Bonjour à toutes et tous,
je suis prof de musique dans une petite école que j'ai créé avec mon épouse.
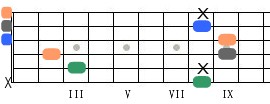
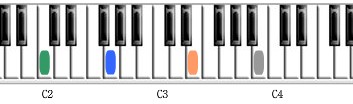
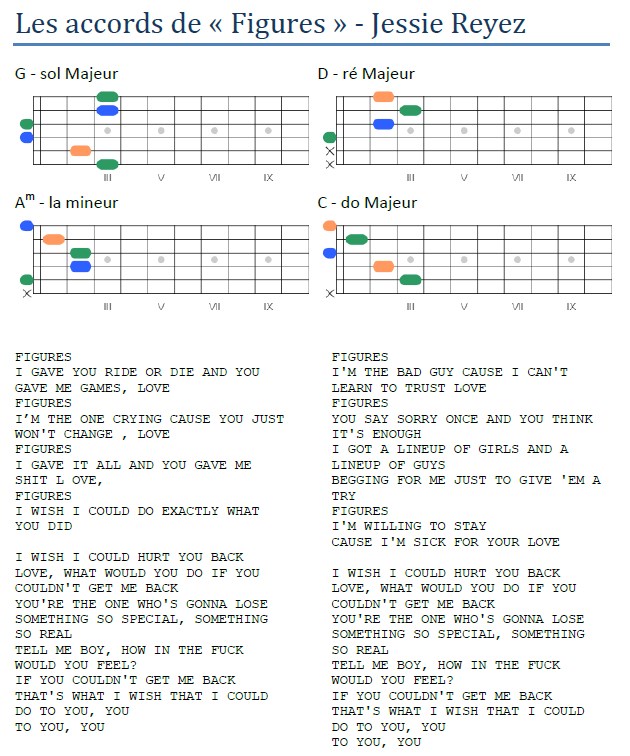
Il y a 10 ans, j'ai créé avec flash un outil qui me permet d'éditer des diagrammes d'accords et de gammes pour guitare basse et piano. Bientôt cet outil ne fonctionnera plus, en tout cas c'est ce qu'on me dit. Donc je dois me remettre au travail mais j'avoue avoir largement lâché le code. Je crée vite fait des petits plugin pour mon école via wordpress mais à part ça je suis une tanche!
Pourquoi Alsacréation?
Parce qu'à chaque fois que j'ai eu cherché des infos, le top était ici donc me voilà dans cette nouvelle aventure à vos côtés.
voilà une page ou des diagrammes sont disponible
http://zik.adonf.free.fr/
Je créerai un sujet pour une demande de conseil mais pour le moment c'est juste une présentation donc par avance, merci pour l'accueil.
Bons codes à toutes et tous.
Zikaman (Franck, mais c'était déjà pris!)
je suis prof de musique dans une petite école que j'ai créé avec mon épouse.
Il y a 10 ans, j'ai créé avec flash un outil qui me permet d'éditer des diagrammes d'accords et de gammes pour guitare basse et piano. Bientôt cet outil ne fonctionnera plus, en tout cas c'est ce qu'on me dit. Donc je dois me remettre au travail mais j'avoue avoir largement lâché le code. Je crée vite fait des petits plugin pour mon école via wordpress mais à part ça je suis une tanche!
Pourquoi Alsacréation?
Parce qu'à chaque fois que j'ai eu cherché des infos, le top était ici donc me voilà dans cette nouvelle aventure à vos côtés.
voilà une page ou des diagrammes sont disponible
http://zik.adonf.free.fr/
Je créerai un sujet pour une demande de conseil mais pour le moment c'est juste une présentation donc par avance, merci pour l'accueil.
Bons codes à toutes et tous.
Zikaman (Franck, mais c'était déjà pris!)

 ).
).