Bonjour à tous,
Je suis toute nouvelle dans cette communauté, et j'espère que vous pourrez m'apprendre plein de choses.
On peut commencer maintenant si vous le voulez bien.
Alors, voilà. Je prépare la v4 d'un site mais je me suis aperçue récemment que le rendu des diaporamas ne sont pas les mêmes suivant le navigateur utilisé (j'ai testé Mozilla - sous lequel je travaille - Explorer, Chrome et Opéra).
Sachant que 95 à 98 % des pages de mon site sont des diaporamas.
Voici le code (html, vraiment de base) des diaporamas :
Le CSS associé :
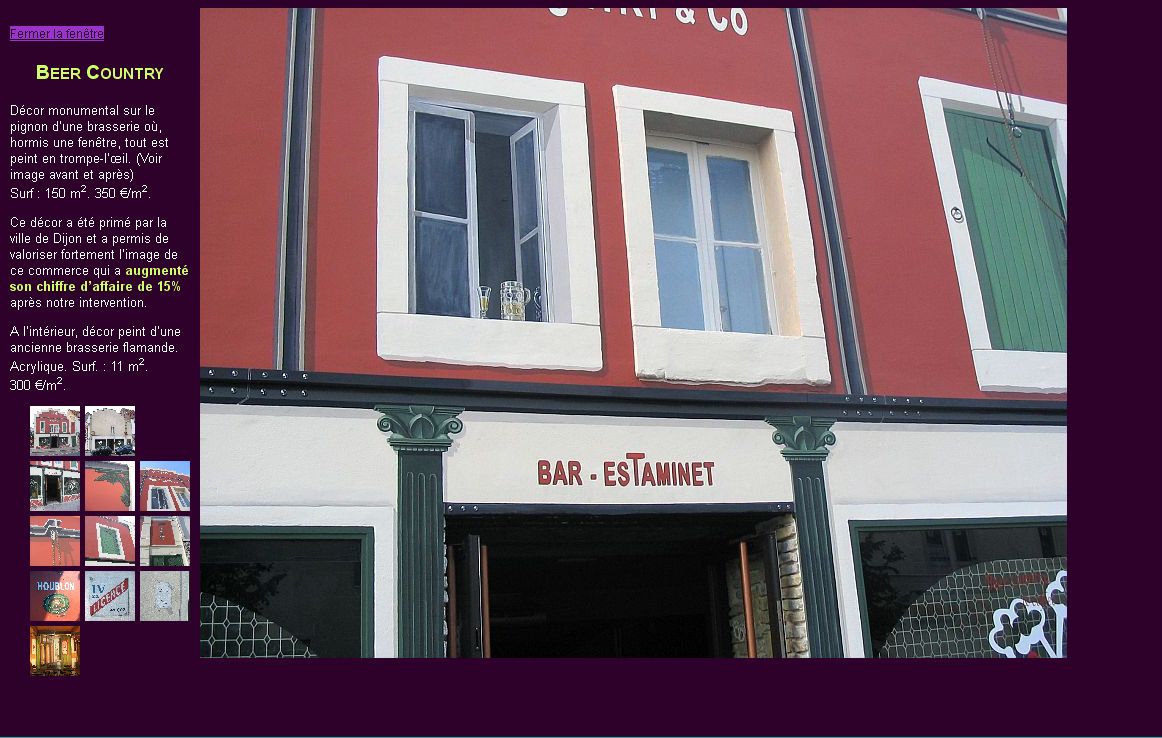
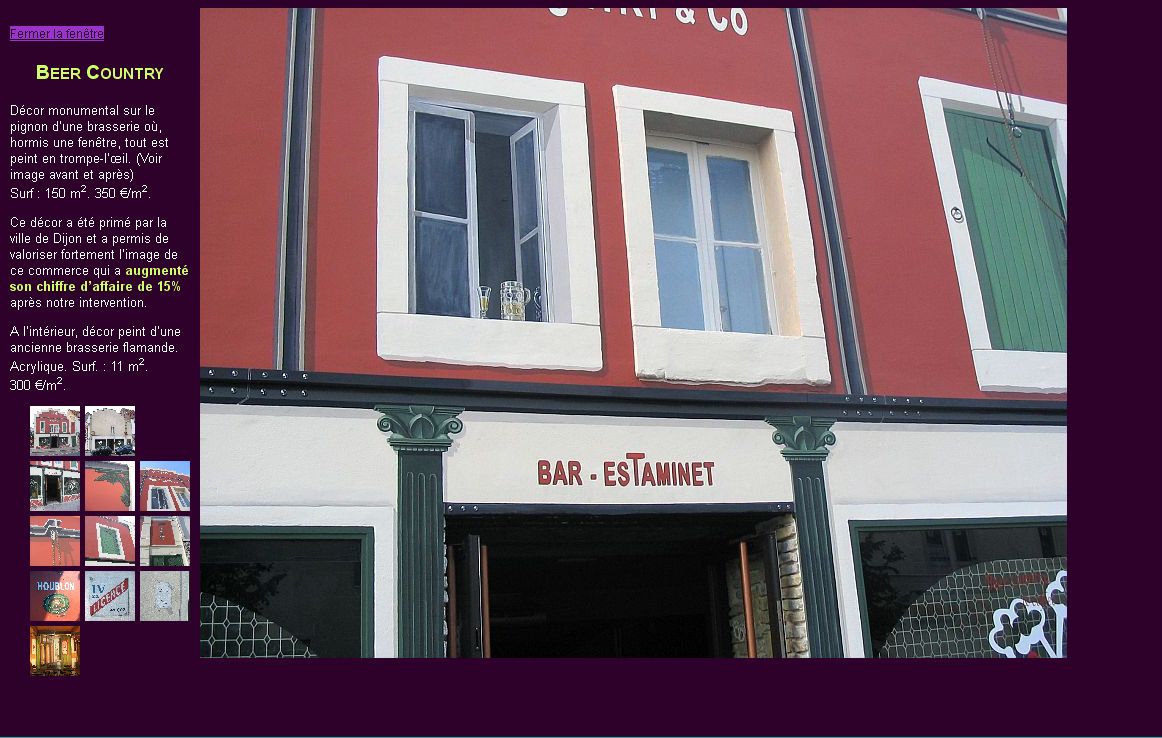
L'aperçu souhaité est obtenu sur Mozilla et Opéra, à savoir quand je pointe un aperçu, dans la colonne de gauche, l'image s'affiche en grand dans la partie droite.

