Bonjour !
J'ai utilisé un petit peu le plugin FF CSS Usage https://addons.mozilla.org/fr/firefox/addon/css-usage pratique pour les sites statiques (il faut allumer l'enregistrement et parcourir ses pages).
Une tache grunt sinon : https://github.com/giakki/uncss
J'ai utilisé un petit peu le plugin FF CSS Usage https://addons.mozilla.org/fr/firefox/addon/css-usage pratique pour les sites statiques (il faut allumer l'enregistrement et parcourir ses pages).
Une tache grunt sinon : https://github.com/giakki/uncss
Salut,
@jojaba
Ce ne sont pas les styles qui ne servent pas, mais ceux qui ne sont pas appliqués à un instant T dans une situation S, le jour J, du moment M (un rien m'amuse ).
).
Styles supplantés par une déclaration ayant plus de poids dans ce cas de figure, mais pouvant (devant) jouer leurs rôles, ailleurs, plus tard, dans un autre contexte
@Hermann :
Dust-Me Selectors, plugin pour Firefox.
CssCleaner de DotNetSurfers
par exemple
@jojaba
jojaba a écrit :
Bonjour,
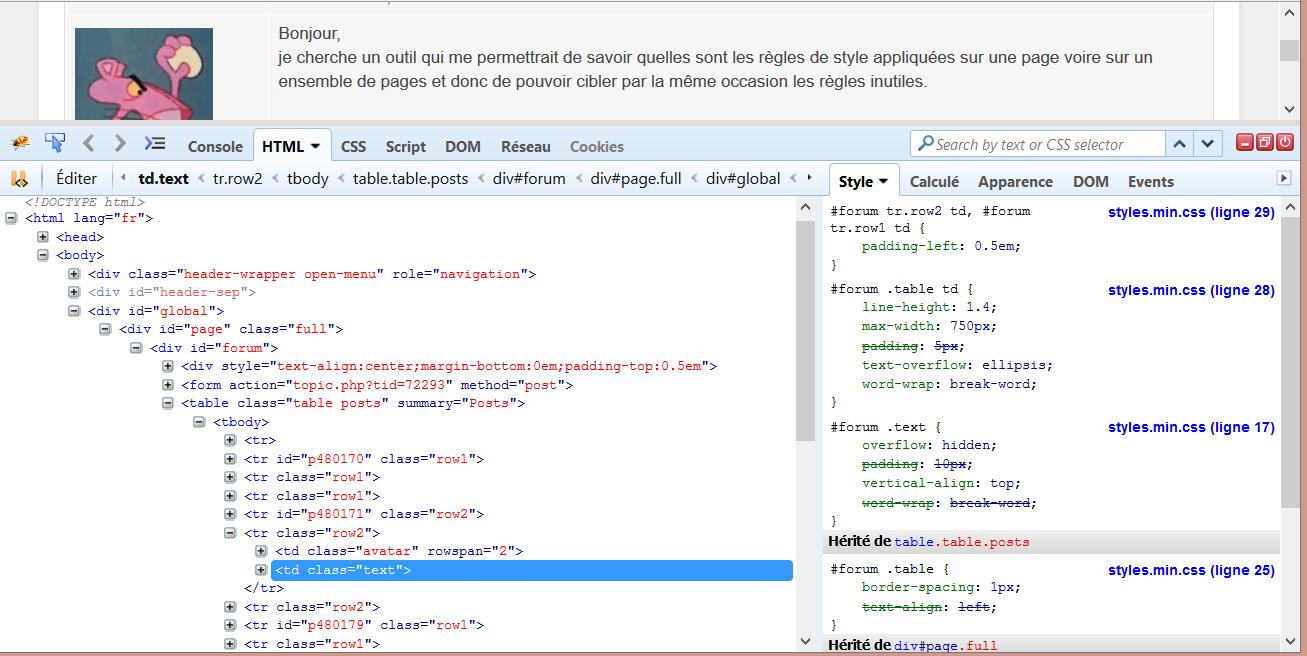
Je ne suis pas sûr de répondre à la question, mais Firebug (dans la copie ci-dessous, pour Firefox) permet de voir ça (les styles non appliqués sont barrés).
upload/3069-firebug-ff.png
Ce ne sont pas les styles qui ne servent pas, mais ceux qui ne sont pas appliqués à un instant T dans une situation S, le jour J, du moment M (un rien m'amuse
 ).
).Styles supplantés par une déclaration ayant plus de poids dans ce cas de figure, mais pouvant (devant) jouer leurs rôles, ailleurs, plus tard, dans un autre contexte

@Hermann :
Dust-Me Selectors, plugin pour Firefox.
CssCleaner de DotNetSurfers
par exemple

