1183 sujets
salut,
un navigateur je ne sais pas
mais tu peut vérifier si les contrastes et couleurs passent le test de lisibilité
https://colourcontrast.cc/eeeeee/222222
un navigateur je ne sais pas
mais tu peut vérifier si les contrastes et couleurs passent le test de lisibilité
https://colourcontrast.cc/eeeeee/222222
Bonjour,
EDIT : tu parles de déficience visuelle et je répond pour les personnes mal-voyantes. Quand est-ce que je lirai ce qu'on me demande Je complète un peu...
Je complète un peu...
les malvoyants et autres personnes en situation de handicap utilisent Chrome, Safari, Firefox ou Edge comme tout un chacun.
Si elles en ont la nécessité ou l'envie, elles peuvent zoomer très fort via leur navigateur, utiliser une loupe d'écran (Zoomtext est la plus connue), un lecteur d'écran (NVDA, JAWS, Voiceover, ...) ou autre technologie d'assistance (ou plusieurs en combinaison).
Leur accès au web se fait via un navigateur graphique, à la pointe de CSS et de JavaScript, etc
Quitte à adapter ou désactiver l'un ou l'autre pour un petit nombre d'entre eux.
EDIT : les personnes non-voyantes utiliseront essentiellement un lecteur d'écran, avec une plage Braille et/ou une synthèse vocale pour restituer l'information.
Il n'y a pas ou plus de navigateur texte depuis 20 ans. Aucun ne serait capable d'interpréter un site en React/Angular/Vue/JS à haute dose avant d'en virer les CSS pour ne garder que le texte : il y aurait une div vide - quand le site n'a aucune amélioration progressive (progressive enhancement) - et c'est tout...
Tu peux "simuler une déficience visuelle" mais avec des guillemets de bonne taille
1. En priorité, tu peux utiliser des contrastes de couleur suffisants entre le texte et la couleur de fond, entre les éléments graphiques de composants et leur couleur environnante (il y a des valeurs édictées par une norme, autant utiliser celles-là).
2. En parallèle, t'assurer que la couleur n'est pas utilisée seule pour apporter une information (utiliser la couleur est une bonne pratique, mais pas uniquement la couleur par contre)
3. Ensuite tu peux voir ce que ça semble donner pour une personne déficiente visuelle : qui zoomerait très fort dans le navigateur et/ou qui a une perception différente des couleurs
1 => Avec Firefox, il y a un très bon outil dans les Devtools (F12) dans le panneau Accessibilité (je crois qu'il faut l'activer une 1ère fois. F1 et cocher le nom de ce panneau). "Recherche de problèmes pour ..." Contraste est quasi-parfait pour le texte. Enorme gain de temps par rapport au test manuel de toute la charte graphique
Pour les éléments graphiques (bordure de champ ou de case à cocher), pas d'outil automatique donc Colour Contrast Analyzer pour mesurer, Contrast Finder pour proposer une couleur (de fond ou de texte) qui soit elle suffisamment contrastée, parmi une palette de propositions qui plaira au graphiste.
2 => Regarder tous les "composants" de tes pages et repérer l'utilisation de la couleur, ainsi que les indications dans le texte ("les champs en rouge comportent des erreurs" quand tu es non-voyant...). Navigation, pagination, formulaires (là y a de quoi faire), accordéon, dropdown enfin disclosure, etc
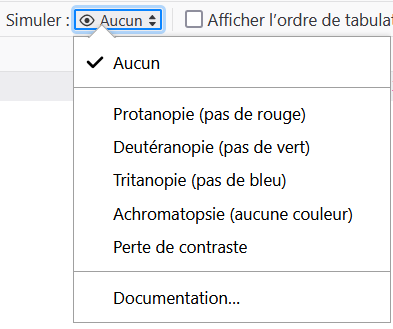
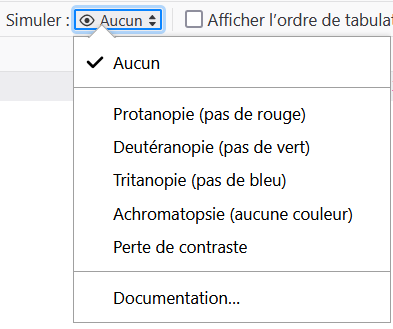
3 => Encore Firefox et son panneau Accessibilité, il y a des tests "Simuler..." (la deutéranotopie, etc)