Or, j'ai dû détourer des images quand j'ai mis une couleur de fond sur le site. Et ces nouveaux formats, PNG, ont semé la panique...
- Sur Internet explorer, les png s'affichent sur fond blanc alors qu'ils sont évidemment sur fond transparent. Et lorsqu'un diaporama contient au moins un PNG, plus aucun lien ne fonctionne vers la partie droite de l'écran, et du coup, aucun affichage en grand.
- Sur Google Chrome, les PNG s'affichent bien sur fond transparent, par contre, comme pour Explorer, plus aucun diaporama ne fonctionne.
Alors, du coup, je me pose pas mal de questions :
- qu'est-ce qui fait que les navigateurs n'interprètent pas de la même façon ?
- y a-t-il une phrase magique à placer pour qu'ils interprètent comme je le souhaite ?
- que dois-je faire pour rendre mes diaporamas compatibles ?
- Et combien de navigateurs existent ?? Car en parcourant le forum pour voir si mon problème a déjà été soulevé, je me suis aperçu qu'il en existe encore pas mal...
Si j'osais une dernière question... Quels sont les navigateurs les plus utilisés ?
Merci beaucoup à celles et ceux qui pourront m'apporter leurs lumières.
Modifié par leonardus (23 Oct 2012 - 12:36)
Je suis toute nouvelle dans cette communauté, et j'espère que vous pourrez m'apprendre plein de choses.
On peut commencer maintenant si vous le voulez bien.
Alors, voilà. Je prépare la v4 d'un site mais je me suis aperçue récemment que le rendu des diaporamas ne sont pas les mêmes suivant le navigateur utilisé (j'ai testé Mozilla - sous lequel je travaille - Explorer, Chrome et Opéra).
Sachant que 95 à 98 % des pages de mon site sont des diaporamas.
Voici le code (html, vraiment de base) des diaporamas :
<div id="gallery">
<em id="thumbs">
<a >
<img src="hiver3.jpg" title="" alt=""></a>
<a >
<img src="hiver2.jpg" title="" alt=""></a>
<a >
<img src="hiver1.jpg" title="" alt=""></a>
<a >
</em>
</div>
Le CSS associé :
#gallery {
position: absolute ;
width: 109px; }
#thumbs {
width: 180px;
float: none ;
border : 3px }
#thumbs-2cols {
width: 180px;
float: left ; }
#thumbs a {
display: block;
float: right;
margin: 0 0 5px 5px;
width: 50px;
height: 50px;
border: 0px solid #000;
}
#thumbs a img { /* taille des aperçus */
width: 50px;
height: 50px;
border: 0;
}
#thumbs a:hover img {
position: absolute;
width: auto; /* Même avec la largeur et la hauteur automatiques, mes images dépassent de l'écran. J'ai dû les redimensionner pour un bon résultat. */
height: auto;
left: 190px;
top: 0;
float : none;
border: 0 px solid #333; /* aucune bordure n'apparait sur aucune image : que je le mette ou le retire : même résultat.
Pis c'est quoi ce code couleur ?? */
}
L'aperçu souhaité est obtenu sur Mozilla et Opéra, à savoir quand je pointe un aperçu, dans la colonne de gauche, l'image s'affiche en grand dans la partie droite.

Or, j'ai dû détourer des images quand j'ai mis une couleur de fond sur le site. Et ces nouveaux formats, PNG, ont semé la panique...
- Sur Internet explorer, les png s'affichent sur fond blanc alors qu'ils sont évidemment sur fond transparent. Et lorsqu'un diaporama contient au moins un PNG, plus aucun lien ne fonctionne vers la partie droite de l'écran, et du coup, aucun affichage en grand.
- Sur Google Chrome, les PNG s'affichent bien sur fond transparent, par contre, comme pour Explorer, plus aucun diaporama ne fonctionne.
Alors, du coup, je me pose pas mal de questions :
- qu'est-ce qui fait que les navigateurs n'interprètent pas de la même façon ?
- y a-t-il une phrase magique à placer pour qu'ils interprètent comme je le souhaite ?
- que dois-je faire pour rendre mes diaporamas compatibles ?
- Et combien de navigateurs existent ?? Car en parcourant le forum pour voir si mon problème a déjà été soulevé, je me suis aperçu qu'il en existe encore pas mal...
Si j'osais une dernière question... Quels sont les navigateurs les plus utilisés ?
Merci beaucoup à celles et ceux qui pourront m'apporter leurs lumières.
Modifié par leonardus (23 Oct 2012 - 12:36)


