Dernière édition 11h54 le 15 septembre
Voici mon problème
j'ai réussi mais uniquement dans IE
ça me saoul
en fait dans FF, les fieldset ne se mettent pas dans les div class="floatleft", et avec des p class="floatleft" c'est pareil mais ça ne fonctionne ni dans IE ni FF
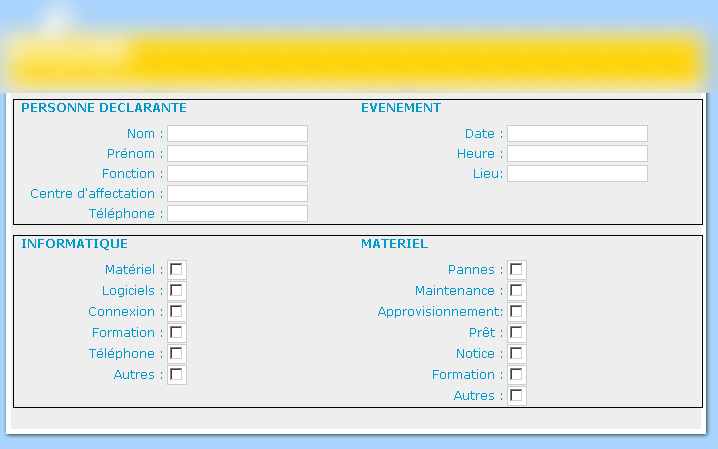
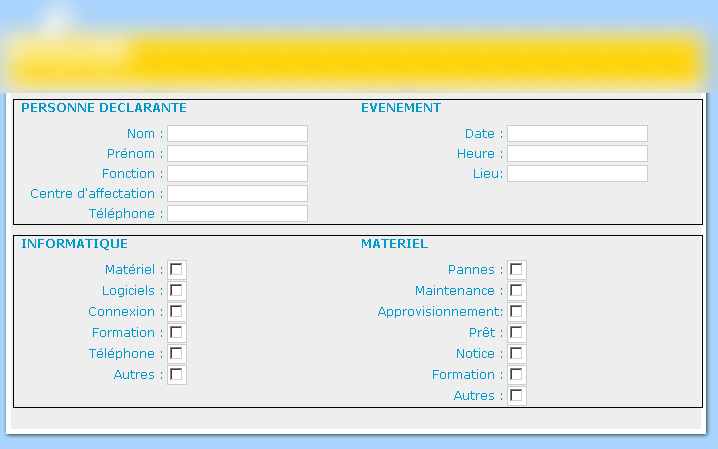
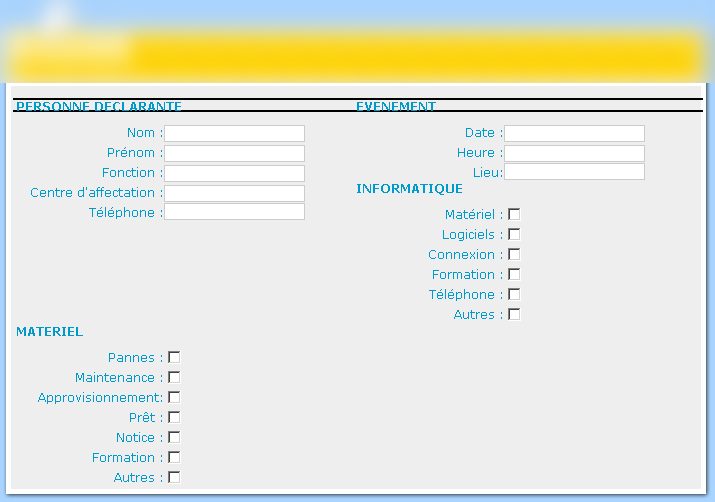
voici l'affichage dans IE (celui que je souhaite obtenir):

