 https://www.noirsurbleu.fr
https://www.noirsurbleu.fr Modifié par NoirsurBleu (05 Jul 2025 - 17:02)
 https://www.noirsurbleu.fr
https://www.noirsurbleu.fr boteha_2 a écrit :
Bonjour gcyrillus,
Merci de ton suivi.
L'image principale s'affiche par défaut au chargement de la page.
Si je la place en deuxième position après sa vignette je ne vois pas trop comment faire.
Je vais y réfléchir.
Une autre possibilité n'est-elle pas d'utiliser la pseudo-classe :has afin de cibler l'image principale au survol de sa vignette derrière elle ?
À ton avis quelle est la meilleure approche ?

 Mais c'est personnel
Mais c'est personnel 

lionel_css3 a écrit :
Il ne le gère pas mais il fait apparaître les erreurs qu'il détecte
lionel_css3 a écrit :
Si... mais ça dépend du type de terminal ouvert dans VSCode (terminal Python ou terminal Powershell), et dans tous les cas j'ai ma commande magique pour vérifier l'exécutable en courspython -c "import sys; print(sys.executable)"
lionel_css3 a écrit :
Sinon, j'ai fait un essai sur une autre machine, ça marche.
J'ai refait un dossier sur la première machine en recommençant à zéro et là maintenant ça marche... la seule différence c'est que dans le premiers cas j'avais installé dotven après openai..
Niuxe a écrit :
Pylint ne gère pas python-dotenv. Ça n'a rien à voir.
Niuxe a écrit :
Tu ne peux pas voir si l'env virtuel est activé.
python -c "import sys; print(sys.executable)"
mkdir projet_openai
cd projet_openai
python -m venv .venv
.venv\Scripts\activate.bat
(hello-openai) user@host:~/www/divers/alsacreations/hello-openai$
pip install python-dotenv openai
python main.py On se casse moins la tête. La doc officielle recommande de l'utiliser. Si tu veux aller plus loin, il y a poetry. Mais pipenv, c'est largement suffisant.
On se casse moins la tête. La doc officielle recommande de l'utiliser. Si tu veux aller plus loin, il y a poetry. Mais pipenv, c'est largement suffisant. 


@media only screen and (max-width: 575px)
{
.lddc .bg-img-1
{
background-image: url('../images/640w/PBal.jpg');
}
.lddc .bg-img-2
{
background-image: url('../images/lddcintro.jpg');
}
.lddc .bg-img-3
{
background-image: url('../images/lddcone.jpg');
}
.lddc .bg-img-4
{
background-image: url('../images/lddctwo.jpg');
}
.lddc .bg-img-5 {
background-image: url('../images/lddcthree.jpg');
}
} background-image: url('../images/lddcintro.jpg'); background-image: url('../images/nimportequoi.jpg')

a écrit :
C'est une erreur classique en Python. C'est deux class (ou plus) s'importent mutuellement, créant une dépendance cyclique. Cela peut entraîner des erreurs de type ImportError ou des comportements inattendus si la dépendance n'est pas gérée correctement.

