Bonjour,
je ne dispose pas de votre code css mais voici comment j’analyse le problème :
vous avez un élément "en ligne" : la balise <img/>
auquel vous souhaitez accoler un élément de type "bloc" : votre liste.
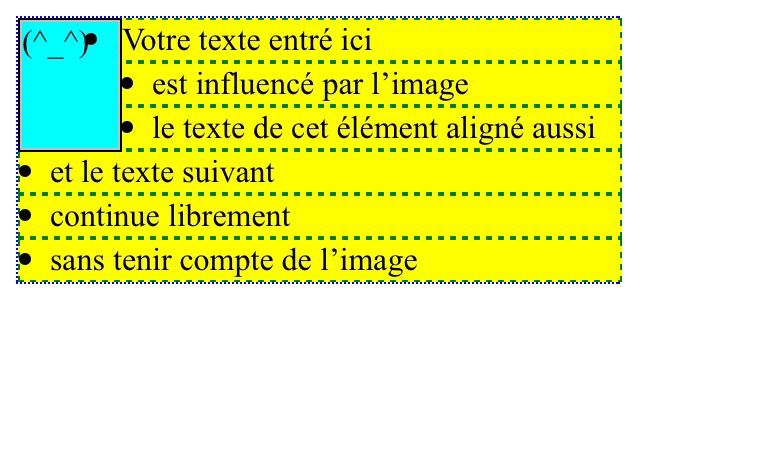
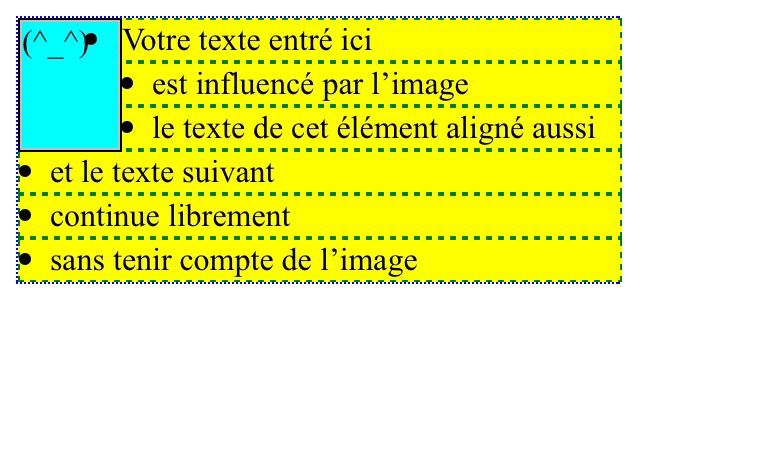
En faisant un test rapide : dans une "div", je place un élément en ligne auquel je spécifie un comportement de type bloc (display: block;) et un "flottement à gauche" (float: left;) ; à la suite de cet élément, toujours dans ma division, j’insère ma liste : telle quelle.
Je constate que les premiers éléments (<li>) s’accolent sur le bord droit de mon élément (<img/>), puis les autres s’insèrent à la suite de cet élément et s’alignent par défaut au bord gauche de ma div.
Il faut donc commencer, d’après les informations que je possède, par réunir l’image et la liste dans une même section, non pas seulement dans le code écrit littéralement, mais surtout "dans le flux", en veillant à ce qu’aucun style ne s’y oppose...
Par exemple, si je spécifie une annulation des "flottements" précédents juste après mon élément de type bloc (ici, votre image), la même liste passe entièrement, et débute,
à la suite de l'élément qui précède et "flotte" à gauche.
Visuellement, on obtiendrait le même résultat que dans votre cas.
Vérifier : la classe "clearfix" attribuée à votre liste : annule-t-elle le flottement ?
En réalité, seul le texte de la liste est concerné par l’élément précédent la liste : les éléments <li> et donc la liste en tant que bloc, passent sous l’élément qui précède flottant à gauche : autrement dit, mon image sort du flux, la liste reste dans le flux, seul le texte de la liste est décalé à la droite de l’image.
En outre, les puces, par défaut, risquent de chevaucher l’image : le code suivant :
list-style-position:inside;
permet d’inclure les puces dans les limites du "bloc" que constitue le texte de la liste.
J’ignore si cela peut être utile ?
<html>
<head>
<title>Test flottant</title>
<style>
div {
border: thin dotted blue; width: 300px;
}
img {background-color: cyan;
display: block;
float: left;
width: 50px; height: 65px;
outline: 0; border: thin solid black;}
ul {padding: 0; margin: 0;
list-style-position: inside;}
li { width: 100%;
background-color: yellow;
border: thin dashed green;}
li:first-child {
list-style-position: outside;
} // cet élément avec une puce non comprise dans le corps du texte
</style>
</head>
<body>
<div>
<img alt="(^_^)"/>
<ul>
<li>Votre texte entré ici</li>
<li>est influencé par l’image</li>
<li>le texte de cet élément aligné aussi</li>
<li>et le texte suivant</li>
<li>continue librement</li>
<li>sans tenir compte de l’image</li>
</ul></div>
</body>
</html>
Der Wanderer.