bonjour,
Je révise doucement mes notions rouillées de CSS.
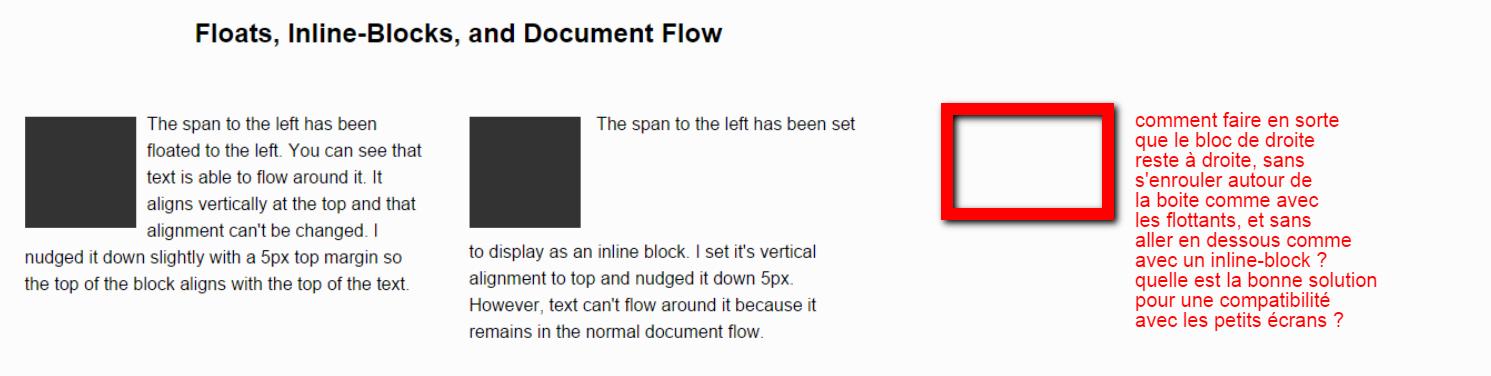
J'essaie de faire un positionnement assez simple, et que cela soit responsive.
Objectif recherché :
Avoir une grosse image à gauche et des blocs à droite.
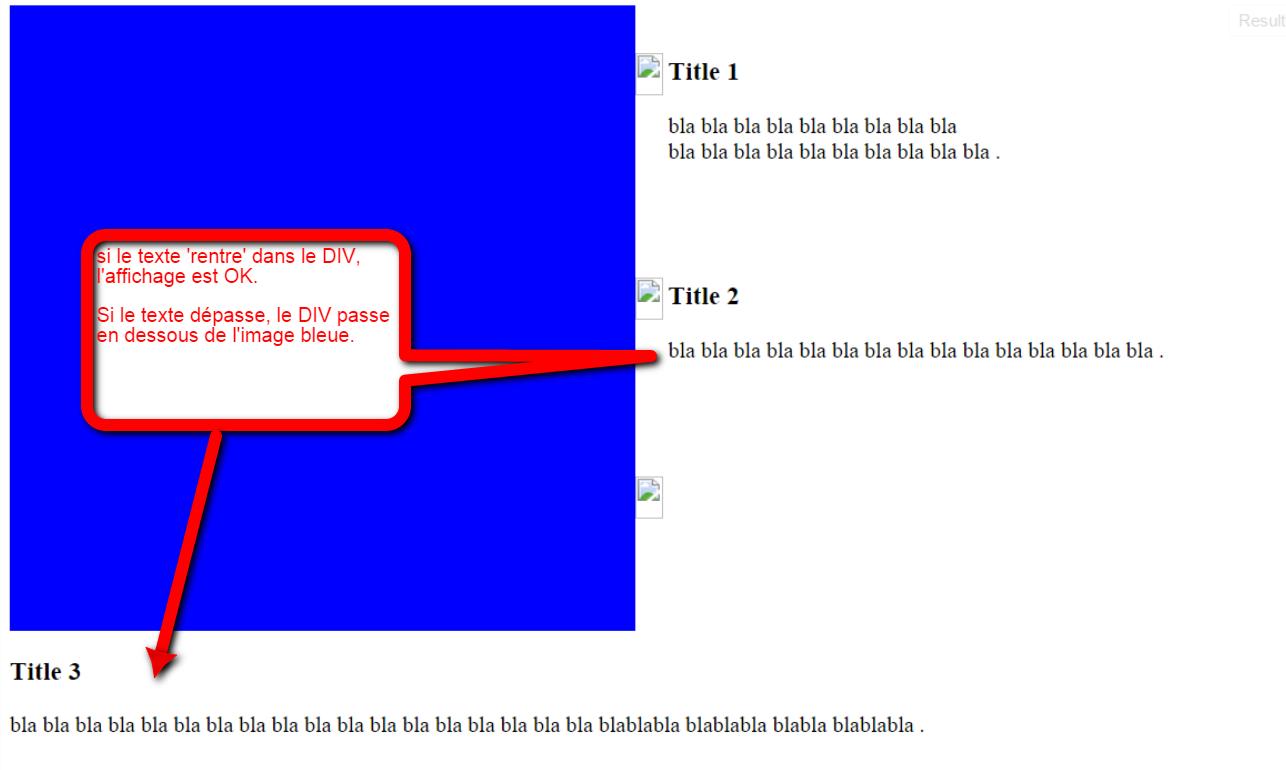
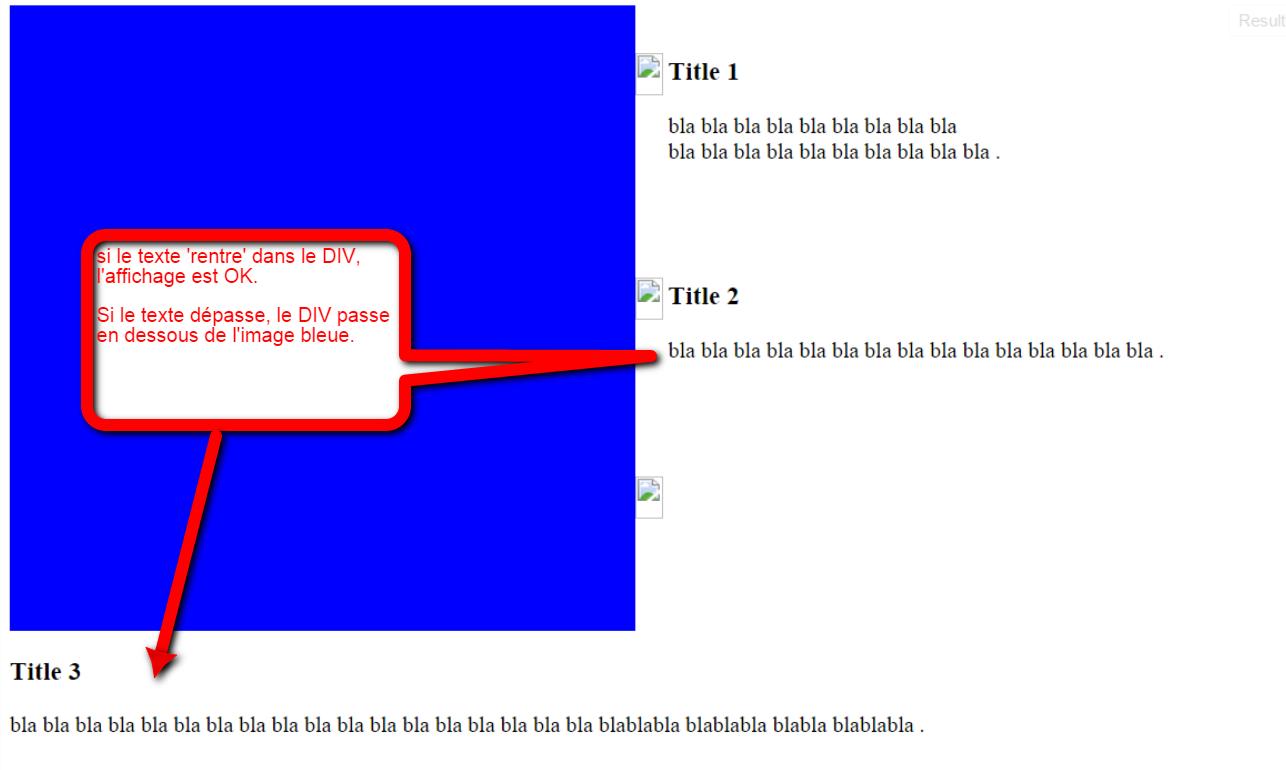
Blocs de droite : composés d'une liste de petites images, avec du texte à droite, qui ne passe pas en dessous des petites images.
J'ai choisi inline-block plutôt que float, même si je ne suis pas très familier de cette méthode.
voici le problème :

voici le code utilisé :
https://jsfiddle.net/adrien5555/rzeh5qso/
merci pour votre aide sur inline-block ou vos aiguillages !
Adrien
Je révise doucement mes notions rouillées de CSS.
J'essaie de faire un positionnement assez simple, et que cela soit responsive.
Objectif recherché :
Avoir une grosse image à gauche et des blocs à droite.
Blocs de droite : composés d'une liste de petites images, avec du texte à droite, qui ne passe pas en dessous des petites images.
J'ai choisi inline-block plutôt que float, même si je ne suis pas très familier de cette méthode.
voici le problème :

voici le code utilisé :
https://jsfiddle.net/adrien5555/rzeh5qso/
merci pour votre aide sur inline-block ou vos aiguillages !
Adrien