18114 sujets
r4z a écrit :
oups désolé...mais ça rentre dans du 800*600, mais j'y ferais attention la prochaine fois merci
Ça rentre dans une cellule de tableau de 800px de large, certes. Mais dans un écran en 800x600, la cellule de droite (contenu de message) d'un forum qui a des marges, des bordures, des retraits, et une colonne de gauche pour les informations sur le membre qui écrit le message... on arrive dans les 520px de large maximum.
Et autant t'entraîner tout de suite en éditant ton message, non ?
ça y'est c'est fait. Par contre j'ai une question, j'ai ce code :
que j'utilise pour des balises <p> contenant chacune des fieldset :
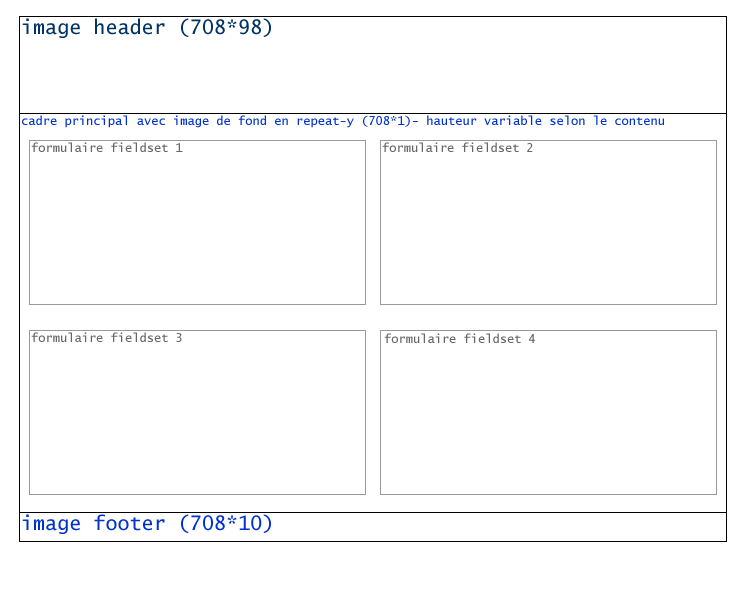
or avec le fieldset, les formulaires se retrouvent visuellement en dehors des balises P...si j'enlève les fieldset, les formulaires sont bien dans les balises P et placés correctements selon la trame que j'ai mis en pièce jointe plus haut.
Savez vous de quoi ça vient?
merci
.floatleft
{
float: left ;
width: 340px ;
height: auto;
/*border: solid 1px #000 ;*/
text-align: left ;
margin: 10px 0px;
padding:0px;
}que j'utilise pour des balises <p> contenant chacune des fieldset :
