Bonsoir à toutes et à tous,
J'ai écrit un script qui peut être utile à certains intégrateurs Web initiés à l'optimisation Front-End. Celui ci se nomme ScriptCX (pour Windows 32/64 bits), et à pour but de réduire le poids de vos images en diminuant la qualité de vos images, mais de manière contrôlée, et difficilement perceptible.
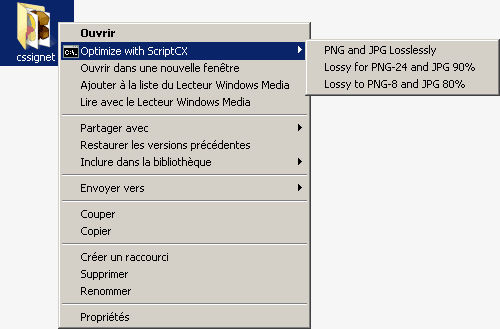
L'outil effectue un écrasement du fichier à partir du moment où il arrive à obtenir un poids plus faible, pensez donc à effectuer des sauvegardes préalables. Il fonctionne simplement avec le menu contextuel sur des dossiers, et propose trois options:

- PNG and JPG Losslessly permet d'optimiser les PNG et JPG sans pertes visuelles une fois les images affichées dans un navigateur
- Lossy for PNG-24 and JPG 90% permet de réduire les couleurs des PNG, mais pas autant que si le PNG avait été convertit en PNG-8. C'est une opération avec pertes, mais en donnant un meilleur résultat visuel. Les JPG sont convertis avec une qualité 90% (approx).
- Lossy to PNG-8 and JPG 80% permet de convertir en PNG-8 avec valeurs alpha, et une conversion de qualité JPG d'environ 80%.
En vous souhaitant une bonne optimisation
Modifié par cssignet (12 Nov 2013 - 22:17)
J'ai écrit un script qui peut être utile à certains intégrateurs Web initiés à l'optimisation Front-End. Celui ci se nomme ScriptCX (pour Windows 32/64 bits), et à pour but de réduire le poids de vos images en diminuant la qualité de vos images, mais de manière contrôlée, et difficilement perceptible.
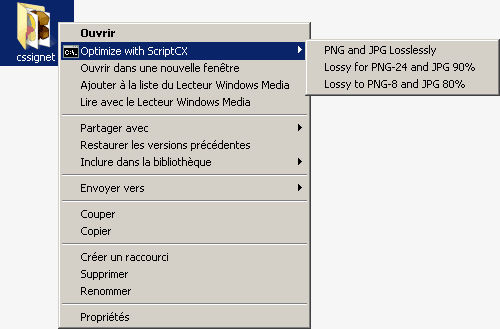
L'outil effectue un écrasement du fichier à partir du moment où il arrive à obtenir un poids plus faible, pensez donc à effectuer des sauvegardes préalables. Il fonctionne simplement avec le menu contextuel sur des dossiers, et propose trois options:

- PNG and JPG Losslessly permet d'optimiser les PNG et JPG sans pertes visuelles une fois les images affichées dans un navigateur
- Lossy for PNG-24 and JPG 90% permet de réduire les couleurs des PNG, mais pas autant que si le PNG avait été convertit en PNG-8. C'est une opération avec pertes, mais en donnant un meilleur résultat visuel. Les JPG sont convertis avec une qualité 90% (approx).
- Lossy to PNG-8 and JPG 80% permet de convertir en PNG-8 avec valeurs alpha, et une conversion de qualité JPG d'environ 80%.
En vous souhaitant une bonne optimisation

Modifié par cssignet (12 Nov 2013 - 22:17)

