Bonjour,
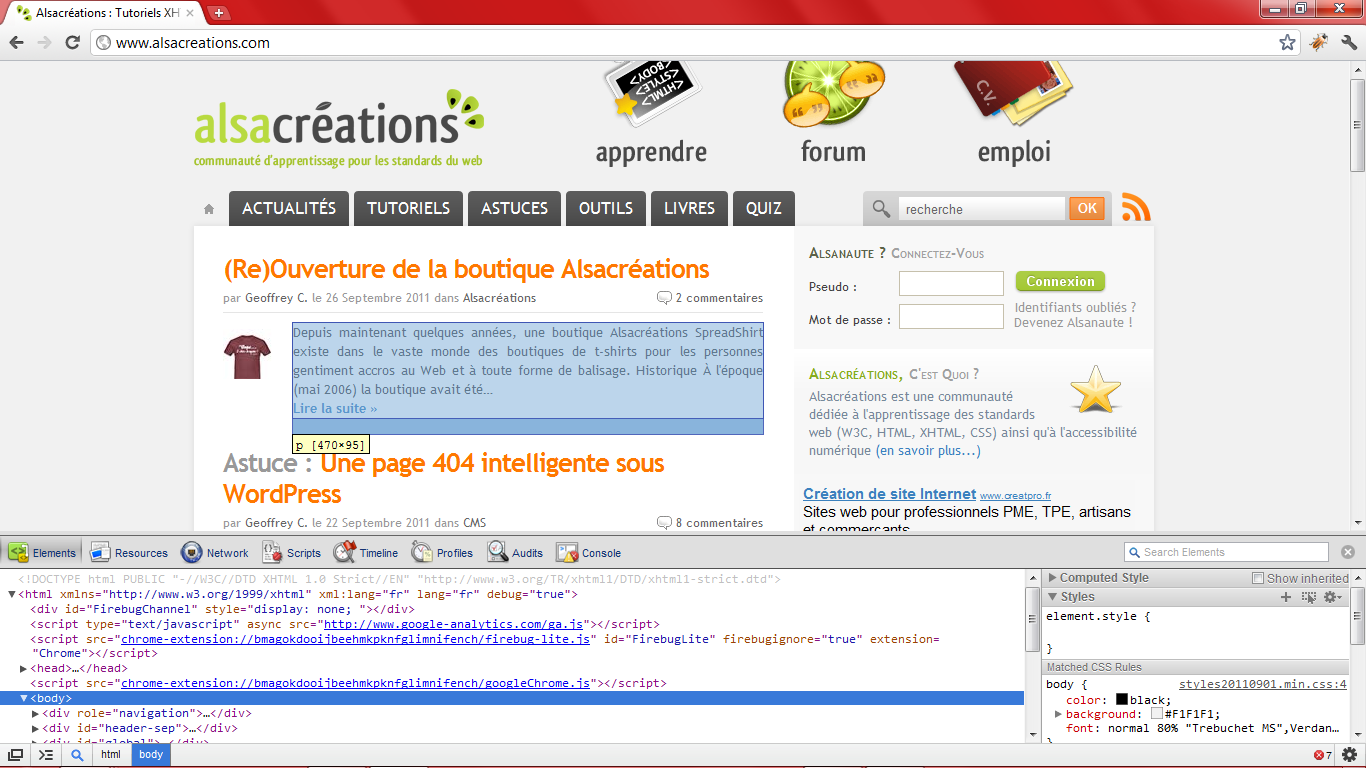
je viens de découvrir l'équivalent de Firebug pour chrome qui a l'air très bien foutu avec même quelques fonctionnalités que ne semble pas avoir Firebug. Est-ce que certain d'entre vous l'utilisent régulièrement ? Est-il comparable à Firebug du point de vue des fonctionnalités?
Modifié par Hermann (22 Sep 2011 - 09:58)
je viens de découvrir l'équivalent de Firebug pour chrome qui a l'air très bien foutu avec même quelques fonctionnalités que ne semble pas avoir Firebug. Est-ce que certain d'entre vous l'utilisent régulièrement ? Est-il comparable à Firebug du point de vue des fonctionnalités?
Modifié par Hermann (22 Sep 2011 - 09:58)