Bonjour à tous,
Je viens vous demander de l'aide.
Je ne connais presque rien a l'html et je veux créer une page sur un site internet du club (via e-monsite)
J'ai récupéré des lignes de code en cherchant sur le net, pour avoir des informations actualisées de balises FFVL (balises météo parapente)
Sur la page que j'ai créée, apparait bien le logo de la balise actualisé mais je ne sais comment faire apparaître les valeurs qui sont données sur le site de la FFVL.
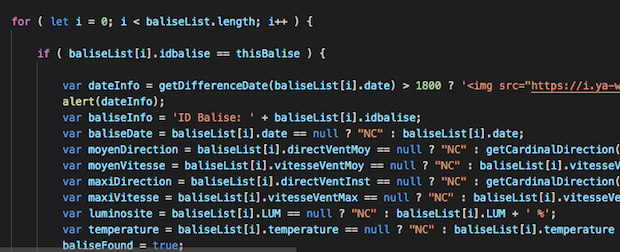
Je vous copie le code que j'ai mis:
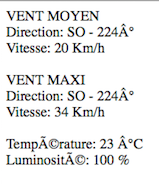
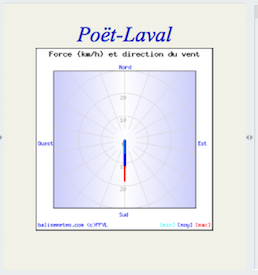
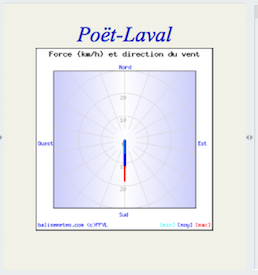
avec le résultat en image:

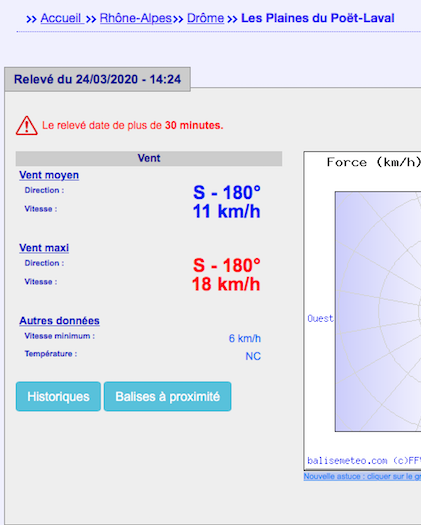
je souhaite voir apparaitre aussi les valeurs de cette balise N°2089 que l'on peut retrouver sur cette page:
http://www.balisemeteo.com/balise.php?idBalise=2089
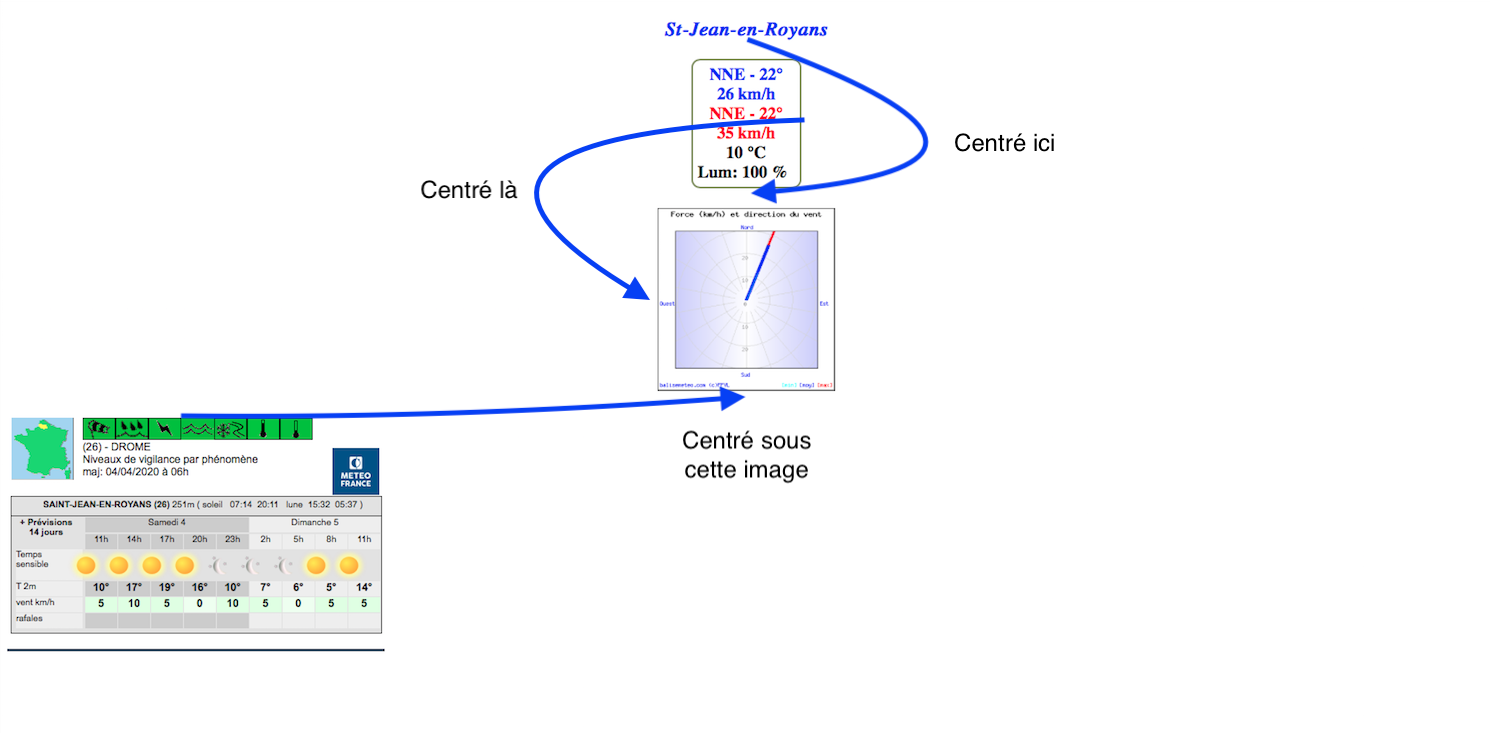
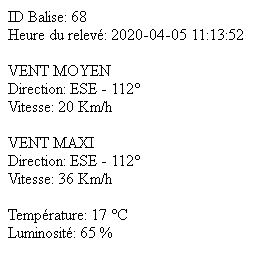
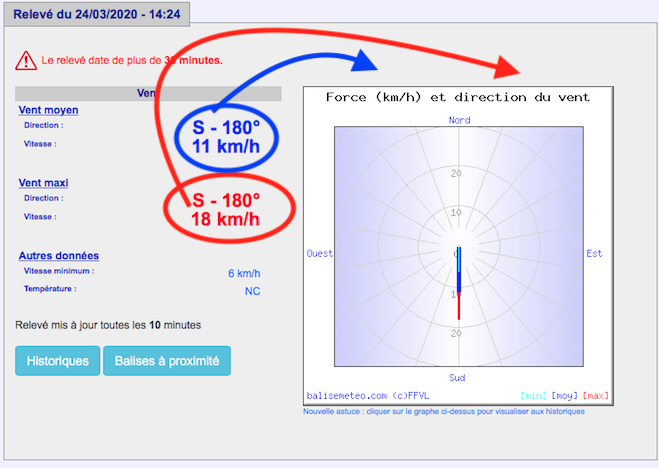
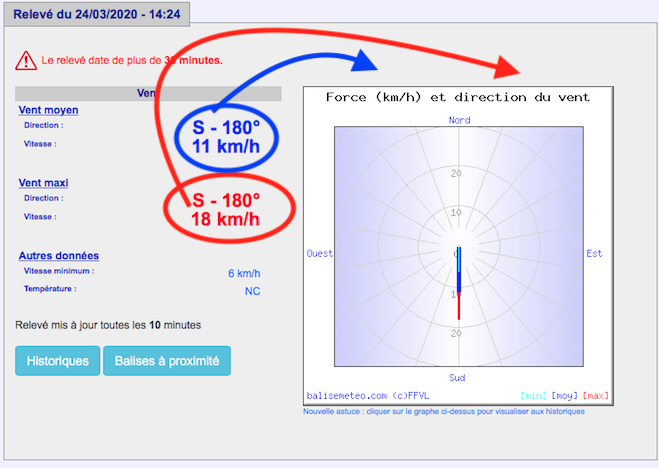
Les valeurs que je souhaite récupérer sont: orientation du vent et vitesse du vent et les placer comme indiquées sur l'image, qui provient du site de la FFVL:

