Bonjour,
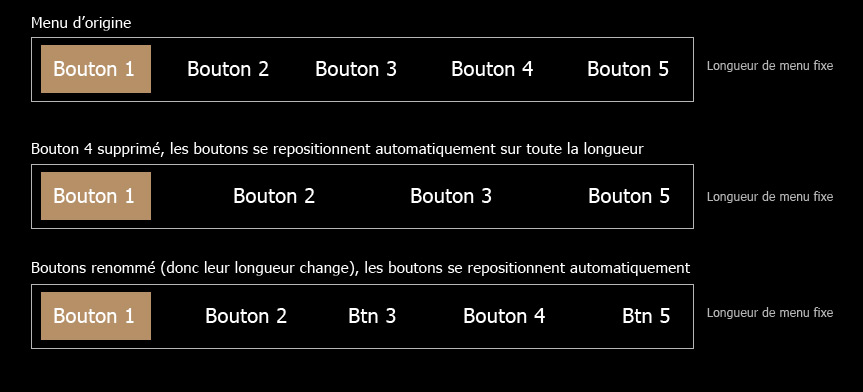
J'aimerais que les éléments de mon menu sous wordpress se positionnent (ou se répartissent) de manière proportionnelle par rapport à la longueur fixée de ce menu et la longueur des mots de chaque bouton...
Par exemple, sur 7 boutons, le 1er est calé sur la gauche et le dernier se colle tout à droite, les boutons intermédiaire se partagent donc la longueur restante disponible...
Ceci afin que lorsque le nom d'un ou plusieurs boutons sont changés, cela soit géré automatiquement par le css..
Est-ce bien clair ?
Voici les éléments de css de mon menu et sous-menu :
Le souci c'est que là, dès que je je change un bouton avec un mot plus long, le dernier bouton passe sur une 2e ligne...
Peut-importe si il y a un risque que les boutons se chevauchent, j'ai largement de place sur 990px de longueur pour cela ne soit pas le cas..
Merci d'avance pour l'aide !
foeb
J'aimerais que les éléments de mon menu sous wordpress se positionnent (ou se répartissent) de manière proportionnelle par rapport à la longueur fixée de ce menu et la longueur des mots de chaque bouton...
Par exemple, sur 7 boutons, le 1er est calé sur la gauche et le dernier se colle tout à droite, les boutons intermédiaire se partagent donc la longueur restante disponible...
Ceci afin que lorsque le nom d'un ou plusieurs boutons sont changés, cela soit géré automatiquement par le css..
Est-ce bien clair ?
Voici les éléments de css de mon menu et sous-menu :
#access {
/*position:absolute;
display: block;
float: left;
margin-top: 0;
margin-left: auto;
margin-right: auto; */
width: 1124px;
margin:0 0 0 20px;
}
#access .menu-header,
div.menu {
font-size: 1.1em;
font-weight:lighter;
width: 100%;
margin:0;
}
#access .menu-header ul,
div.menu ul {
list-style: none;
margin:0 0 0 0;
}
#access .menu-header li,
div.menu li {
float: left;
position: relative;
margin:0 62px 0 0;
padding:0;
}
#access a {
color: #978566;
display: block;
line-height: 38px;
padding: 0 10px;
text-decoration: none;
}
#access ul ul {
/*box-shadow: 0px 3px 3px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 3px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: 0px 3px 3px rgba(0,0,0,0.2);*/
display: none;
position: absolute;
bottom:38px;
left: 0;
float: left;
width: 180px;
z-index: 99999;
}
#access ul ul li {
min-width: 160px;
}
#access ul ul ul {
left: 100%;
bottom: 0;
}
#access ul ul a {
background: #978566;
line-height: 1em;
margin:0 0 0 0;
padding: 10px;
width: auto;
height: auto;
color: #000;
}
#access li:hover > a,
#access ul ul :hover > a {
background: #978566;
color: #63523a;
}
#access ul li:hover > ul {
display: block;
}
#access ul li.current_page_item > a,
#access ul li.current-menu-ancestor > a,
#access ul li.current-menu-item > a,
#access ul li.current-menu-parent > a {
color: #63523a;
}
* html #access ul li.current_page_item a,
* html #access ul li.current-menu-ancestor a,
* html #access ul li.current-menu-item a,
* html #access ul li.current-menu-parent a,
* html #access ul li a:hover {
color: #fff;
}Le souci c'est que là, dès que je je change un bouton avec un mot plus long, le dernier bouton passe sur une 2e ligne...
Peut-importe si il y a un risque que les boutons se chevauchent, j'ai largement de place sur 990px de longueur pour cela ne soit pas le cas..
Merci d'avance pour l'aide !
foeb

 -
-