Bonjour es ce que c'est possible depuis javascript de faire une selection d'une ligne d'un tableau qui est en php ou d'une liste déroulante et aussi j'aimerais savoir aussi si c'est possible de créé la meme interface que access je m'explique j'ai réalisé un module qui permet de faire des action par apport au employé avec leurs téléphone par ex: dépannage, casse, remplacement etc... maintenant je voudrais le mettre en réseau de l'entreprise car comme sa tout le monde poura modifié le fichier depuis le serveur
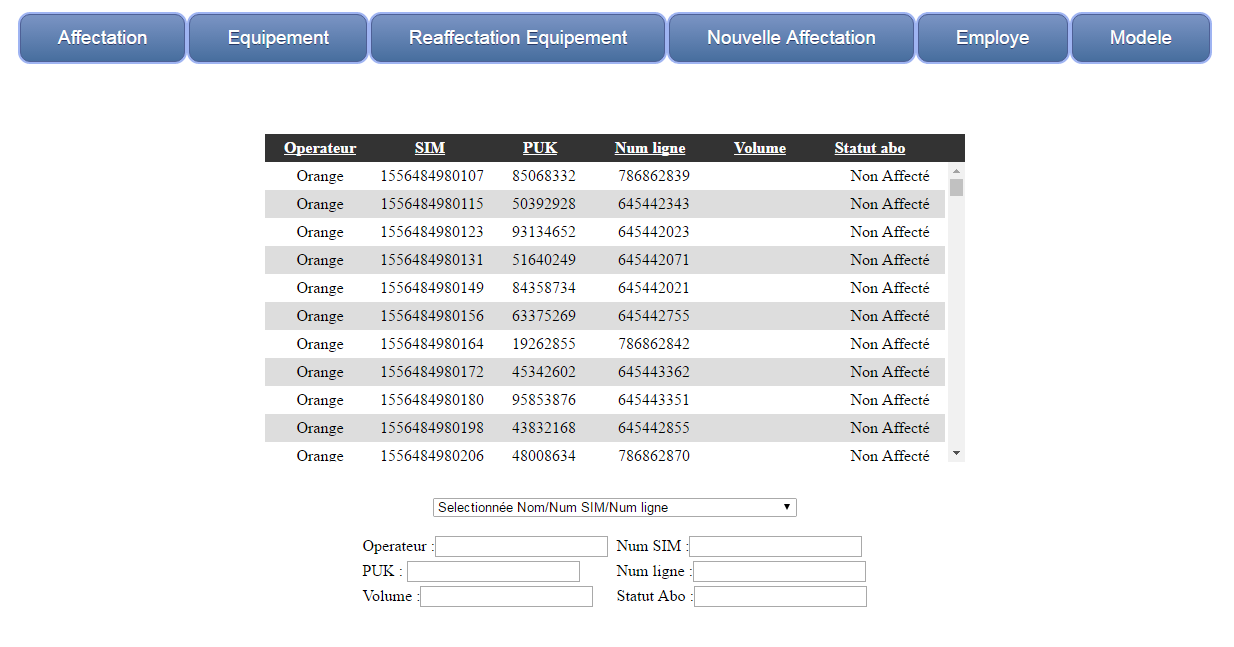
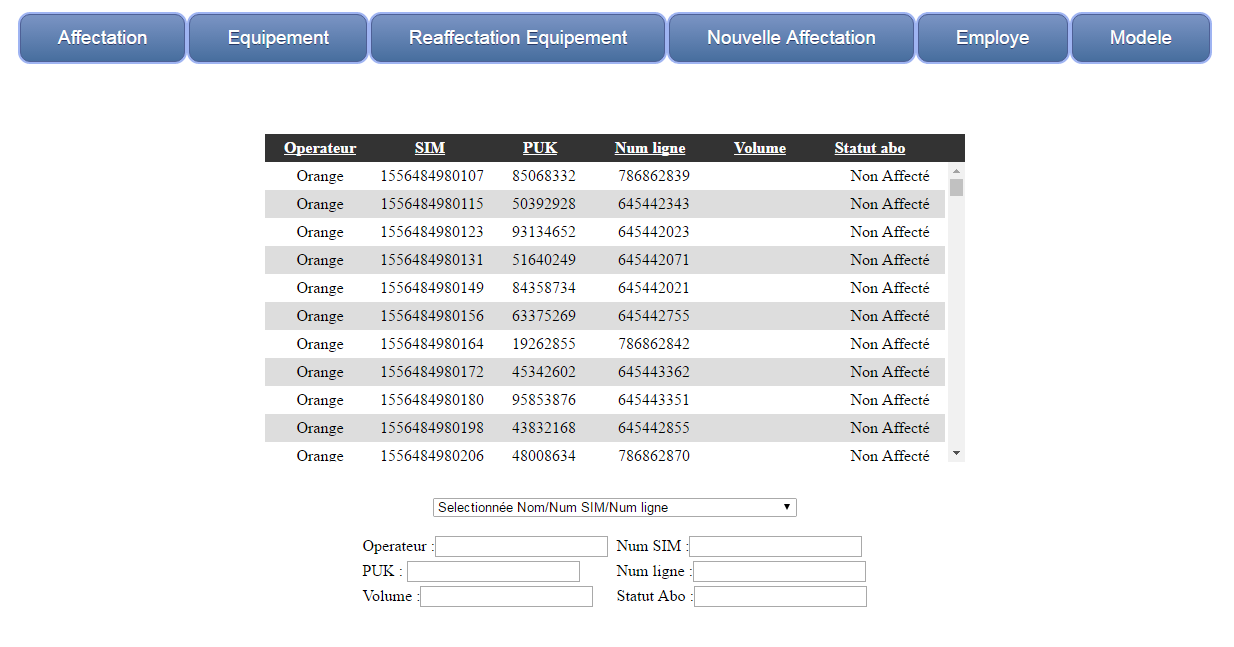
j'ai réaliser cette interface:

Voici mon code en html/php:
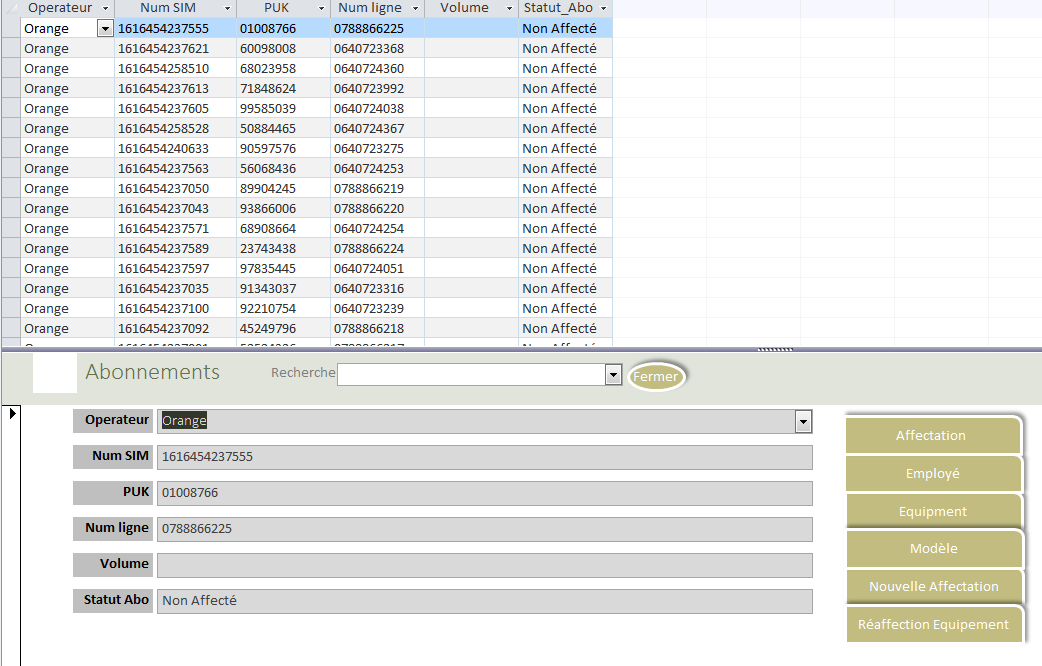
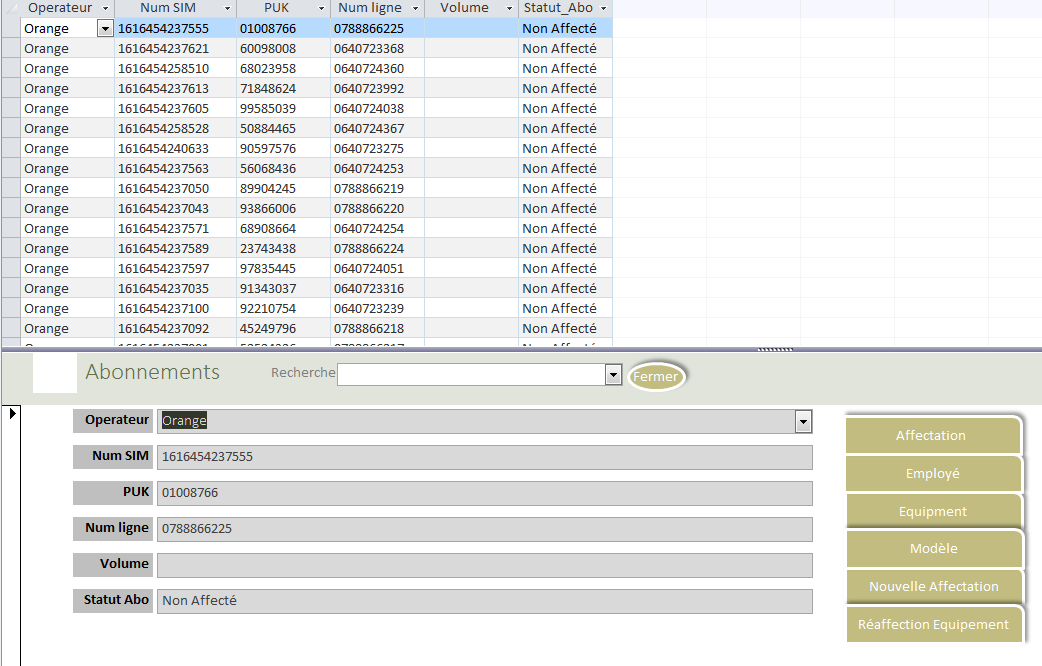
et voici l'interface que je voudrais:

Merci de m'aiguillé s'il vous plaît
j'ai réaliser cette interface:

Voici mon code en html/php:
<?php require_once "PDO_connect.php";
$query="SELECT * FROM smartphone.abonnements";
try{
$prep = $bdd->prepare($query);
$prep->execute();
$resultats = $prep->fetchAll();
}catch(Exception $e){;
echo "Erreur ! ".$e->getMessage() ;
}
$host = "localhost";
$user = "root";
$pass = "Mm101010";
$dbn = "smartphone";
$link = mysqli_connect($host, $user, $pass, $dbn);
?>
<!DOCTYPE>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Abonnement</title>
<link rel="stylesheet" type="text/css" href="Bouton.css">
<link rel="stylesheet" type="text/css" href="TableauxAbonn.css">
<link rel="stylesheet" type="javacrispt" href="select.js">
</head>
<style>
.selline { background-color: silver;}
</style>