form.css fieldset
{
padding: 0px;
border: none;
width:50%;
}or avec le fieldset, les formulaires se retrouvent visuellement en dehors des balises P...si j'enlève les fieldset, les formulaires sont bien dans les balises P et placés correctements selon la trame que j'ai mis en pièce jointe plus haut.
Savez vous de quoi ça vient?
merci
Salut,
Idem, donc j'espère ne pas faire de répétions avec ce qui a déja été dit...
Concernant tes fieldset, as tu essayé :
mpop a écrit :
(Note : je n'ai pas suivi ce sujet depuis le début, la quantité de code et de questions/digressions m'ayant un peu découragé...)
Idem, donc j'espère ne pas faire de répétions avec ce qui a déja été dit...
Concernant tes fieldset, as tu essayé :
fieldset{margin: 0; float: left; width: 50%}j'ai réussi mais uniquement dans IE
ça me saoul
en fait dans FF, les fieldset ne se mettent pas dans les div class="floatleft", et avec des p class="floatleft" c'est pareil mais ça ne fonctionne ni dans IE ni FF
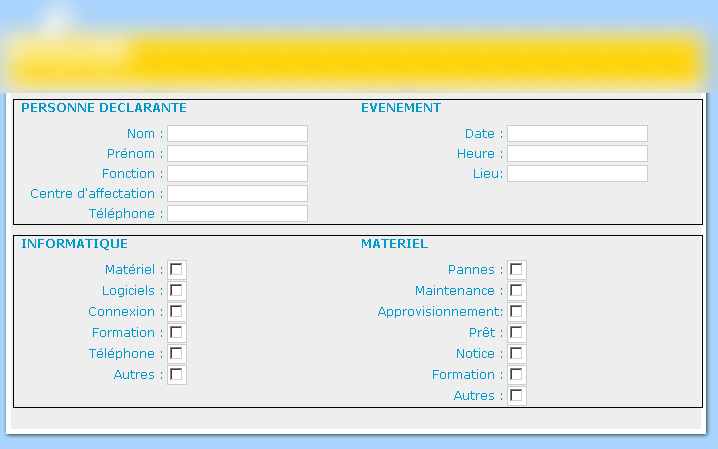
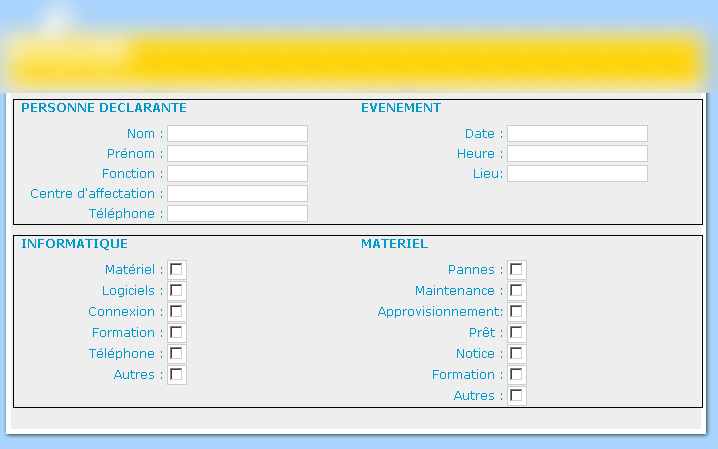
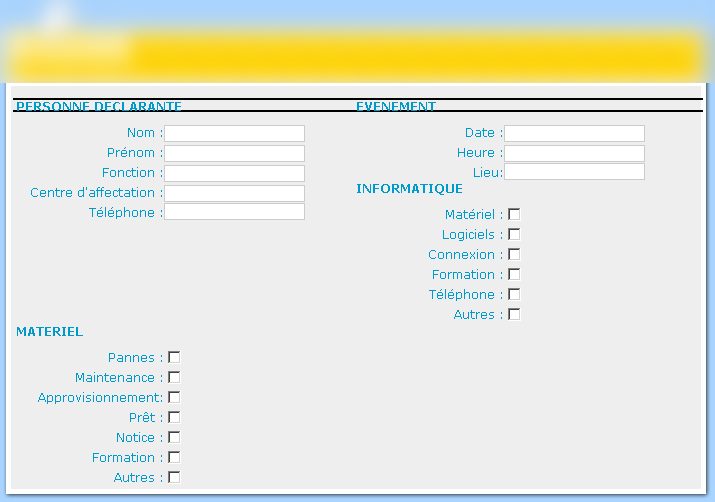
voici l'affichage dans IE (celui que je souhaite obtenir):

