Bonjour à vous tous,
Voici un plug-in pour VS Code que j'ai trouvé sur Pinterest et que je partage.

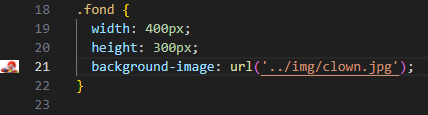
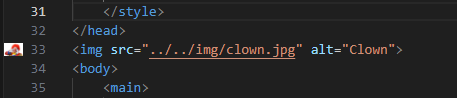
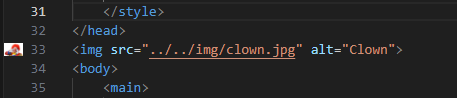
Il affiche une image de prévisualisation à gauche de la ligne de code comme le montre l'image ci-dessous :

De prime abord il semble gadget mais si on a de longues pages HTML avec beaucup d'images importées, il est facile de les repérer en regardant à gauche des numérotations des lignes de code et non plus en repérant les balises <img>.
Bonne fin de soirée et
Que le code soit avec vous !
Modifié par ObiJuanKenobi (19 Apr 2025 - 17:25)
Voici un plug-in pour VS Code que j'ai trouvé sur Pinterest et que je partage.

Il affiche une image de prévisualisation à gauche de la ligne de code comme le montre l'image ci-dessous :

De prime abord il semble gadget mais si on a de longues pages HTML avec beaucup d'images importées, il est facile de les repérer en regardant à gauche des numérotations des lignes de code et non plus en repérant les balises <img>.
Bonne fin de soirée et
Que le code soit avec vous !
Modifié par ObiJuanKenobi (19 Apr 2025 - 17:25)