Vous pouvez peut-être trouver les valeurs sur cette page aussi:
https://balisemeteo.com/balise_json.php?idBalise=2089
J'espère avoir été assez clair dans mes explications et que quelqu'un pourra m'aider
Dans l'attente d'une réponse, bien cordialement
Yvan
Je viens vous demander de l'aide.
Je ne connais presque rien a l'html et je veux créer une page sur un site internet du club (via e-monsite)
J'ai récupéré des lignes de code en cherchant sur le net, pour avoir des informations actualisées de balises FFVL (balises météo parapente)
Sur la page que j'ai créée, apparait bien le logo de la balise actualisé mais je ne sais comment faire apparaître les valeurs qui sont données sur le site de la FFVL.
Je vous copie le code que j'ai mis:
<div align="center" style=" float:center; position: relative; margin: 5px;">
<h2><span style="color:#0000CD;"><span style="font-family:times new roman,times,serif;"><em><span style="font-size:24px;">Poët-Laval</span></em></span></span><span style="color:#0000CD;"><span style="font-size:24px;"></span></span><br />
<a href="http://www.balisemeteo.com/balise.php?idBalise=2089" target="_blank"><img alt="" src="http://www.balisemeteo.com/graphs/graph_vent.php?idBalise=2089" width="200" /></a></h2>
</div> avec le résultat en image:

je souhaite voir apparaitre aussi les valeurs de cette balise N°2089 que l'on peut retrouver sur cette page:
http://www.balisemeteo.com/balise.php?idBalise=2089
Les valeurs que je souhaite récupérer sont: orientation du vent et vitesse du vent et les placer comme indiquées sur l'image, qui provient du site de la FFVL:

Vous pouvez peut-être trouver les valeurs sur cette page aussi:
https://balisemeteo.com/balise_json.php?idBalise=2089
J'espère avoir été assez clair dans mes explications et que quelqu'un pourra m'aider
Dans l'attente d'une réponse, bien cordialement
Yvan