lionel_css3 a écrit :
et quand je lance le code j'ai ce message d'erreur:
ImportError: cannot import name 'load_dotenv' from partially initialized module 'dotenv' (most likely due to a circular import) (w:\www-statique\PYTHON\Open-api-bible-3.12\dotenv.py)
print("Début de l'exécution de module_a.py")
from module_b import ModuleB # Importe ModuleB depuis module_b
class ClassA:
def __init__(self, name):
self.name = name
def greet(self):
print(f"Bonjour de ModuleA, je m'appelle {self.name}!")
# Tente d'utiliser une fonction ou une classe de ClassB
b_instance = ClassB("Instance B de ClassA")
b_instance.farewell()
print("Fin de l'exécution de module_a.py")
print("Début de l'exécution de class_b.py")
from class_a import ClassA # Importe ClassA depuis class_a
class ClassB:
def __init__(self, name):
self.name = name
def farewell(self):
print(f"Au revoir de ClassB, je m'appelle {self.name}!")
# Tente d'utiliser une fonction ou une classe de ClassA
a_instance = ClassA("Instance A de ClassB")
a_instance.greet()
print("Fin de l'exécution de module_b.py")
import os
from openai import OpenAI
from dotenv import load_dotenv
if __name__ == '__main__':
load_dotenv()
key = os.getenv('API_KEY')
client = OpenAI(api_key=key)
response = client.responses.create(
model="gpt-4o",
instructions="You're a Python expert",
input="How do I check if a Python object is an instance of a class?",
)
print(response.output_text)
(hello-openai) user@host:~/www/divers/alsacreations/hello-openai$ python main.py
Traceback (most recent call last):
File "/home/user/www/divers/alsacreations/hello-openai/main.py", line 10, in <module>
response = client.responses.create(
File "/home/user/www/divers/alsacreations/hello-openai/.venv/lib/python3.9/site-packages/openai/resources/responses/responses.py", line 735, in create
return self._post(
File "/home/user/www/divers/alsacreations/hello-openai/.venv/lib/python3.9/site-packages/openai/_base_client.py", line 1249, in post
return cast(ResponseT, self.request(cast_to, opts, stream=stream, stream_cls=stream_cls))
File "/home/user/www/divers/alsacreations/hello-openai/.venv/lib/python3.9/site-packages/openai/_base_client.py", line 1037, in request
raise self._make_status_error_from_response(err.response) from None
openai.RateLimitError: Error code: 429 - {'error': {'message': 'You exceeded your current quota, please check your plan and billing details. For more information on this error, read the docs: https://platform.openai.com/docs/guides/error-codes/api-errors.', 'type': 'insufficient_quota', 'param': None, 'code': 'insufficient_quota'}}

gcyrillus a écrit :
:hover sur la première image[ tabindex ] n'aura aucun effet, elle ne précède pas l'image de grande taille qu'elle représente. C'est peut-être voulu ?
OPENAI_API_KEY = "ta-grand-mere-en-short"
from dotenv import load_dotenv
ImportError: cannot import name 'load_dotenv' from partially initialized
module 'dotenv' (most likely due to a circular import)
(w:\www-statique\PYTHON\Open-api-bible-3.12\dotenv.py)
annotated-types 0.7.0
anyio 4.9.0
certifi 2025.6.15
colorama 0.4.6
distro 1.9.0
h11 0.16.0
httpcore 1.0.9
httpx 0.28.1
idna 3.10
jiter 0.10.0
openai 1.93.0
pip 25.1.1
playsound 1.3.0
pydantic 2.11.7
pydantic_core 2.33.2
python-dotenv 1.1.1
setuptools 80.9.0
sniffio 1.3.1
tqdm 4.67.1
typing_extensions 4.14.0
typing-inspection 0.4.1
wheel 0.45.1
import os
import openai
from dotenv import load_dotenv
# Load environment variables from .env file
load_dotenv()
# Securely retrieve API key from environment
openai.api_key = os.getenv("OPENAI_API_KEY")
# Verify key is loaded
if not openai.api_key:
raise ValueError("OpenAI API key not found in environment variables!")
/* Thème clair par défaut */
:root {
--bg-color: #ffffff;
--text-color: #222222;
--link-color: #1a0dab;
}
/* Thème sombre, activé si l'utilisateur a ce mode préféré dans son système */
@media (prefers-color-scheme: dark) {
:root {
--bg-color: #121212;
--text-color: #eeeeee;
}
}
/* Exemple d'application dans la base de code */
body {
color: var(--text-color);
background-color: var(--bg-color);
}