Bonjour.
Je pense que tu devrais aussi prendre le problème par l'autre bout et chercher une méthode de travail qui t'évite de créer des styles inutiles. Les erreurs les plus faciles à corriger sont les erreurs qu'on ne commet pas.
Je pense que tu pourrais créer plusieurs feuilles de styles en phase de développement, quitte à les réunir en un seul par la suite. Des fichiers CSS de quelques centaines de lignes sont plus faciles à appréhender intellectuellement qu'un fichier CSS de plusieurs milliers de lignes, ce qui peut réduire la probabilité de produire ou de laisser des styles inutiles, d'autant que certains de ces fichiers, une fois finalisés, ne devront plus jamais être modifiés (par exemple, un fichier design.css ou layout.css), sauf en cas d'évolution du design, alors que d'autres nécessiteront de multiples modifications (par exemple, un fichier textes.css ou titres.css).
Un fichier de plus de 3000 lignes, ça commence à devenir lourd (à gérer) sur la fin d'un projet (autant le découper pendant le développement et réunir les morceaux avant la mise en production) et à l'autre extrême avoir 5, 10, 20 fichiers ouverts c'est pas non plus évident à gérer, non pas quand on intègre mais quand on traque une régression ou que l'on applique une modification sur X anciens gabarits). (Felipe, administrateur Alsacréations) (http://forum.alsacreations.com/topic-4-36780-1-Feuilles-multiples.html)
La technique est expliquée ici : http://romy.tetue.net/bien-ranger-ses-styles-css.
Bonne continuation.
Modifié par thierry (23 Jun 2014 - 11:50)
Je pense que tu devrais aussi prendre le problème par l'autre bout et chercher une méthode de travail qui t'évite de créer des styles inutiles. Les erreurs les plus faciles à corriger sont les erreurs qu'on ne commet pas.
Je pense que tu pourrais créer plusieurs feuilles de styles en phase de développement, quitte à les réunir en un seul par la suite. Des fichiers CSS de quelques centaines de lignes sont plus faciles à appréhender intellectuellement qu'un fichier CSS de plusieurs milliers de lignes, ce qui peut réduire la probabilité de produire ou de laisser des styles inutiles, d'autant que certains de ces fichiers, une fois finalisés, ne devront plus jamais être modifiés (par exemple, un fichier design.css ou layout.css), sauf en cas d'évolution du design, alors que d'autres nécessiteront de multiples modifications (par exemple, un fichier textes.css ou titres.css).
Un fichier de plus de 3000 lignes, ça commence à devenir lourd (à gérer) sur la fin d'un projet (autant le découper pendant le développement et réunir les morceaux avant la mise en production) et à l'autre extrême avoir 5, 10, 20 fichiers ouverts c'est pas non plus évident à gérer, non pas quand on intègre mais quand on traque une régression ou que l'on applique une modification sur X anciens gabarits). (Felipe, administrateur Alsacréations) (http://forum.alsacreations.com/topic-4-36780-1-Feuilles-multiples.html)
La technique est expliquée ici : http://romy.tetue.net/bien-ranger-ses-styles-css.
Bonne continuation.
Modifié par thierry (23 Jun 2014 - 11:50)
Bonjour,
je vais mettre en favori mon post, j'ai souvent paraphrasé la 1ère partie depuis
Quand il y a des refontes en cours de route ou surtout des contraintes temporelles fortes (le terme technique c'est charrette je crois), c'est assez inévitable d'oublier d'enlever des règles et instructions. Quand on versionne pas (SVN, git, peu importe), idem : la peur de virer une règle et de pas pouvoir revenir en arrière s'il y a régression (HS : pour les régressions visuelles PhantomCSS outil basé sur CasperJS lui-même basé sur PhantomJS est par-fait. Ou Wraith. Et d'autres outils arrivent)
Sélecteurs inutilisés : j'ai régulièrement utilisé Dust-me selectors mais sur un mega-projet de 2-300 gabarits ça montre ses limites (plus que 30 déjà...).
grunt-uncss (ou uncss sans grunt) fonctionne super bien, mais il faut comprendre la syntaxe de configuration.
Je n'ai pas réussi à faire fonctionner ucss d'Opera par contre.
À chaque fois, il faut bien vérifier ce que l'on s'apprête à supprimer : les sélecteurs commençant par .ie8 sont bien utilisées mais dans IE8 (classes conditionnelles), d'autres ne servent que dans des modales ou dropdowns qu'il faut penser à ouvrir si on veut tout tester (ou bien ignorer), les Media Queries pour mobile ne s'activeront pas sur un desktop, etc
je vais mettre en favori mon post, j'ai souvent paraphrasé la 1ère partie depuis

Quand il y a des refontes en cours de route ou surtout des contraintes temporelles fortes (le terme technique c'est charrette je crois), c'est assez inévitable d'oublier d'enlever des règles et instructions. Quand on versionne pas (SVN, git, peu importe), idem : la peur de virer une règle et de pas pouvoir revenir en arrière s'il y a régression (HS : pour les régressions visuelles PhantomCSS outil basé sur CasperJS lui-même basé sur PhantomJS est par-fait. Ou Wraith. Et d'autres outils arrivent)
Sélecteurs inutilisés : j'ai régulièrement utilisé Dust-me selectors mais sur un mega-projet de 2-300 gabarits ça montre ses limites (plus que 30 déjà...).
grunt-uncss (ou uncss sans grunt) fonctionne super bien, mais il faut comprendre la syntaxe de configuration.
Je n'ai pas réussi à faire fonctionner ucss d'Opera par contre.
À chaque fois, il faut bien vérifier ce que l'on s'apprête à supprimer : les sélecteurs commençant par .ie8 sont bien utilisées mais dans IE8 (classes conditionnelles), d'autres ne servent que dans des modales ou dropdowns qu'il faut penser à ouvrir si on veut tout tester (ou bien ignorer), les Media Queries pour mobile ne s'activeront pas sur un desktop, etc