté un peu à ma sauce mais juste pour mettre en gras et changer la taille des valeurs vent j'ai bien tâtonné.

J'ai interverti la luminosité et la température.
Par contre je n'ai pas trouvé pour sauter une ligne entre les valeurs vent et température.
Pour changer les formats j'ai fait ça sinon ça ne marchait pas.
const displayValues = function (thisData,thisNewDiv) {
thisNewDiv.innerHTML += '<div class="first + blue"><strong><span class="blue">' + thisData.moyenDirection + '</span></div>';
thisNewDiv.innerHTML += '<div><strong><span class="blue + first">' + thisData.moyenVitesse + '</span></div>';
thisNewDiv.innerHTML += '<div><strong><span class="red + first">' + thisData.maxiDirection + '</span></div>';
thisNewDiv.innerHTML += '<div><strong><span class="red + first">' + thisData.maxiVitesse + '</span></div>';
thisNewDiv.innerHTML += '<div>Temp: ' + thisData.temperature + '</div>';
thisNewDiv.innerHTML += '<div>Lum: ' + thisData.luminosite + '</div>';
};Pour ce qui est de mettre 3 balises cote à cote je pense le gérer directement depuis la mise en page du serveur (e-monsite)
C'est vraiment bien ce que tu as fait et je t'en remercie vraiment du fond du coeur.
Je ne sais pas ou tu habites mais si un jour tu passes par la Drôme et que tu es tenté par un vol en parapente, tu me fais signe et on trouvera le moyen de te faire voler...


Merci
Modifié par vanvan68 (06 Apr 2020 - 19:27)
Bonjour,
Bon je viens de tester avec firefox et en effet il n'y a pas de décalage horaire, par contre avec safari il y a 2 heure de plus!!!
Je ne comprends pas...
Pour les modifs il y a la mise en page avec 3 x 3 balises si possible, c'est à dire 3 côte a côte sur 3 de haut...
je ne sais pas si ca peut se faire?
Sinon tu as du temps pour jeter un oeil sur un sélecteur en plus avec une saisi soit du nom soit du département et on clique sur la balise qui nous intéresse en France? (tu me l'avais proposé mais peut-etre est-ce très complexe...
J'ai trouvé pour sauter des lignes dans le relevé et j'ai appliqué des styles qui me convenaient.
Encore mille merci,

Bon je viens de tester avec firefox et en effet il n'y a pas de décalage horaire, par contre avec safari il y a 2 heure de plus!!!

Je ne comprends pas...
Pour les modifs il y a la mise en page avec 3 x 3 balises si possible, c'est à dire 3 côte a côte sur 3 de haut...
je ne sais pas si ca peut se faire?
Sinon tu as du temps pour jeter un oeil sur un sélecteur en plus avec une saisi soit du nom soit du département et on clique sur la balise qui nous intéresse en France? (tu me l'avais proposé mais peut-etre est-ce très complexe...
J'ai trouvé pour sauter des lignes dans le relevé et j'ai appliqué des styles qui me convenaient.
Encore mille merci,


Je viens de vérifier les anciennes versions et c'est depuis que tu as changé le format de la date ligne 37:
cette version avec la date aammjj et hhmmss:
version suivante qui ne fonctionne plus sous safari, avec la date jjmmaa et hhmmss
sauf erreur il n'y a que cela qui a été changé...
cette version avec la date aammjj et hhmmss:
var baliseDate = baliseList[i].date == null ? "NC" : baliseList[i].date;version suivante qui ne fonctionne plus sous safari, avec la date jjmmaa et hhmmss
var baliseDate = baliseList[i].date == null ? "NC" : new Date(baliseList[i].date.replace(" ","T")).toLocaleString();sauf erreur il n'y a que cela qui a été changé...


 ...
...