html.pre-mobile {
// Si on est en mode mobile
body.light {
// Mode clair en mobile
$menuTxt: map-get($mobileLightMap, menuTxt) !global;
$menuBg: map-get($mobileLightMap, menuBg) !global;
$menuHover: map-get($mobileLightMap, menuHover) !global;
$menuActu: map-get($mobileLightMap, menuActu) !global;
}
body.dark {
// Mode sombre en mobile
$menuTxt: map-get($mobileDarkMap, menuTxt) !global;
$menuBg: map-get($mobileDarkMap, menuBg) !global;
$menuHover: map-get($mobileDarkMap, menuHover) !global;
$menuActu: map-get($mobileDarkMap, menuActu) !global;
}
}
html:not(.pre-mobile) {
// Si on est en mode desktop
body.light {
// Mode clair en desktop
$menuTxt: map-get($desktopLightMap, menuTxt) !global;
$menuBg: map-get($desktopLightMap, menuBg) !global;
$menuHover: map-get($desktopLightMap, menuHover) !global;
$menuActu: map-get($desktopLightMap, menuActu) !global;
}
body.dark {
// Mode sombre en desktop
$menuTxt: map-get($desktopDarkMap, menuTxt) !global;
$menuBg: map-get($desktopDarkMap, menuBg) !global;
$menuHover: map-get($desktopDarkMap, menuHover) !global;
$menuActu: map-get($desktopDarkMap, menuActu) !global;
}
}


