Bonjour à tous (je place le sujet ici, ne sachant trop où le mettre si un modo veut le déplacer dans une partie plus appropriée)
Je me pose une petite question sur le display:none et le référencement.
J'ai lu cet article dont l'auteur explique qu'il a été déprécié par google pour un display none (mais l'article date de 2007). J'ai trouvé sur le forum ceci, mais là encore pas plus de réponse pour mon problème.
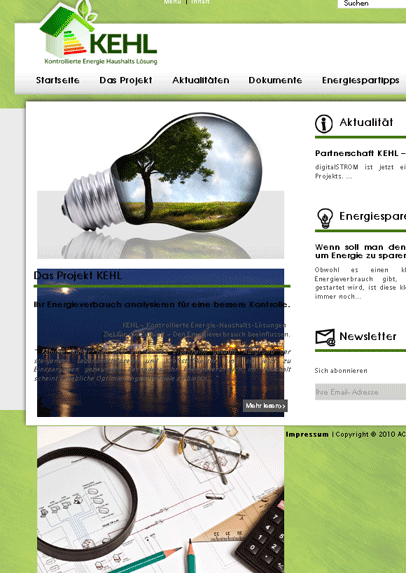
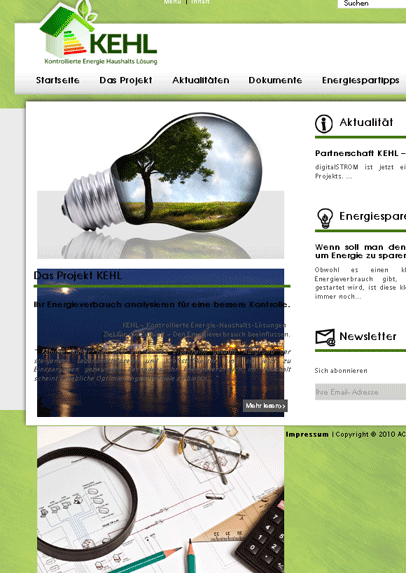
Mon cas particulier. J'ai 5 images, qui vont devenir un slide grâce au plugin cycle en jquery. Le problème est qu'il y a un temps de latence entre le chargement de la page, temps durant lequel l'utilisateur voit les 5 images les unes en dessous des autres pendant une seconde, le temps que le plugin mette justement ces images en display:none ce qui nous donne ceci :

Pas très joli hein ? Pareil si le javascript est désactivé. Du coup pour résoudre les deux souci d'un coup, je me suis dit "et si j'aidais le plugin en lui mettant directement les 4 autres images en display:none". Voici donc le code :
Cela fonctionne parfaitement : plus de délais de latence avec les 5 images, et une seule image (la 1er) quand le javascript est désactivé.
Mais je ne suis pas fan du display:none, pour des raisons d'accessibilité, et du coup je me pose également des questions niveau référencement. J'ai voulu remplacer le display:none par un text-indent:-5000px, mais du coup j'ai quand même le délais au chargement et les 5 images qui apparaissent.
Ma question: est ce que ce display:none risque de pénaliser le référencement de mon site ? Ça m'ennuierait surtout qu'il est sur la page d'accueil. Pour le moment le site n'est pas encore référençable, problème de registrar des noms de domaine en .de (le temps qu'il vérifient apparemment), donc sur serveur privé, mais je préfère prend les devants.
Sinon une idée pour le même résultat sans display:none ?
Merci d'avance
Modifié par saiko_sama (22 Jun 2010 - 13:40)
Je me pose une petite question sur le display:none et le référencement.
J'ai lu cet article dont l'auteur explique qu'il a été déprécié par google pour un display none (mais l'article date de 2007). J'ai trouvé sur le forum ceci, mais là encore pas plus de réponse pour mon problème.
Mon cas particulier. J'ai 5 images, qui vont devenir un slide grâce au plugin cycle en jquery. Le problème est qu'il y a un temps de latence entre le chargement de la page, temps durant lequel l'utilisateur voit les 5 images les unes en dessous des autres pendant une seconde, le temps que le plugin mette justement ces images en display:none ce qui nous donne ceci :

Pas très joli hein ? Pareil si le javascript est désactivé. Du coup pour résoudre les deux souci d'un coup, je me suis dit "et si j'aidais le plugin en lui mettant directement les 4 autres images en display:none". Voici donc le code :
<div id="slideshow">
<img width="500" height="300" alt="Glühbirnen durch Energiesparlampen ersetzen" src="documents/fck/image/slideshow/img1.png" />
<img width="500" height="300" alt=" die Stadt im Nacht, viel Licht, viel Strom verbraucht" src="documents/fck/image/slideshow/img2.png" style="display: none;" />
<img width="500" height="300" alt=" die Energie messen für besser Kontrolle" src="documents/fck/image/slideshow/img3.png" style="display: none;" />
<img width="500" height="300" alt="Ökohause mit sauber Energie (Sonne-und Windenergie)" src="documents/fck/image/slideshow/img4.png" style="display: none;" />
<img width="500" height="300" alt="Energieverbrauch wird durch Statistik auf dem Bildschirm gezeigt" src="documents/fck/image/slideshow/img5.png" style="display: none;" />
</div>
Cela fonctionne parfaitement : plus de délais de latence avec les 5 images, et une seule image (la 1er) quand le javascript est désactivé.
Mais je ne suis pas fan du display:none, pour des raisons d'accessibilité, et du coup je me pose également des questions niveau référencement. J'ai voulu remplacer le display:none par un text-indent:-5000px, mais du coup j'ai quand même le délais au chargement et les 5 images qui apparaissent.
Ma question: est ce que ce display:none risque de pénaliser le référencement de mon site ? Ça m'ennuierait surtout qu'il est sur la page d'accueil. Pour le moment le site n'est pas encore référençable, problème de registrar des noms de domaine en .de (le temps qu'il vérifient apparemment), donc sur serveur privé, mais je préfère prend les devants.
Sinon une idée pour le même résultat sans display:none ?
Merci d'avance

Modifié par saiko_sama (22 Jun 2010 - 13:40)