Il y a la même chose dans Chrome, soit Lighthouse soit une extension un peu connue mais je n'utilise pas. Il y a l'équivalent dans les outils de design (Figma, etc) pour devancer les problèmes.
Et pour le zoom, tous les navigateurs le proposent. La norme dit qu'il ne faut pas de perte d'information jusqu'à 200% (donc les blocs de texte avec un height: 200px; c'est nope).
Firefox propose 2 modes de zoom : texte seul ou toute la page. La norme dit que ça doit s'afficher sans perte dans au moins un mode, c'est évidemment préférable que ce soit OK avec les 2. Tu peux tester en desktop puis en 320px de large (pas de texte qui déborde...).
Les malvoyants peuvent zoomer bien plus que 200% mais c'est déjà un bon début et un 1er challenge.
Un site responsive est un bon début : plus l'utilisateur zoome et plus les Media Queries pour mobile s'activent (ça parait évident en 2023 mais ça n'a que 10-12 ans cette histoire...)
Autre conseil :
* ne touche pas au focus clavier (l'outline) natif à moins de savoir ce que tu fais en le rendant plus visible qu'il n'est. Le focus natif de tous les navigateur est enfin plutôt correct (on t'aura attendu Firefox...)
Sinon des outils génériques pour démarrer les détections : aXe (l'extension ou bien via Lighthouse dans Chrome) détectera 25-30% des problèmes d'accessibilité, c'est déjà pas si mal. Par contre ça peut rapidement être super technique...
WAVE de WebAIM est une extension (ou https://wave.webaim.org ) qui montre où sont les erreurs, warnings et fonctionnalités ; c'est plus pratique que "ligne 452" !
Quelques ressources (plus vastes que les couleurs seules) :
Les notices https://www.accede-web.com pour tous les métiers du web
Les guides de la DINUM dont le Guide de l'intégrateur et les autres. Pour le RGAA 3 mais ça vieillit bien ce genre de ressources.
Modifié par Felipe (03 Oct 2023 - 11:44)
EDIT : tu parles de déficience visuelle et je répond pour les personnes mal-voyantes. Quand est-ce que je lirai ce qu'on me demande
 Je complète un peu...
Je complète un peu...les malvoyants et autres personnes en situation de handicap utilisent Chrome, Safari, Firefox ou Edge comme tout un chacun.
Si elles en ont la nécessité ou l'envie, elles peuvent zoomer très fort via leur navigateur, utiliser une loupe d'écran (Zoomtext est la plus connue), un lecteur d'écran (NVDA, JAWS, Voiceover, ...) ou autre technologie d'assistance (ou plusieurs en combinaison).
Leur accès au web se fait via un navigateur graphique, à la pointe de CSS et de JavaScript, etc
Quitte à adapter ou désactiver l'un ou l'autre pour un petit nombre d'entre eux.
EDIT : les personnes non-voyantes utiliseront essentiellement un lecteur d'écran, avec une plage Braille et/ou une synthèse vocale pour restituer l'information.
Il n'y a pas ou plus de navigateur texte depuis 20 ans. Aucun ne serait capable d'interpréter un site en React/Angular/Vue/JS à haute dose avant d'en virer les CSS pour ne garder que le texte : il y aurait une div vide - quand le site n'a aucune amélioration progressive (progressive enhancement) - et c'est tout...
Tu peux "simuler une déficience visuelle" mais avec des guillemets de bonne taille

1. En priorité, tu peux utiliser des contrastes de couleur suffisants entre le texte et la couleur de fond, entre les éléments graphiques de composants et leur couleur environnante (il y a des valeurs édictées par une norme, autant utiliser celles-là).
2. En parallèle, t'assurer que la couleur n'est pas utilisée seule pour apporter une information (utiliser la couleur est une bonne pratique, mais pas uniquement la couleur par contre)
3. Ensuite tu peux voir ce que ça semble donner pour une personne déficiente visuelle : qui zoomerait très fort dans le navigateur et/ou qui a une perception différente des couleurs
1 => Avec Firefox, il y a un très bon outil dans les Devtools (F12) dans le panneau Accessibilité (je crois qu'il faut l'activer une 1ère fois. F1 et cocher le nom de ce panneau). "Recherche de problèmes pour ..." Contraste est quasi-parfait pour le texte. Enorme gain de temps par rapport au test manuel de toute la charte graphique

Pour les éléments graphiques (bordure de champ ou de case à cocher), pas d'outil automatique donc Colour Contrast Analyzer pour mesurer, Contrast Finder pour proposer une couleur (de fond ou de texte) qui soit elle suffisamment contrastée, parmi une palette de propositions qui plaira au graphiste.
2 => Regarder tous les "composants" de tes pages et repérer l'utilisation de la couleur, ainsi que les indications dans le texte ("les champs en rouge comportent des erreurs" quand tu es non-voyant...). Navigation, pagination, formulaires (là y a de quoi faire), accordéon, dropdown enfin disclosure, etc
3 => Encore Firefox et son panneau Accessibilité, il y a des tests "Simuler..." (la deutéranotopie, etc)

Il y a la même chose dans Chrome, soit Lighthouse soit une extension un peu connue mais je n'utilise pas. Il y a l'équivalent dans les outils de design (Figma, etc) pour devancer les problèmes.
Et pour le zoom, tous les navigateurs le proposent. La norme dit qu'il ne faut pas de perte d'information jusqu'à 200% (donc les blocs de texte avec un height: 200px; c'est nope).
Firefox propose 2 modes de zoom : texte seul ou toute la page. La norme dit que ça doit s'afficher sans perte dans au moins un mode, c'est évidemment préférable que ce soit OK avec les 2. Tu peux tester en desktop puis en 320px de large (pas de texte qui déborde...).
Les malvoyants peuvent zoomer bien plus que 200% mais c'est déjà un bon début et un 1er challenge.
Un site responsive est un bon début : plus l'utilisateur zoome et plus les Media Queries pour mobile s'activent (ça parait évident en 2023 mais ça n'a que 10-12 ans cette histoire...)
Autre conseil :
* ne touche pas au focus clavier (l'outline) natif à moins de savoir ce que tu fais en le rendant plus visible qu'il n'est. Le focus natif de tous les navigateur est enfin plutôt correct (on t'aura attendu Firefox...)
Sinon des outils génériques pour démarrer les détections : aXe (l'extension ou bien via Lighthouse dans Chrome) détectera 25-30% des problèmes d'accessibilité, c'est déjà pas si mal. Par contre ça peut rapidement être super technique...
WAVE de WebAIM est une extension (ou https://wave.webaim.org ) qui montre où sont les erreurs, warnings et fonctionnalités ; c'est plus pratique que "ligne 452" !
Quelques ressources (plus vastes que les couleurs seules) :
Les notices https://www.accede-web.com pour tous les métiers du web
Les guides de la DINUM dont le Guide de l'intégrateur et les autres. Pour le RGAA 3 mais ça vieillit bien ce genre de ressources.

Modifié par Felipe (03 Oct 2023 - 11:44)