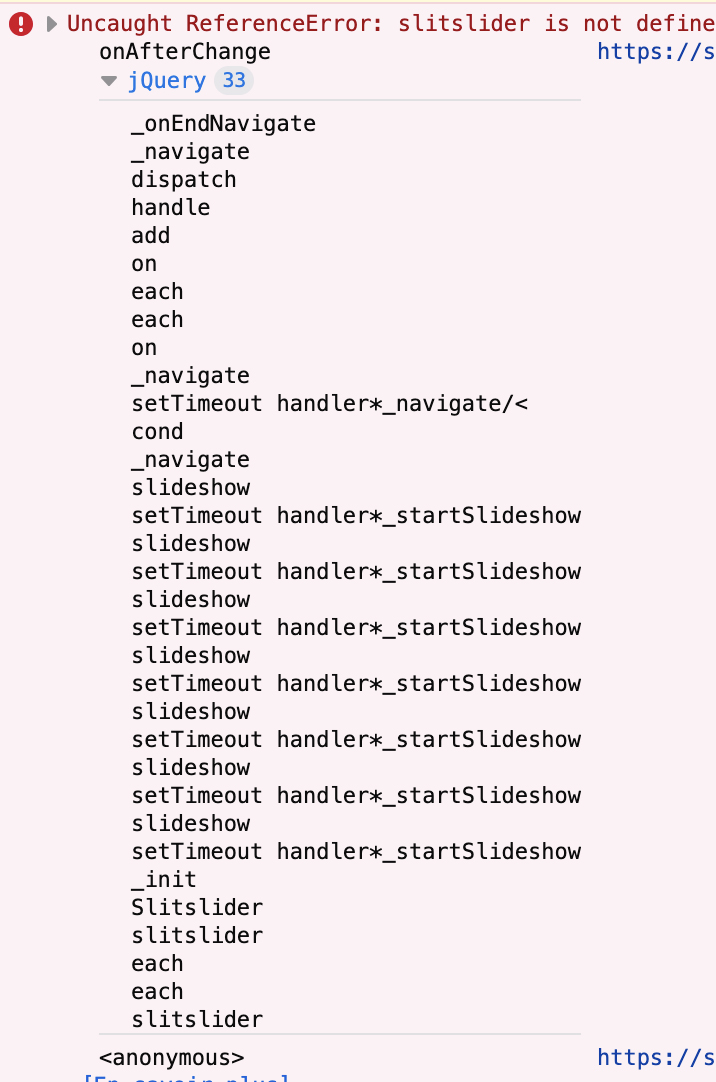
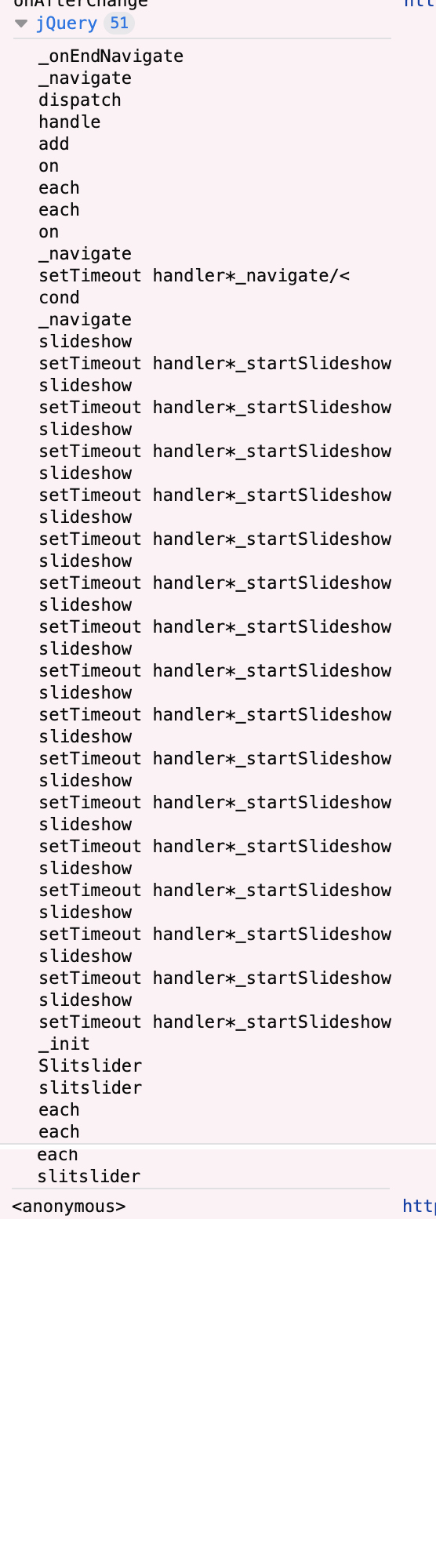
$('#slider').slitslider(
{
autoplay: true,interval: 4500,onAfterChange: function(slide, idx)
{
slitslider._startSlideshow();
// Starts the autoplay againreturn false;
}
}
);<div class="sl-slide" data-orientation="vertical">
<div class="sl-slide-inner">
<div class="bg-img bg-img-2">
<video autoplay loop muted="" playsinline="">
<source src="./videos/lddcintro.webm"type="video/webm">
<source src="./videos/lddcintro.mp4"type="video/mp4"></video>
</div>
<div class="marquee-rtl">
<!-- le contenu défilant -->
<h3 style="opacity: 0.4;" >PRESENTE</h3>
</div>
</div>
</div>
<div class="sl-slide" data-orientation="vertical">
<div class="sl-slide-inner">
<div class="bg-img bg-img-3">
<video autoplay loop muted="" playsinline="">
<source src="./videos/trois.webm"type="video/webm">
<source src="./videos/trois.mp4"type="video/mp4"></video>
</div>
<h1>ONE</h1>
</div>
</div>
<div class="sl-slide" data-orientation="vertical">
<div class="sl-slide-inner">
<div class="bg-img bg-img-4">
<video autoplay loop muted="" playsinline="">
<source src="./videos/deux.webm"type="video/webm">
<source src="./videos/deux.mp4"type="video/mp4"></video>
</div>
<h1>TROIS</h1>
</div>
</div>
<div class="sl-slide" data-orientation="vertical">
<div class="sl-slide-inner">
<div class="bg-img bg-img-1">
<video autoplay loop muted="" playsinline="">
<source src="./videos/lddcrock.webm"type="video/webm">
<source src="./videos/lddcrock.mp4"type="video/mp4"></video>
</div>







 ??
?? 

