Salut à tous !!
J'ai un petit problème et je ne sais absolument pas pourquoi.... c'est pourquoi je fais appel à l'un d'entre vous pour un petit service.
Je suis Opérateur PAO Graphiste depuis 98, je connais bien la suite Adobe, du détourage, des courbes de bézier j'en ai fait énormément !!!!!! Sauf que....je n'y comprend rien, j'essaye de dessiner à la plume sous illustrator CS 5 sur mon PC depuis plus de 1h et je n'y arrive pas, je galère !!
Grrrrr j'aurais dû acheter un iMac... car sur Mac aucun problème c'est rapide, fluide, ça va super bien mais sur mon PC y a un truc dont je ne peux expliquer qui fait que ça va pas !!
car sur Mac aucun problème c'est rapide, fluide, ça va super bien mais sur mon PC y a un truc dont je ne peux expliquer qui fait que ça va pas !!
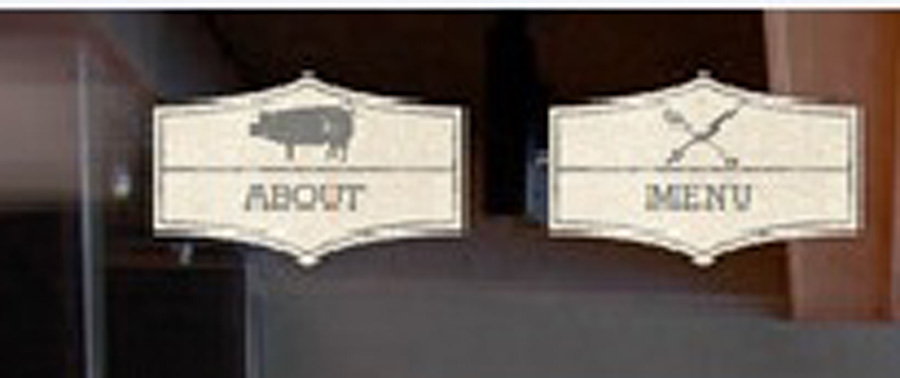
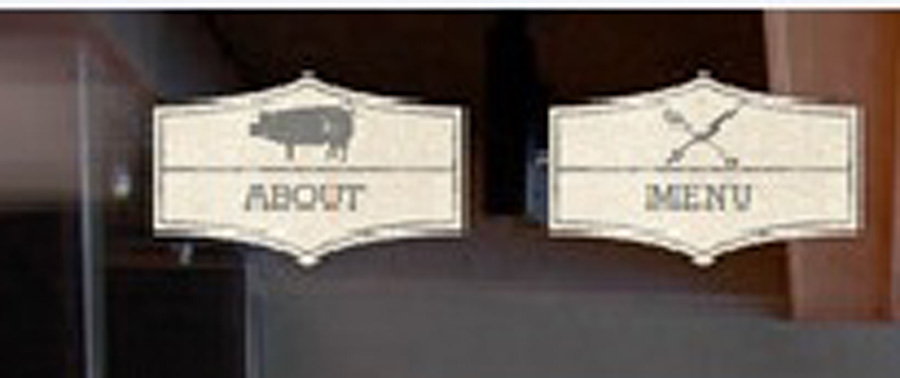
Si quelqu'un pouvait me dessiner, QUE la forme, à la plume contour 0,5 pt l'un des visuels, ce serait super !!
Merci !
Je vous donnerais mon adresse mail en mp pour que vous puissiez me l'envoyer en .ai
,
J'ai un petit problème et je ne sais absolument pas pourquoi.... c'est pourquoi je fais appel à l'un d'entre vous pour un petit service.
Je suis Opérateur PAO Graphiste depuis 98, je connais bien la suite Adobe, du détourage, des courbes de bézier j'en ai fait énormément !!!!!! Sauf que....je n'y comprend rien, j'essaye de dessiner à la plume sous illustrator CS 5 sur mon PC depuis plus de 1h et je n'y arrive pas, je galère !!
Grrrrr j'aurais dû acheter un iMac...
 car sur Mac aucun problème c'est rapide, fluide, ça va super bien mais sur mon PC y a un truc dont je ne peux expliquer qui fait que ça va pas !!
car sur Mac aucun problème c'est rapide, fluide, ça va super bien mais sur mon PC y a un truc dont je ne peux expliquer qui fait que ça va pas !!Si quelqu'un pouvait me dessiner, QUE la forme, à la plume contour 0,5 pt l'un des visuels, ce serait super !!
Merci !
Je vous donnerais mon adresse mail en mp pour que vous puissiez me l'envoyer en .ai
,