<body>
<center><h1>Abonnements</h1></center>
<center>
<a class="Affectation" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Affectation.php" rel="nofollow noopener noreferrer" target="_blank">Affectation</a>
<a class="Equipement" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Equipement.php" rel="nofollow noopener noreferrer" target="_blank">Equipement</a>
<a class="Reaffectation_Equipement" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Reaffectation_Equipement.php" rel="nofollow noopener noreferrer" target="_blank">Reaffectation Equipement</a>
<a class="Nouvelle_Affectation" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Nouvelle_Affectation.php" rel="nofollow noopener noreferrer" target="_blank">Nouvelle Affectation</a>
<a class="Employe" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Employe.php" rel="nofollow noopener noreferrer" target="_blank">Employe</a>
<a class="Modele" href="http://localhost/formulaire/Form_PHP/php_presque_fini/Modele.php" rel="nofollow noopener noreferrer" target="_blank">Modele</a>
</center>
<br><br><br>
<center>
<table id="example" class="Tableau" >
<thead>
<tr>
<th>Operateur</th>
<th>SIM</th>
<th>PUK</th>
<th>Num ligne</th>
<th>Volume</th>
<th>Statut abo</th>
</tr>
</thead><tbody onclick="getTrValues(event)">
<?php
echo "<br>";
if(!empty($resultats)){
foreach ($resultats as $row) {
echo "<tr>";
echo "<td data-name=\"Operateur\">".$row["Operateur"]."</td>";
echo "<td data-name=\"Num_SIM\">".$row["Num_SIM"]."</td>";
echo "<td data-name=\"PUK\">".$row["PUK"]."</td>";