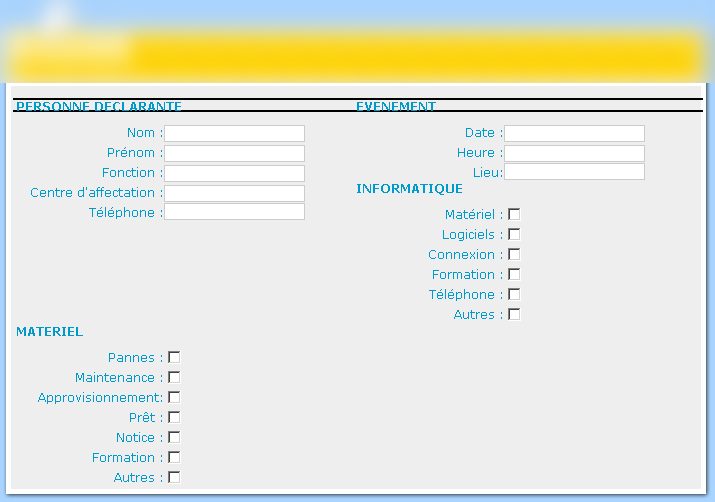
et voici sous firefox...ce que je ne veux pas du tout...:

Modifié par r4z (15 Sep 2006 - 12:01)
ça me saoul
en fait dans FF, les fieldset ne se mettent pas dans les div class="floatleft", et avec des p class="floatleft" c'est pareil mais ça ne fonctionne ni dans IE ni FF
.floatleft
{
width: 100% ;
height: auto;
border: solid 1px #000 ;
text-align: left ;
margin: 10px 0px;
padding:0px;
}
form.css fieldset
{
width: 340px;
float: left ;
margin: 0;
padding: 0;
border: none;
} <div id="content">
<form name="sondage" method="post" action="" class="css">
<div class="floatleft">
<fieldset>
<legend>PERSONNE DECLARANTE</legend>
<label for="nom">Nom :</label>
<input type="text" name="nom" id="nom" />
<br />
<label for="prenom">Prénom :</label>
<input type="text" name="prenom" id="prenom" />
<br />
<label for="fonction">Fonction :</label>
<input type="text" name="fonction" id="fonction" />
<br />
<label for="centre">Centre d'affectation :</label>
<input type="text" name="centre" id="centre" />
<br />
<label for="telephone">Téléphone :</label>
<input type="text" name="telephone" id="telephone" />
</fieldset>
<fieldset>
<legend>EVENEMENT </legend>
<label for="date">Date :</label>
<input type="text" name="date" id="date" />
<br />
<label for="heure">Heure :</label>
<input type="text" name="heure" id="heure" />
<br />
<label for="lieu">Lieu:</label>
<input type="text" name="lieu" id="lieu" />
</fieldset>
</div>
<div class="floatleft">
<fieldset>
<legend>INFORMATIQUE</legend>
<label for="materiel">Matériel :</label>
<input type="checkbox" name="materiel" id="materiel" />
<br />
<label for="logiciels">Logiciels :</label>
<input type="checkbox" name="logiciels" id="logiciels" />
<br />
<label for="connexion">Connexion :</label>
<input type="checkbox" name="connexion" id="connexion" />
<br />
<label for="formation">Formation :</label>
<input type="checkbox" name="formation" id="formation" />
<br />
<label for="telephone">Téléphone :</label>
<input type="checkbox" name="telephone" id="telephone" />
<br />
<label for="autres">Autres :</label>
<input type="checkbox" name="autres" id="autres" />
</fieldset>
<fieldset>
<legend>MATERIEL</legend>
<label for="pannes">Pannes :</label>
<input type="checkbox" name="pannes" id="pannes" />
<br />
<label for="maintenance">Maintenance :</label>
<input type="checkbox" name="maintenance" id="maintenance" />
<br />
<label for="approvisionnement">Approvisionnement:</label>
<input type="checkbox" name="approvisionnement" id="approvisionnement" />
<br />
<label for="pret">Prêt :</label>
<input type="checkbox" name="pret" id="pret" />
<br />
<label for="notice">Notice :</label>
<input type="checkbox" name="notice" id="notice" />
<br />
<label for="formation2">Formation :</label>
<input type="checkbox" name="formation2" id="formation2" />
<br />
<label for="autres2">Autres :</label>
<input type="checkbox" name="autres2" id="autres2" />
</fieldset>
</div>
</form>
</div>
voici l'affichage dans IE (celui que je souhaite obtenir):

et voici sous firefox...ce que je ne veux pas du tout...:

Modifié par r4z (15 Sep 2006 - 12:01)
r4z a écrit :
j'ai réussi mais uniquement dans IE
ça me saoul
C'est, à vue de nez, un problème de dépassement des flottants, qui est « corrigé » dans IE Windows à cause d'un bug de rendu dû au HasLayout (on reprend son soufle...).
Plus de précisions et des solutions par ici :
http://web.covertprestige.info/test/03-elements-flottants-et-element-parent-1.html
merci mpop, en fait j'ai résolu le problème avec ça :
j'ai rajouté un clearboth
.floatleft
{
width: 684px ;
height: auto;
border: solid 1px #ddd ;
text-align: left ;
margin: 10px 0px;
padding: 0px;
clear: both;
background-color: #eee;
}
form.css fieldset
{
width: 340px;
height: 100%;
float: left ;
margin: 0px;
padding: 20px 0px;
border: none;
}j'ai rajouté un clearboth
voila la solution, passer par des DIV autour :
et le CSS qui va avec :

Modifié par Joe Le Mort (28 Sep 2006 - 17:11)
<div class="tdEntreprise" align="right"><fieldset>......</fieldset>
</div>
<div class="tdEntreprise"><fieldset>......</fieldset>
</div>
et le CSS qui va avec :
.tdEntreprise { display:table-cell; border:thin ; padding:5px; vertical-align:top;}
Modifié par Joe Le Mort (28 Sep 2006 - 17:11)