JE me suis basé sur les tutos d'Alsa-Créations pour faire ce menu. Merci d'ailleurs ^^
Ca marche impeccable avec Firefox 1.5 et 2 ainsi qu'avec Opera 9.
Je suppose que c'est une astuce à utiliser plus qu'un problème de code.
M'enfin je me prends la tête dessus depuis quelques mois. J'ai beau tripatouiller mon fichier CSS, impossible de trouver.
Meric à tous ceux qui s'intéresseront au problème. J'ai chercher dans les topics et les FAQ déjà existantes, rien de probant ne m'a sauté aux yeux. Mais j'ai peut être raté
Pour bien cibler le problème:
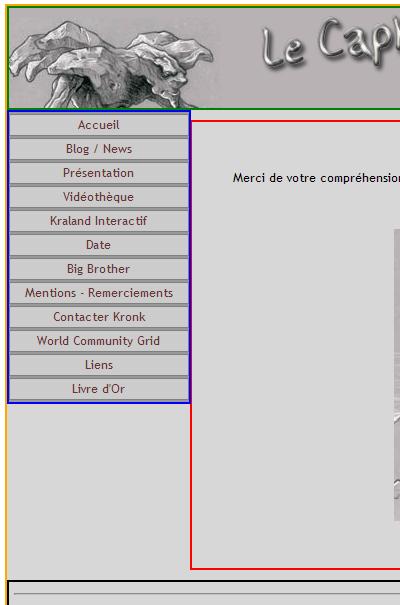
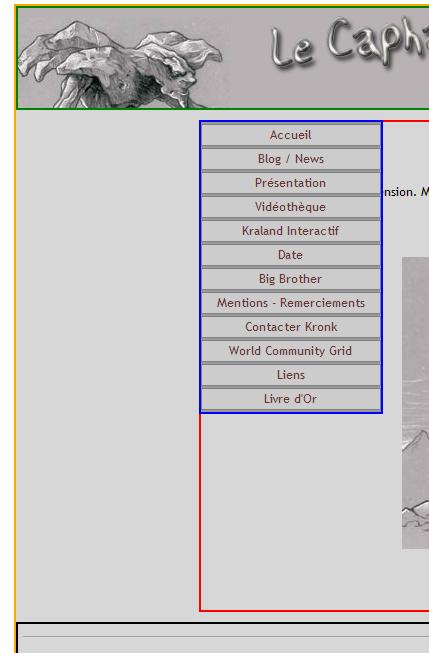
Le cadre orange correspond au "body"
le cadre vert correspond à l'"entete"
le cadre bleu correspond au "menu"
le cadre rouge au "corps"
le cadre noir au "pied"
Sous Firefox:

Sous IE:

On remarque aisément que le problème vient du fait qu'IE place le cadre du menu par rapport au cadre rouge.
Extrait du CSS (attention c'est codé n'importe comment :\ )
le site en question: http://www.kronk.fr
si ca peut etre utile.
Merci d'avance
Ca marche impeccable avec Firefox 1.5 et 2 ainsi qu'avec Opera 9.
Je suppose que c'est une astuce à utiliser plus qu'un problème de code.
M'enfin je me prends la tête dessus depuis quelques mois. J'ai beau tripatouiller mon fichier CSS, impossible de trouver.

Meric à tous ceux qui s'intéresseront au problème. J'ai chercher dans les topics et les FAQ déjà existantes, rien de probant ne m'a sauté aux yeux. Mais j'ai peut être raté

Pour bien cibler le problème:
Le cadre orange correspond au "body"
le cadre vert correspond à l'"entete"
le cadre bleu correspond au "menu"
le cadre rouge au "corps"
le cadre noir au "pied"
Sous Firefox:
Sous IE:
On remarque aisément que le problème vient du fait qu'IE place le cadre du menu par rapport au cadre rouge.
Extrait du CSS (attention c'est codé n'importe comment :\ )
#body
{
width: 985px;
height: auto;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
background-image: url("../images/bg.JPG");
background-repeat: repeat;
font-family: "Trebuchet MS", Trebuchet, Arial, Helvetica, sans-serif;
font-size: 12px;
border: 2px solid orange;
}
/* L'en-tête */
#entete
{
height: 100px;
background-position: center;
background-image: url("../images/banniere-site.gif");
background-repeat: no-repeat;
margin-bottom: 10px;
border: 2px solid green;
}
/* Le menu */
#menu
{
width: 180px;
color: #663333;
background-color: #999999;
border: 2px solid blue;
}
#menu {
position: fixed; /* placement du menu, à modifier selon vos besoins*/
top: auto;
left: auto;
/*margin-left: 13px;*/
/*margin-top: 130px;*/
margin: auto;
}
dl, dt, dd, ul, li
{
margin: 0;
padding: 0;
list-style-type: none;
}
#menu dt
{
cursor: pointer;
margin: 2px 0;
height: 20px;
line-height: 20px;
text-align: center;
font-weight: normal;
border: 1px solid gray;
color: #663333;
background-color: #CCCCCC;
}
#menu dd
{
border: 1px solid gray;
}
#menu li
{
text-align: center;
color: #663333;
background-color: #CCCCCC;
}
#menu li a, #menu dt a
{
color: #663333;
background-color: #CCCCCC;
text-decoration: none;
display: block;
border: 0 none;
height: 100%;
}
#menu li a:hover, #menu dt a:hover
{
color: #663333;
background-color: #CCCCCC;
}
/* Le contenu de la page */
#contenu
{
margin-left: 183px;
margin-bottom: 10px;
padding: 5px;
padding-left: 10px;
border: 2px solid red;
}
/* Le pied de page (qui se trouve tout en bas, en général pour les copyrights) */
#pied
{
padding: 5px;
text-align: center;
color: #663333;
border: 2px solid black;
}
le site en question: http://www.kronk.fr
si ca peut etre utile.
Merci d'avance

