Merci stéphanie pour l 'information sur Christophe Porteneuve et la video End
Dev Avengers sur l'environnement
brunch -
chrome dev tool -
browsersync -
FB FLO. Les items de la formation
js-total donne une bonne idée du niveau de javascript abordé. Sinon j 'aime vraiment les vidéos de
paul irish et en général toutes les vidéos sur youtube provenant de conférence CSS javascript .... .
Sinon en dehors de paris ( hors sujet ?? ) .......
Sinon les formations lynda même si le nom est péjoratif possèdent des intervenants de talents et des vidéo de qualités ( version payantes avec possibilité d'avoir accès aux transcripts et fichiers de travail pour tester en local ) ...... mais rien sur browsersync et brunch.io. Les formations disponibles sur le site Lynda possèdent quelques formations
nodejs et grunt et git et
javascript et
phonegap mais de niveau intermédiaire ( sélectionnable sur leur site débutant moyen avancé) .
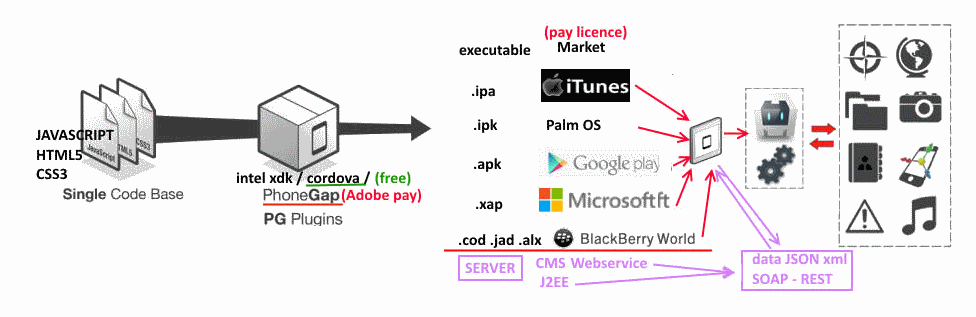
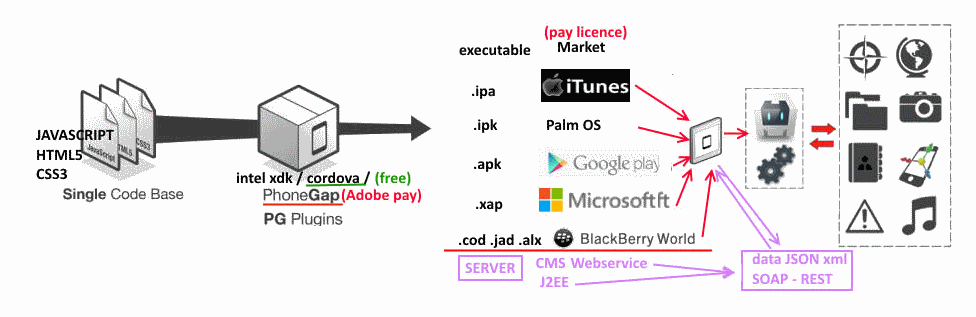
Phonegap n'est qu'un couche ( javascript to native API) qui est utile pour les navigateurs qui ne supportent pas les API W3C qui ont accès aux
détecteurs et ceci pour tous les OS /Browsers . Une sorte d activeX mais pour toutes les plateformes ...

JQueryMobile utilise énormément HTML5 data-( role ...) pour ajouter énormement de code ( class=" " role=" ") aux fichiers sources originaux coté client side avec compatibilité Jquery ( $(":jqmData(role='page)") .
Dans le web mobile/phonegap tout est en javascript ( jquery / zepto) d'ou l importance du A -debug (adb webview chrome !?) et B- IHM par l'écran ( touch) et C design pattern( gang of four) :
A---------------
http://lexandera.com/aardwolf/
http://jsconsole.com/
chrome ripple
Weinre
jsHybugger
B----------------
Pour l interface graphique layout manager de phonegap il y a le choix bootstrap , KendoUI , OnsenUI , sensa touch dont certain basé aussi sur Jquery /zepto.
C----------------
gang of four
loader require commonJS
client side template engine = MV* 2 = way binding - ( jquery mobile)
AJAX http protocol JSON/XML
sinon
phonegap blog
titanium Appcelerator ( javascrpt for native OS
intelXDK
training = (
appmobi =
crossWalk( blink) =
jqMobi )
lire ( en anglais ) à propos de Webview
ici
En gros la question a se poser pour phonegap est : Devez vous avoir un site (SPA) / une page web qui doit avoir accès aux données provenant d un détecteur gérer par le système d 'exploitation et pas au niveau navigateur. Pour le GPS il existe un wrapper qui fait l 'équivalent de phonegap .... car si pas d API W3C gps au niveau du navigateur il existe toujours des API propriétaires gps au niveau de chaque navigateur .
Ce que j'écris est un peu schématique car le développement de plugin compatible API phonegap permet aux utilisateurs de phonegap d'utiliser au niveau du navigateur les fonctionnalités implémentées au niveau de l'OS par ces
plugins ( compatible multi OS ?! , le fin des Cookies en Ko !! )
Cordialement
NB javascript : un script qui s'éxecute dans le navigateur et qui discute en local avec le browser ( DOM CSSOM event ) ou l'extérieur ( socket jsonp ajax.) ou l OS (cgi script ?

)

 Modifié par 75lionel (24 Jul 2015 - 01:20)
Modifié par 75lionel (24 Jul 2015 - 01:20)