$desktopLightMap: (
color: #336633, // Txte principal (vert foncé)
background: #ffffdd, // Fond général (jaune très pâle)
container: #fffff0, // fond de boîte légèrement plus clair
...
menuTxt: #df6, // texte menu
menuBg: #121, // fond menu si pas image
menuHover: #fc0, // survol
menuActu: yellow, // menu sélectionné
);
// Initialisation des variables globales qui seront utilisées plus bas (initialisées à n'importe quelle couleur, puisqu'elles sont censées être modifiées par le code ci-dessous).
$menuTxt: red;
$menuBg: red;
$menuHover: red;
$menuActu: red;
// initialise les variables locales $menuTxt, $menuBg, $menuHover et $menuActu
// Vérifier si on est en mode "mobile" ou "desktop" en fonction de html.mobile
html.mobile {
// ici on est en mode mobile
body.light {
// Mode clair en mobile
$menuTxt: map-get($mobileLightMap, menuTxt);
$menuBg: map-get($mobileLightMap, menuBg);
$menuHover: map-get($mobileLightMap, menuHover);
$menuActu: map-get($mobileLightMap, menuActu);
}
body.dark {
// Mode sombre en mobile
$menuTxt: map-get($mobileDarkMap, menuTxt);
$menuBg: map-get($mobileDarkMap, menuBg);
$menuHover: map-get($mobileDarkMap, menuHover);
$menuActu: map-get($mobileDarkMap, menuActu);
}
}
html:not(.mobile) {
// Ici on est en mode desktop
body.light {
// Mode clair en desktop
$menuTxt: map-get($desktopLightMap, menuTxt);
$menuBg: map-get($desktopLightMap, menuBg);
$menuHover: map-get($desktopLightMap, menuHover);
$menuActu: map-get($desktopLightMap, menuActu);
}
body.dark {
// Mode sombre en desktop
$menuTxt: map-get($desktopDarkMap, menuTxt);
$menuBg: map-get($desktopDarkMap, menuBg);
$menuHover: map-get($desktopDarkMap, menuHover);
$menuActu: map-get($desktopDarkMap, menuActu);
}
}
$menuTxt: map-get($desktopLightMap, menuTxt);
$menuBg: map-get($desktopLightMap, menuBg);
$menuHover: map-get($desktopLightMap, menuHover);
$menuActu: map-get($desktopLightMap, menuActu);


btn.on('click', function(e) {
e.preventDefault();
$('html, body').animate({scrollTop:0}, '300');
setTimeout( () => {
window.location=document.location.href
}, 400);
});
btn.on('click', function(e) {
e.preventDefault();
$('html, body').stop().animate({scrollTop:0}, 300, function(){
window.location=document.location.href
});
});


figure.photos-alternatives {place-content: start}
/* start au lieu de center */
gcyrillus a écrit :
Le lazy load sur les miniature est , à mon avis, inutile.
gcyrillus a écrit :
Le carrousel à une structure invalide et incompatible avec le CSS que je t'ai proposé
let infos = [object1, object2, object3, ...]
infos = infos.map(i => new Info(curentValue))
let infos = [object1, object2, object3, ...]
infos = infos.map(i => new Info(i))
const Infos = [object1, object2, object3, ...]
Infos.forEach(() => array[index] = new Info(curentValue);
gcyrillus a écrit :
l'attribut loading devrait faire l'affaire en rejetant l'image en dehors de l'écran par défaut avec le risque de perdre l'animation au premier chargement/affichage de l'image.
boteha_2 a écrit :
Bonjour,
PS : très sympa ton animation.
Mais je voulais dire une animation qui évite de devoir charger des images en display: none.
gcyrillus a écrit :
As tu disposé l'attribut tabindex sur les images à cliquer ?
<head> toi, le ciel <td>'ra
(Benoit 16.0)