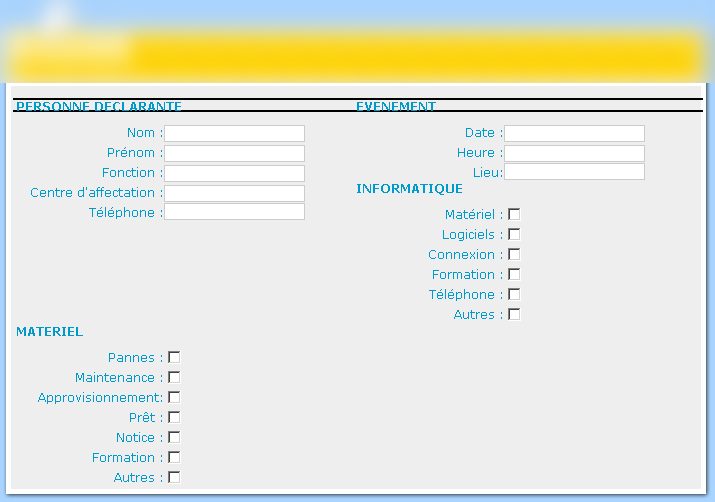
et voici sous firefox...ce que je ne veux pas du tout...:

Modifié par r4z (15 Sep 2006 - 12:03)
Voici mon problème
j'ai réussi mais uniquement dans IE
ça me saoul
en fait dans FF, les fieldset ne se mettent pas dans les div class="floatleft", et avec des p class="floatleft" c'est pareil mais ça ne fonctionne ni dans IE ni FF
.floatleft
{
width: 100% ;
height: auto;
border: solid 1px #000 ;
text-align: left ;
margin: 10px 0px;
padding:0px;
}
form.css fieldset
{
width: 340px;
float: left ;
margin: 0;
padding: 0;
border: none;
} <div id="content">
<form name="sondage" method="post" action="" class="css">
<div class="floatleft">
<fieldset>
<legend>PERSONNE DECLARANTE</legend>
<label for="nom">Nom :</label>
<input type="text" name="nom" id="nom" />
<br />
<label for="prenom">Prénom :</label>
<input type="text" name="prenom" id="prenom" />
<br />
<label for="fonction">Fonction :</label>
<input type="text" name="fonction" id="fonction" />
<br />
<label for="centre">Centre d'affectation :</label>
<input type="text" name="centre" id="centre" />
<br />
<label for="telephone">Téléphone :</label>
<input type="text" name="telephone" id="telephone" />
</fieldset>
<fieldset>
<legend>EVENEMENT </legend>
<label for="date">Date :</label>
<input type="text" name="date" id="date" />
<br />
<label for="heure">Heure :</label>
<input type="text" name="heure" id="heure" />
<br />
<label for="lieu">Lieu:</label>
<input type="text" name="lieu" id="lieu" />
</fieldset>
</div>
<div class="floatleft">
<fieldset>
<legend>INFORMATIQUE</legend>
<label for="materiel">Matériel :</label>
<input type="checkbox" name="materiel" id="materiel" />
<br />
<label for="logiciels">Logiciels :</label>
<input type="checkbox" name="logiciels" id="logiciels" />
<br />
<label for="connexion">Connexion :</label>
<input type="checkbox" name="connexion" id="connexion" />
<br />
<label for="formation">Formation :</label>
<input type="checkbox" name="formation" id="formation" />
<br />
<label for="telephone">Téléphone :</label>
<input type="checkbox" name="telephone" id="telephone" />
<br />
<label for="autres">Autres :</label>
<input type="checkbox" name="autres" id="autres" />
</fieldset>
<fieldset>
<legend>MATERIEL</legend>
<label for="pannes">Pannes :</label>
<input type="checkbox" name="pannes" id="pannes" />
<br />
<label for="maintenance">Maintenance :</label>
<input type="checkbox" name="maintenance" id="maintenance" />
<br />
<label for="approvisionnement">Approvisionnement:</label>
<input type="checkbox" name="approvisionnement" id="approvisionnement" />
<br />
<label for="pret">Prêt :</label>
<input type="checkbox" name="pret" id="pret" />
<br />
<label for="notice">Notice :</label>
<input type="checkbox" name="notice" id="notice" />
<br />
<label for="formation2">Formation :</label>
<input type="checkbox" name="formation2" id="formation2" />
<br />
<label for="autres2">Autres :</label>
<input type="checkbox" name="autres2" id="autres2" />
</fieldset>
</div>
</form>
</div>
voici l'affichage dans IE (celui que je souhaite obtenir):

et voici sous firefox...ce que je ne veux pas du tout...:

Modifié par r4z (15 Sep 2006 - 12:03)
 avant celui ci
avant celui ci
 )
) par contre en grossissant la police du navigateur ça déconne...
par contre en grossissant la police du navigateur ça déconne...