Bonjour,
après un test de mon site avec PageSpeed Insights, je reçois le message suivant :
"Les éléments de formulaire ne sont pas associés à des libellés". Bien, je corrige de la façon suivante :
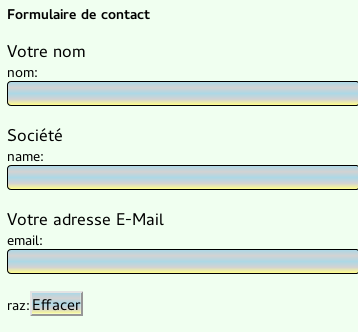
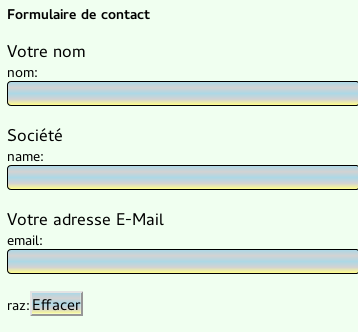
et je n'ai plus le message d'erreur, la note augmente de 8 point. Cependant, j'ai maintenant le label collé à côté du nom original sur le formulaire (capture d'écran). Ça fait doublon et en plus ce label ne peut pas être formaté.

Une solution ?
Modifié par Bongota (03 Apr 2023 - 14:29)
après un test de mon site avec PageSpeed Insights, je reçois le message suivant :
"Les éléments de formulaire ne sont pas associés à des libellés". Bien, je corrige de la façon suivante :
<p><span class=pp>Votre nom<br></span>
<label>nom:<INPUT type="text" name="nom" size=30></label>
</p>et je n'ai plus le message d'erreur, la note augmente de 8 point. Cependant, j'ai maintenant le label collé à côté du nom original sur le formulaire (capture d'écran). Ça fait doublon et en plus ce label ne peut pas être formaté.

Une solution ?
Modifié par Bongota (03 Apr 2023 - 14:29)
