voici un résumé : super design par
leap (
pingpong)
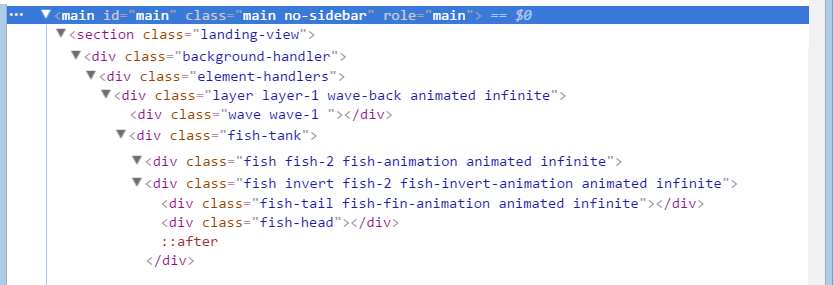
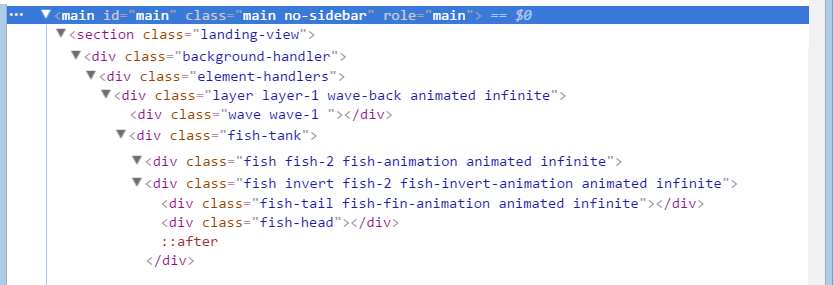
-les poissons sont localisées dans la zone .landing-view .background-handler .element-handlers .... .fish-tank .fish-1 .fish-animation animated infinite

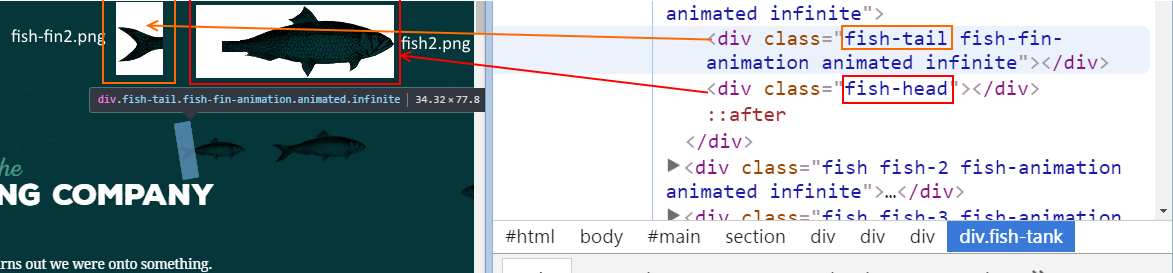
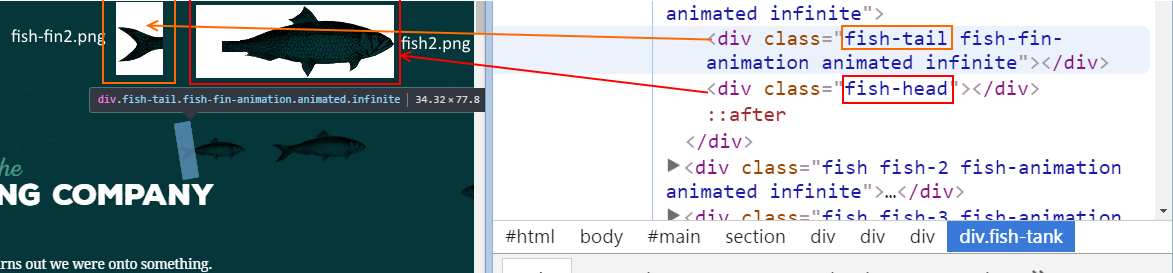
-poisson composé de 2 image : fish-fin2.png ( queue) et fish2.png ( corps)

-total de poissons : 10 appariés par 2 ( trajectoire dans sens différent , un gauche a droite et l'autre inversement) . Pour fish-2 les différences en rouge pour les 2 items sont :
<div class="fish fish-2
fish-animation animated infinite"><div class="fish-tail fish-fin-animation animated infinite"></div><div class="fish-head"></div></div>
---
<div class="fish
invert fish-2
fish-invert-animation animated infinite"><div class="fish-tail fish-fin-animation animated infinite"></div><div class="fish-head"></div></div>
-ils sont crées sur les bords et après avoir traversé le centre ils ralentissent pour disparaitre sans atteindre l autre bord .
-tous les poissons ont des tailles vitesses et trajectoires différentes .
-le scroll vers le haut fait avancé vers la gauche en haut le sous marin et inversement .
-les bulles naissent au niveau du sol et disparaissent avant le niveau de la mer.
-en mode mobile le scroll (fleche gauche ) des bieres apparait alors que pas d item a gauche !! idem si on est tout a droite : l'icone droite reste présent alors que pas utile (
code ici ok ) !!
Modifié par 75lionel (09 Jun 2016 - 17:08)