echo "<td data-name=\"Num_ligne\">".$row["Num_ligne"]."</td>";
echo "<td data-name=\"Volume\">".$row["Volume"]."</td>";
echo "<td data-name=\"Statut_abo\">".$row["Statut_abo"]."</td>";
echo "</tr>";
}
}else {
echo "Pas d'enregistrements dans cette table...";
}
?>
</tbody></table></center>
<br><br>
<center>
<?php
$query = "SELECT USER_ID, Nom, Num_SIM, Num_ligne FROM select_nom_prenom_user ORDER BY Nom, Num_SIM, Num_ligne ASC";
if($result = mysqli_query($link, $query));
{
echo'<select name="select_nom_prenom_user">';
echo'<option value="" selected="selected" disabled="disabled">Selectionnée Nom/Num SIM/Num ligne</option>';
while ($idresult = mysqli_fetch_row($result))
{
$USER_ID = $idresult[0];
$Nom = $idresult[1];
$Num_SIM = $idresult[2];
$Num_ligne = $idresult[3];
echo'<option value="' . $USER_ID . '">' . $Nom . ' ' . $Num_SIM . ' ' . $Num_ligne . '</option>';
}
echo'</select></p><p>';
}
?>
</select><table><div id="saisie">
<tr>
<td>Operateur :<input id="_1" type="text" name="Operateur" value=""> </div></td>
<td></td>
<td>
Num SIM :<input id="_2" type="text" name="Num_SIM" value=""></div>
</td>
</tr>
<tr>
<td>PUK : <input id="_3" type="text" name="PUK" value=""></div></td>
<td></td>
<td>
Num ligne :<input id="_4" type="text" name="Num_ligne" value=""></div>
</td>
</tr>
<tr>
<td>
Volume :<input id="_5" type="text" name="Volume" value=""></div>
</td>
<td></td>
<td>
Statut Abo :<input id="_6" type="text" name="Statut_abo" value=""></div>
</td>
</tr>
</div>
</table>
</center>
</body>
</html>et voici l'interface que je voudrais:

Merci de m'aiguillé s'il vous plaît
