Bonjour à toutes et à tous,
Je débute en PHP et j'ai crée une boucle WHILE qui renvoit les commentaires postés sur mon site et les affiches voici le PHP :
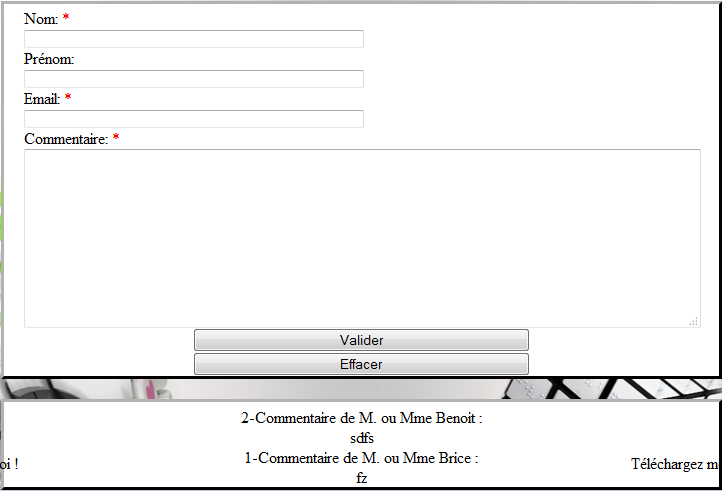
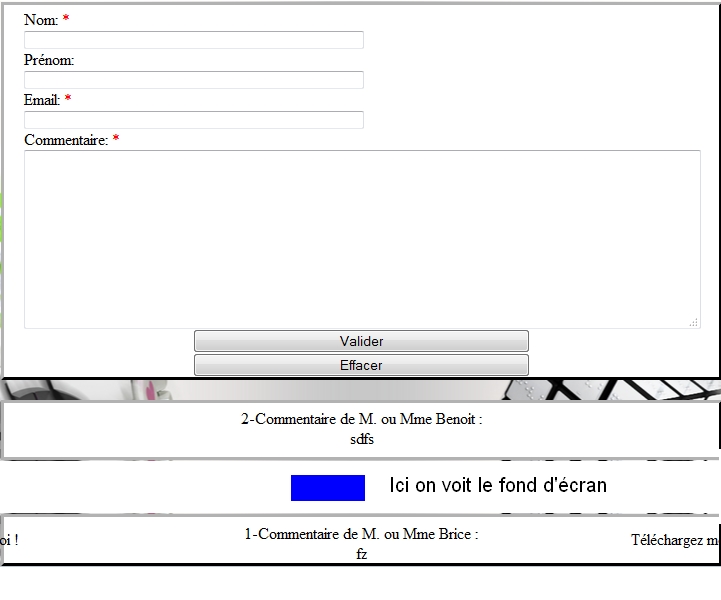
Tout cela fonctionne mais les commentaires s'affichent à l'affilé sans aucune marge ni démarcation comment dois je faire je vous prie ?
Je précise que ce PHP est dans une balise <div> pour les besoins de style.
Merci, cordialement.
Modifié par Philigane (17 Apr 2013 - 15:43)
Je débute en PHP et j'ai crée une boucle WHILE qui renvoit les commentaires postés sur mon site et les affiches voici le PHP :
<?php
mysql_connect("localhost","root","");
mysql_select_db("") or die('Impossible de sélectionner une base
de donnée.');;
$result = mysql_query ("SELECT * FROM `commentaires` ORDER BY `id` DESC");
if (mysql_num_rows ($result) == 0)
{
echo "Aucun commentaire pour le moment.";
}
else
{
while ($affiche_commentaire = mysql_fetch_array($result))
{
echo '<p>'.$affiche_commentaire["id"].'-Commentaire de M. ou Mme '.$affiche_commentaire["nom"]
.' :<br/>';
echo ''.nl2br($affiche_commentaire["commentaires"]).'</p>';
}
}
?>Tout cela fonctionne mais les commentaires s'affichent à l'affilé sans aucune marge ni démarcation comment dois je faire je vous prie ?
Je précise que ce PHP est dans une balise <div> pour les besoins de style.
Merci, cordialement.
Modifié par Philigane (17 Apr 2013 - 15:43)




 .
.